
In CSS können Sie das Sichtbarkeitsattribut verwenden, um ein Element unsichtbar zu machen. Sie müssen dem Element nur den Stil „visibility:hidden;“ hinzufügen. Das Sichtbarkeitsattribut kann angeben, ob das Element sichtbar ist. Wenn der Attributwert „versteckt“ ist, kann das Element auf unsichtbar gesetzt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Sichtbarkeitsattribut verwenden, um ein Element unsichtbar zu machen. Das Attribut
visibility gibt an, ob das Element sichtbar ist.
Attributwert:
| Wert | Beschreibung |
|---|---|
| sichtbar | Standardwert. Das Element ist sichtbar. |
| versteckte | Elemente sind unsichtbar. |
| collapse | Bei Verwendung in einem Tabellenelement löscht dieser Wert eine Zeile oder Spalte, hat jedoch keinen Einfluss auf das Layout der Tabelle. Der durch Zeilen oder Spalten belegte Platz wird für andere Inhalte zur Verfügung gestellt. Wenn dieser Wert für ein anderes Element verwendet wird, wird er als „versteckt“ dargestellt. |
Beschreibung: Das Attribut
visibility gibt an, ob die von einem Element generierte Elementbox angezeigt werden soll. Das bedeutet, dass das Element weiterhin seinen ursprünglichen Platz einnimmt, aber völlig unsichtbar sein kann. Die Wertereduzierung wird in Tabellen verwendet, um Spalten oder Zeilen aus dem Tabellenlayout zu entfernen.
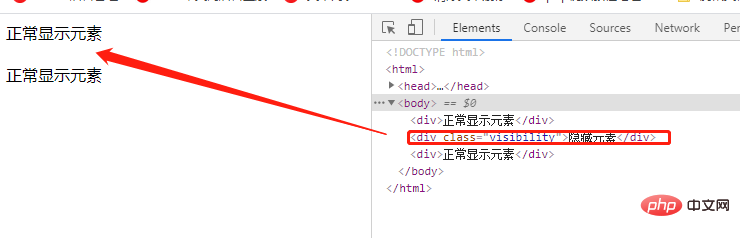
Wenn der Stilvisibility:hidden;festgelegt ist, wird das Element ausgeblendet (völlig unsichtbar), aber es verschwindet nicht und belegt weiterhin Platz. Der ursprüngliche HTML-Stil wird nach dem Ausblenden nicht geändert.visibility:hidden;样式后,元素会被隐藏(完全不可见),但是不会消失,依然占据空间,隐藏后不会改变html原有样式;
会被子孙继承,子孙也可以通过显示的设置visibility: visible;
sichtbarkeit: sichtbar;eingeblendet werden;
löst keine Ereignisse aus, die an das Element gebunden sind, und eine dynamische Änderung dieses Attributs führt zu einer Neuzeichnung.
Beispiel:

(Teilen von Lernvideos:CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonSo stellen Sie ein Element in CSS unsichtbar ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


