
In diesem Artikel erfahren Sie mehr über die automatische Positionierungsboje in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Die Hauptfunktion des Affix-Plug-Ins besteht darin, position:fixed über das Plug-In einem Element (einem Element, das fixiert werden muss) hinzuzufügen oder zu löschen, um einen klebrigen Fixeffekt des Elements im zu erzielen Browserfenster. [Verwandte Empfehlungen: „Bootstrap-Tutorial“]
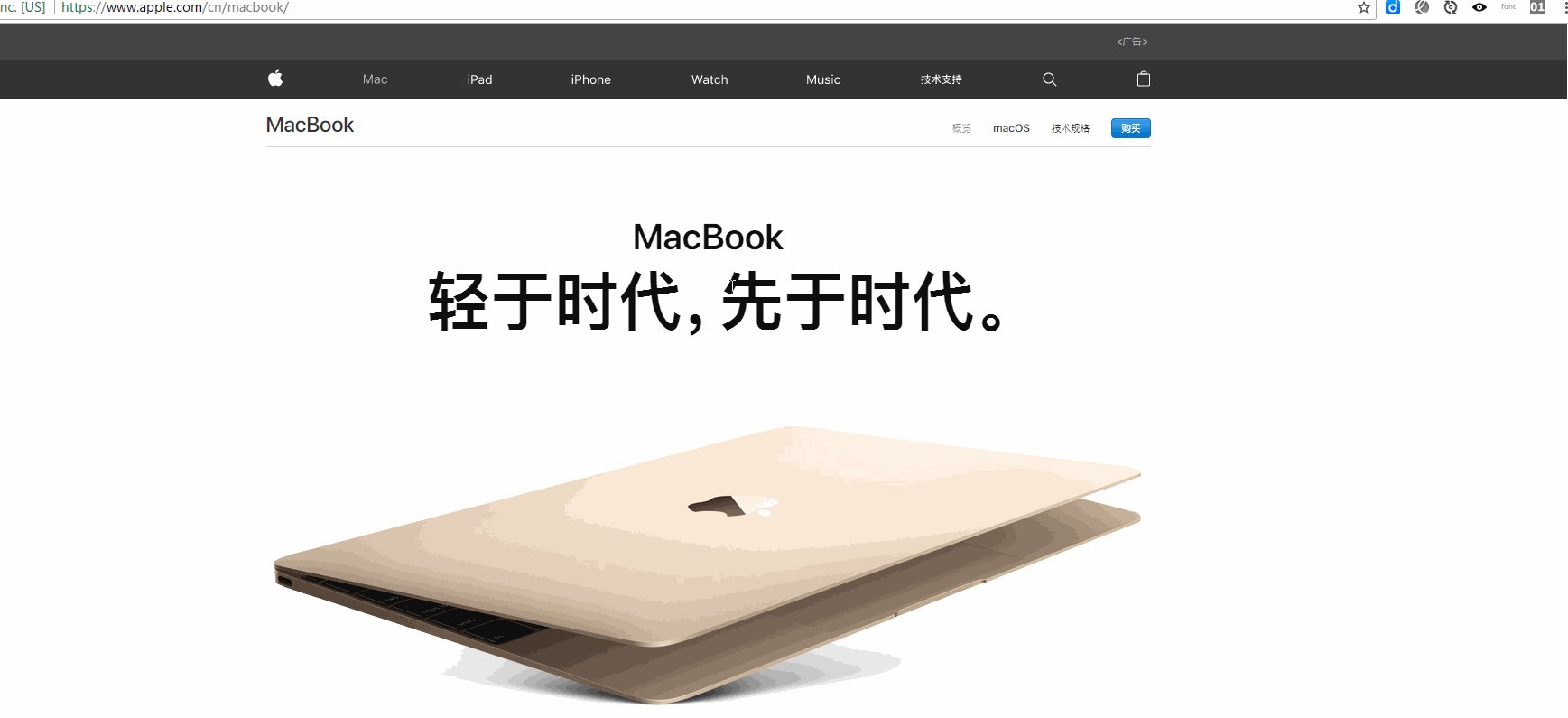
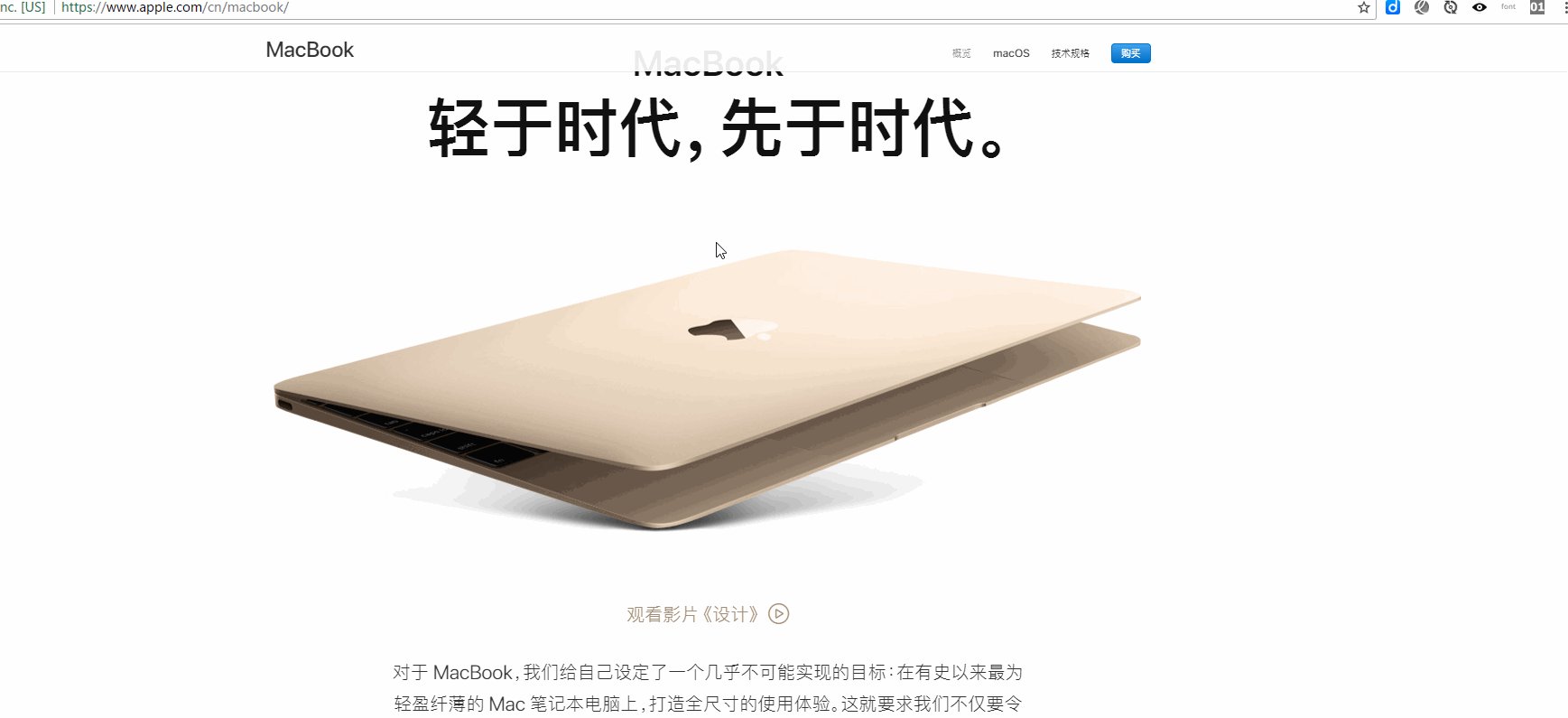
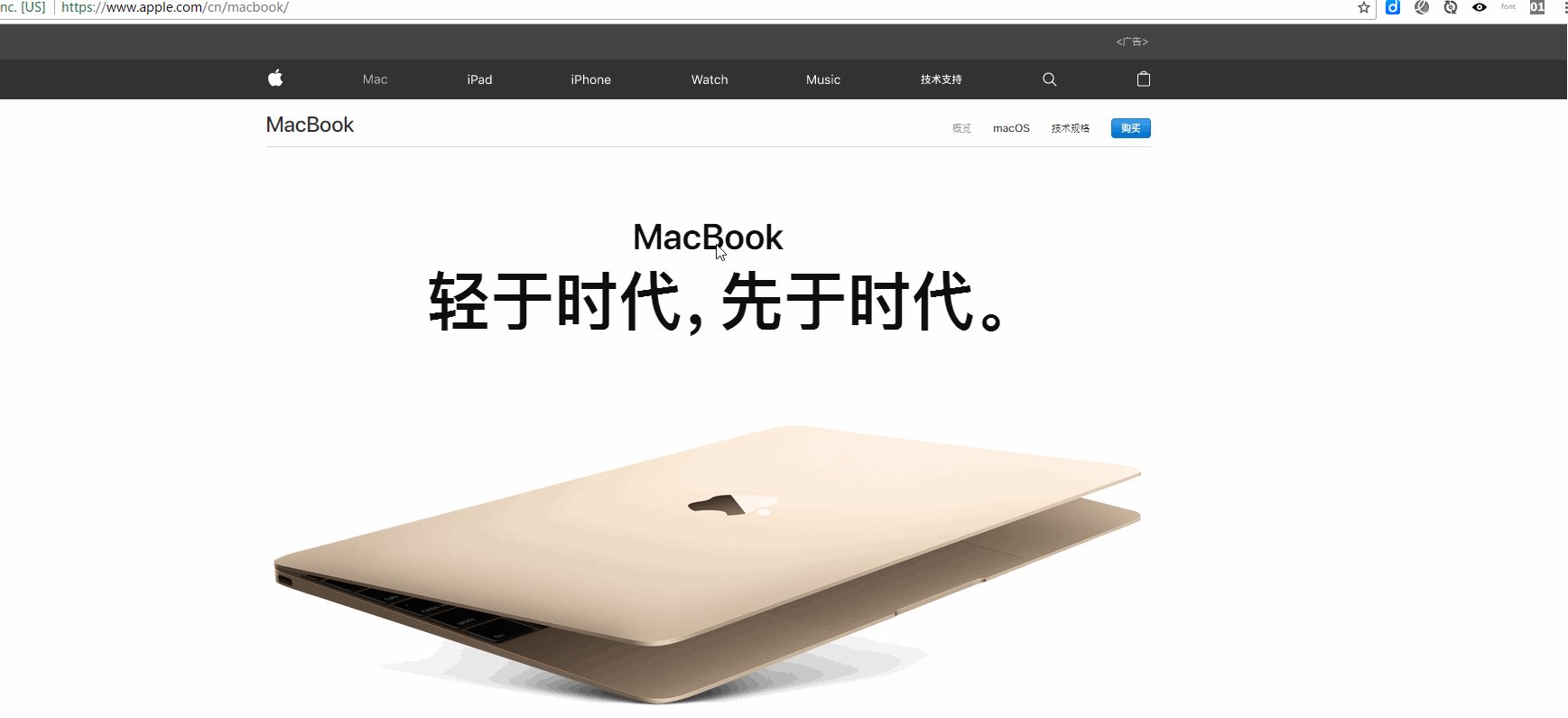
Werfen wir zunächst einen Blick auf eine Anwendung für automatische Positionierungsbojen auf der offiziellen Website von Apple

Wie aus dem Git ersichtlich ist Bild oben, die Macbook-Spalte wird beim Scrollen bis zu einer bestimmten Höhe am oberen Rand des Fensters fixiert und kann nicht mehr durch das Affix-Plugin fixiert werden die benutzerdefinierten Attributdaten. Es enthält hauptsächlich zwei Parameter:
1. data-spy: Wertzusatz, der angibt, dass das Element behoben ist.
2. data-offset: ein ganzzahliger Wert, z. B. 90, der angibt, dass die Werte des oberen und unteren Elements jeweils 90 Pixel betragen. Er umfasst zwei Methoden: data-offset-top und data-offset-bottom
