
In CSS können Sie die Attribute width und height verwenden, um die Größe des Eingabeelements festzulegen. Sie müssen dem Eingabeelement nur den Stil „width: width value; height: height value;“ hinzufügen. Input ist ein Inline-Ersetzungselement und seine Wirkung entspricht der eines Blockelements, sodass die Breiten- und Höhenwerte festgelegt werden können.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie die Attribute width und height verwenden, um die Größe des Eingabeelements festzulegen.
Codebeispiel:
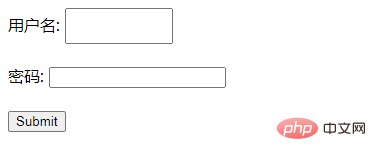
<form action="form_action.asp" method="get"> 用户名: <input type="text" name="name" style="width: 100px;height: 30px;"/><br /><br /> 密码: <input type="password" name="password" /> <br /><br /> <input type="submit" value="Submit" /> </form>
Rendering:

Beschreibung:
-Tag wird zum Sammeln von Benutzerinformationen verwendet. Es handelt sich um ein Inline-Ersatzelement. Höhe/Breite/Polsterung/Rand sind alle verfügbar. Der Effekt ist gleich dem Blockelement.
Bei Inline-Nicht-Ersatzelementen haben jedoch Höhe/Breite/Abstand oben, unten/Rand oben und unten keine Auswirkung. Um die Breite zu ändern, können Sie nur den Abstand links, rechts und den Rand links, rechts verwenden.
Das Attribut width legt die Breite des Elements fest und das Attribut height legt die Höhe des Elements fest.
Das Breitenattribut und das Höhenattribut definieren die Breite und Höhe des Inhaltsbereichs des Elements, mit Ausnahme von Auffüllungen, Rändern oder Rändern. Ränder und Ränder können außerhalb des Inhaltsbereichs hinzugefügt werden.
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die CSS-Eingabegröße fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




