
In CSS können Sie die Funktionen linear-gradient() und rgba() verwenden, um den Transparenzgradienten des Bildes zu erreichen. Die Syntax lautet „background-image:linear-gradient(to top,rgba(..), rgba (..)),url (..)".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Transparenzgradienten für CSS-Hintergrundbild festlegen
In CSS können Sie die Funktionen linear-gradient() und rgba() verwenden, um den Transparenzgradienten des Bildes zu erreichen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片透明度渐变实例演示</title>
<style>
.div1 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: url(img/3.jpg)
}
.div2 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: linear-gradient(to top, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0)), url(img/3.jpg)
}
</style>
</head>
<body>
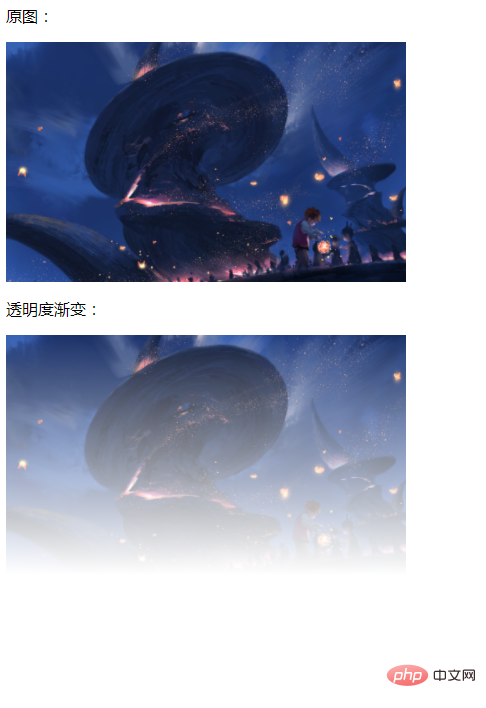
<p>原图:</p>
<div class="div1"></div>
<p>透明度渐变:</p>
<div class="div2"></div>
</body>
</html>Rendering:

( Lernvideo-Sharing: CSS-Video-Tutorial)
Anleitung: Die Funktion
linear-gradient() wird verwendet, um ein „Bild“ mit linearem Farbverlauf zu erstellen.
Um einen linearen Farbverlauf zu erstellen, müssen Sie einen Startpunkt und eine Richtung (angegeben als Winkel) des Farbverlaufseffekts festlegen. Sie müssen auch die Endfarbe definieren. Die Stoppfarbe ist der sanfte Übergang, den Gecko erzeugen soll. Sie müssen mindestens zwei angeben. Sie können jedoch auch weitere Farben angeben, um komplexere Verlaufseffekte zu erzielen.
css-Syntax:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction Verwenden Sie den Winkelwert, um die Richtung (oder den Winkel) des Farbverlaufs anzugeben.
color-stop1, color-stop2,... Wird verwendet, um die Start- und Endfarben des Farbverlaufs anzugeben.
Verwenden Sie rgba in der Funktion linear-gradient(), um den Transparenzgradienten festzulegen.
RGBA bedeutet (Rot-Grün-Blau-Alpha). Es handelt sich um eine Erweiterung von RGB um den „Alpha“-Kanal, der die Transparenz des Farbwerts festlegt.
Syntax:
rgba(red, green, blue, alpha)
red Definieren Sie den Rotwert, der Wertebereich ist 0 ~ 255, Sie können auch den Prozentsatz 0 % ~ 100 % verwenden.
Grün Definieren Sie den Grünwert. Der Wertebereich liegt zwischen 0 und 255. Sie können auch den Prozentsatz zwischen 0 und 100 % verwenden.
blau Definieren Sie den Blauwert. Der Wertebereich liegt zwischen 0 und 255. Sie können auch den Prozentsatz zwischen 0 und 100 % verwenden.
alpha – Transparenz Definieren Sie Transparenz 0 (völlig transparent) ~ 1 (völlig undurchsichtig)
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo legen Sie den Transparenzverlauf für ein CSS-Hintergrundbild fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



