
So ändern Sie den CSS-Stil mit jquery: Verwenden Sie zuerst „$()“, um den HTML-Elementknoten abzurufen, und verwenden Sie dann die Methode css(), um den CSS-Stil zu ändern; die spezifische Syntax ist „$(“selector“). css("Attributname", Attributwert ");".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.0.0-Version, Dell G3-Computer.
In jquery können Sie die Methode css() verwenden, um den CSS-Stil zu ändern. Die Methode
css() legt ein oder mehrere Stilattribute des ausgewählten Elements fest oder gibt sie zurück.
Die grundlegende Syntax lautet wie folgt:
$(‘选择器’).css('属性名称','属性值');
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function() {
$(".big").css("font-size", "30px");
$("#color").css("color", "red");
});
</script>
</head>
<body>
<ul>
<li class="big">测试文本</li>
<li>测试文本</li>
<li id="color">测试文本</li>
<li>测试文本</li>
</ul>
</body>
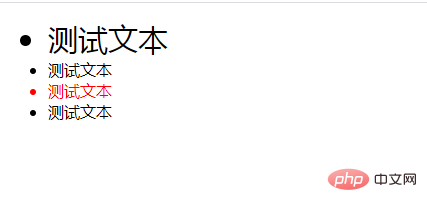
</html>Rendering:

Empfohlene verwandte Video-Tutorials: jQuery-Tutorial(Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie den CSS-Stil mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



