
Dieser Artikel führt Sie durch die Lebenszyklus-Hooks von AngularKomponenten. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.


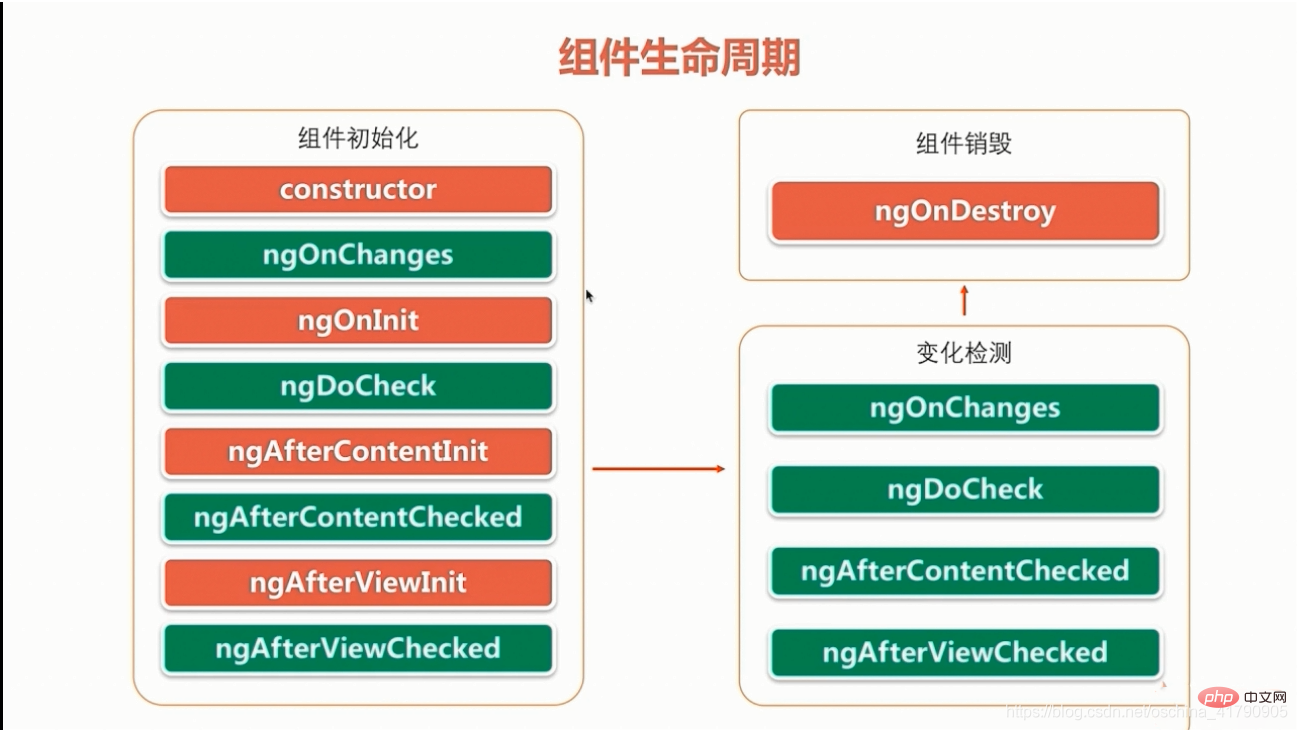
Unter diesen wird der rot markierte Lebenszyklus-Hook nur einmal aufgerufen, und der grüne Teil wird wiederholt aufgerufen, und die Ausführungsreihenfolge ist von oben nach oben unten.
Reaktion, wenn Angular die Datenbindungs-Eingabeeigenschaft auf „Änderung“ festlegt, funktioniert nur für das unveränderliche Eingabeobjekt. Vereinfacht ausgedrückt wird ngOnChanges aufgerufen, wenn sich die Attribute des @Input-Tags ändern, und ngOnChanges wird nicht aufgerufen, wenn sich die Attribute des Nicht-@Input-Tags ändern.
wird nach der ersten ngOnChanges-Ausführung aufgerufen und nur einmal aufgerufen. Es wird hauptsächlich verwendet, um andere Initialisierungsvorgänge der Komponente durchzuführen oder die von der Komponente eingegebenen Attributwerte abzurufen.
Wenn sich das Eingabeattribut der Komponente ändert, wird die ngDoCheck-Methode ausgelöst. Mit dieser Methode können wir unsere Erkennungslogik anpassen. [Verwandte Empfehlung: „angular Tutorial“]
Hinweis: Machen Sie in ngDoCheck keine sehr komplizierten Dinge. Wenn Sie es verwenden, müssen Sie die Prüfposition genauer definieren, da es sonst zu Leistungsproblemen kommt. Denn jede Änderung, etwa ein Mausklickereignis oder ein Tastatureingabeereignis, löst ngDoCheck aus.