data-offset-top wird verwendet, um den Abstand des Elements von der Oberseite festzulegen. Beispielsweise bedeutet 90, dass das Element 90 Pixel von oben entfernt ist. Wenn der Benutzer die Bildlaufleiste von oben nach unten zieht und der Bildlaufabstand größer als 90 Pixel ist, wird das Affix-Element nicht mehr gescrollt und oben fixiert Das Browserfenster
data-offset-bottom ist genau richtig. Im Gegensatz zu data-offset-top
<div data-spy="affix" data-offset="90">affix元素</div> <!-- 等价 --> <div data-spy="affix" data-offset-top="90" data-offset-bottom="90">affix元素</div>
Bei Verwendung des Affix-Plug-Ins muss der Inhalt über CSS positioniert werden. Das Affix-Plugin wechselt zwischen drei Klassen, jede Klasse stellt einen bestimmten Status dar:
.affix, .affix-top und .affix-bottom1 Am Anfang fügt das Plug-in
.affix-tophinzu um anzuzeigen, dass sich das Element an seiner obersten Position befindet. Zu diesem Zeitpunkt ist keine CSS-Positionierung erforderlich 2 Beim Scrollen über ein Element mit hinzugefügtem Affix sollte das eigentliche Affix ausgelöst werden. Zu diesem Zeitpunkt wird
.affix.affix-top ersetzen und position: Fixed festlegen (bereitgestellt durch den CSS-Code von Bootstrap). Zu diesem Zeitpunkt muss .affix manuell festgelegt werden, z. B. .affix{top: 0;} Zeigt das Anhalten am oberen Rand des Fensters an
3. Wenn der untere Versatz definiert ist, sollte
