
So ändern Sie HTML mit js: 1. Ändern Sie das src-Attribut des HTML-Elements. 2. Ändern Sie das id-Attribut des HTML-Elements.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So ändern Sie HTML mit js:
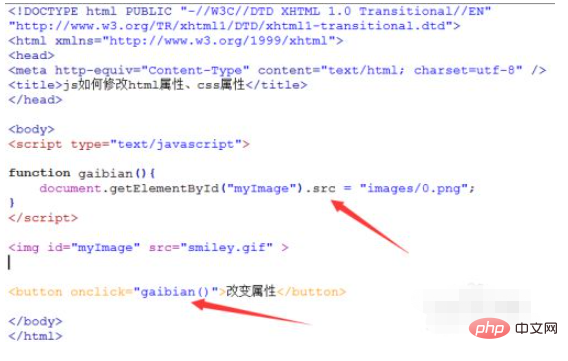
1 Erstellen Sie auf der Seite test.html eine Schaltfläche zum Ausführen der Funktion zum Ändern der HTML-Attribute.
Um das src-Attribut des HTML-Elementbilds zu ändern, verwenden Sie die Methode document.getElementById(), um das HTML-Elementobjekt abzurufen, und legen Sie dann dessen src-Attribut fest, um den Bildpfad zu ändern. Der folgende Code implementiert die Änderung des Bildpfads smiley.gif in images/0.png, wenn auf die Schaltfläche „Attribut ändern“ geklickt wird.

2 Ändern Sie das ID-Attribut des HTML-Elements. Verwenden Sie die Methode document.getElementById(), um das HTML-Elementobjekt abzurufen, sein Wertattribut festzulegen und das ID-Attribut zu ändern. Der folgende Code ändert beispielsweise den id-Attributwert myImage des img-Elements in cimg, wenn auf die Schaltfläche „Attribut ändern“ geklickt wird. 3. Ändern Sie das Klassenattribut des html-Elements. Verwenden Sie die Methode document.getElementById(), um das HTML-Elementobjekt abzurufen, und legen Sie dessen Klassenattribut fest, um das Klassenattribut zu ändern. Der folgende Code ändert beispielsweise den Klassenattributwert myclass des img-Elements in chclass, wenn auf die Schaltfläche „Attribut ändern“ geklickt wird. Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie HTML mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!