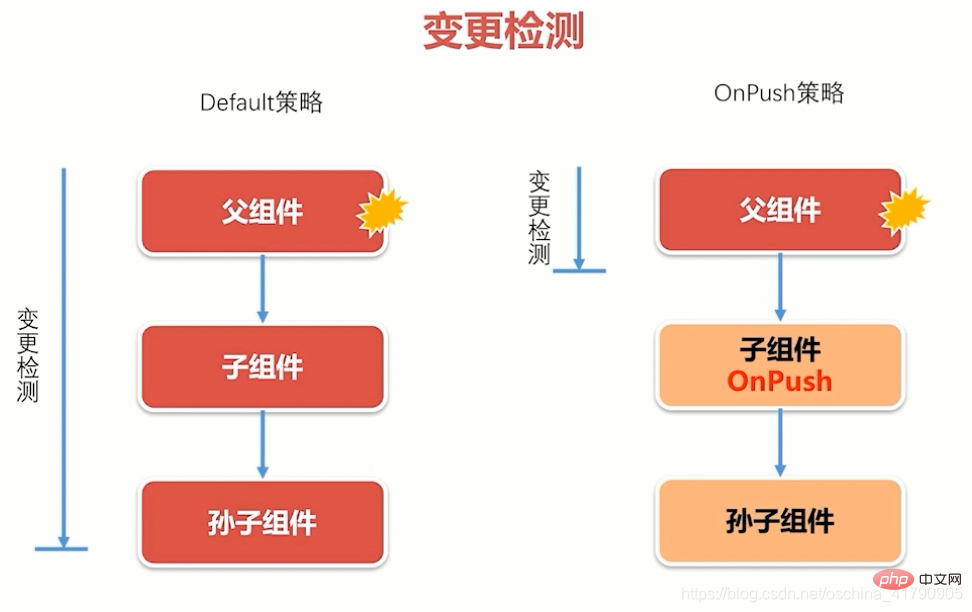
Änderungserkennungsstrategie
Standardstrategie
Wenn sich eine Komponente im Komponentenbaum ändert, wird der gesamte Komponentenbaum erkannt.
onPush-Strategie
Wenn sich eine Komponente ändert und ihre untergeordneten Komponenten die onPush-Strategie verwenden, wird sie nicht erkannt. Die Erkennung erfolgt nur, wenn sich die Eingabeeigenschaft @Input der untergeordneten Komponente ändert.
ngAfterViewInit und ngAfterViewChecked werden ausgelöst, nachdem der gesamte Inhalt der Komponentenvorlage zusammengestellt wurde und die Komponentenvorlage dem Benutzer präsentiert wurde. Der Montagevorgang wird sequentiell von der untergeordneten Komponente aus durchgeführt Und ngAfterViewInit wird vor ngAfterViewChecked ausgelöst.
Der Hook „ngAfterViewInit“ wird nur einmal nach der Initialisierung der Komponente ausgelöst, während der Hook „ngAfterViewChecked“ immer dann ausgelöst wird, wenn sich die Komponente ändert. Daher muss die Implementierung dieses Hooks optimiert werden, da es sonst zu Leistungsproblemen kommt.
Sie können die gebundenen Eigenschaften der Komponente in diesen beiden Hooks nicht ändern, da sonst eine Ausnahme ausgelöst wird.
@ViewChild-Dekorator und ElementRef-Element beziehen sich auf
In praktischen Anwendungen können die DOM-Elemente der Ansichtsebene über diese beiden Elemente abgerufen und die erhaltenen DOM-Elemente bedient werden.
// .ts 文件中声明 @ViewChild('inputElem') inputElem: ElementRef; // 获取Dom元素的值 const value = this.inputElem.nativeElement.value; // .html 文件中使用 <input nz-input type="text" #inputElem>
Diese beiden Hooks werden ausgeführt, nachdem der Projektionsinhalt zusammengestellt wurde, und die gesamte Vorlage wurde zu diesem Zeitpunkt noch nicht zusammengestellt, sodass die gebundenen Attribute in diesen beiden Hooks geändert werden können.
Projektion
In einigen Fällen müssen Sie den Inhalt der Komponentenvorlage dynamisch ändern, und der Inhalt verfügt nicht über eine komplexe Geschäftslogik und muss nicht wiederverwendet werden. Es handelt sich dabei nur um ein kleines HTML-Fragment In diesem Fall können Sie die von Angular bereitgestellte Eigenschaft namens Projektion verwenden. In Angular können Sie die ng-content-Direktive verwenden, um beliebige Fragmente aus der übergeordneten Komponentenvorlage auf ihre untergeordneten Komponenten zu projizieren.
Es ist zu beachten, dass andere Tags nicht in den Tags benutzerdefinierter Komponenten verschachtelt werden können. Es handelt sich nicht um gewöhnliche HTML-Tags, die verschachtelt werden können, sondern um eine Verschachtelung zu erreichen.
app.component.html
<div class="wrapper">
<h1>我是父组件</h1>
<div>这个 div 定义在父组件</div>
<!-- 将要投影的内容写在子组件的标签之间 -->
<app-child>
<div class="header">这个是页头。这个 div 是父组件投影到子组件的。</div>
<div class="footer">这个是页脚。</div>
</app-child>
</div>child.component.html
<div class="wrapper"> <h1>这是子组件</h1> <!-- ng-content是投影点 --> <ng-content select=".header"></ng-content> <div>这个div定义在子组件中</div> <ng-content select=".footer"></ng-content> </div>
Unter anderem kann mit dem Attribut select eine gezielte Inhaltsprojektion erreicht werden. Es ist jedoch zu beachten, dass der Label-Knoten, der durch den Wert angegeben wird, der dem Attribut select entspricht, ein select 属性可以实现针对性的内容投影。但是,需要注意的是,select 属性对应的值所指定的标签节点必须是组件下的直接子节点。否则,selectdirekter untergeordneter Knoten
select ungültig. Wenn die Komponente Unterkomponenten hat, werden zuerst die beiden Hooks der übergeordneten Komponente ausgelöst, und die beiden Hooks der Unterkomponente werden ausgelöst, nachdem der Projektionsinhalt der übergeordneten Komponente zusammengestellt wurde.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEin tiefer Einblick in Lebenszyklus-Hooks in Angular-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Verwendung mit linearem Gradienten
Verwendung mit linearem Gradienten
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 So öffnen Sie Python nach der Installation
So öffnen Sie Python nach der Installation
 So stellen Sie die IP ein
So stellen Sie die IP ein
 besonderer Symbolpunkt
besonderer Symbolpunkt
 Detaillierte Erklärung des dd-Befehls
Detaillierte Erklärung des dd-Befehls