.affix durch .affix-bottom ersetzt werden, wenn der Bildlauf diese Position erreicht. Da der Offset optional ist, erfordert seine Einstellung, dass auch das entsprechende CSS festgelegt wird. Fügen Sie in diesem Fall bitte position: absolute; Das obige ist der detaillierte Inhalt vonEine eingehende Analyse der automatischen Positionierungsbojen in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;" >
<div style="height:100px"></div>
<div data-spy="affix" data-offset="100" class="test"></div>
</body>
JS-Trigger bei Bedarf hinzuManchmal sind bei diesem Plugin die oberen und unteren Höhen nicht unbedingt festgelegt, daher ist dies nicht angebracht Verwenden Sie während der Initialisierung die deklarative Verwendung. Zu diesem Zeitpunkt wird die Verwendung von Javascript flexibler, da es nicht nur die Übergabe numerischer Offsets unterstützt, sondern auch die Übergabe von Funktionen, die Offsets dynamisch berechnen können , affix und affixed entsprechen jeweils Ereignissen in 3 Zuständen (normal, oben, unten) !
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 So verwenden Sie Oracleparameter
So verwenden Sie Oracleparameter
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll
 Was ist eine 3c-Zertifizierung?
Was ist eine 3c-Zertifizierung?
 Wie viel kostet ein Bitcoin in RMB?
Wie viel kostet ein Bitcoin in RMB?
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
 C#-Tutorial
C#-Tutorial