
Ich bin heute auf eine neue Anforderung gestoßen, dass die Kommentarfunktion die Anzahl der Zeichen begrenzen muss, genau wie Weibo, was die maximale Eingabe von 150 Zeichen begrenzt. Hier müssen Benutzer in Echtzeit daran erinnert werden, wie viele mehr Zeichen sie eingeben können.
Am Anfang bestand die Idee darin, das Keyup-Ereignis abzuhören und dann die Anzahl der vom Benutzer eingegebenen Wörter zu zählen, aber einige Tasten (z. B. die Löschtaste) lösen das Ereignis nicht aus.
Später habe ich überprüft, ob HTML5 ein neues Eingabeereignis hinzugefügt hat. Dieses Ereignis ähnelt dem Änderungsereignis, aber das Änderungsereignis wird ausgelöst, wenn das Element den Fokus verliert, und das Eingabeereignis wird ausgelöst, wenn das Elementwertänderungen.
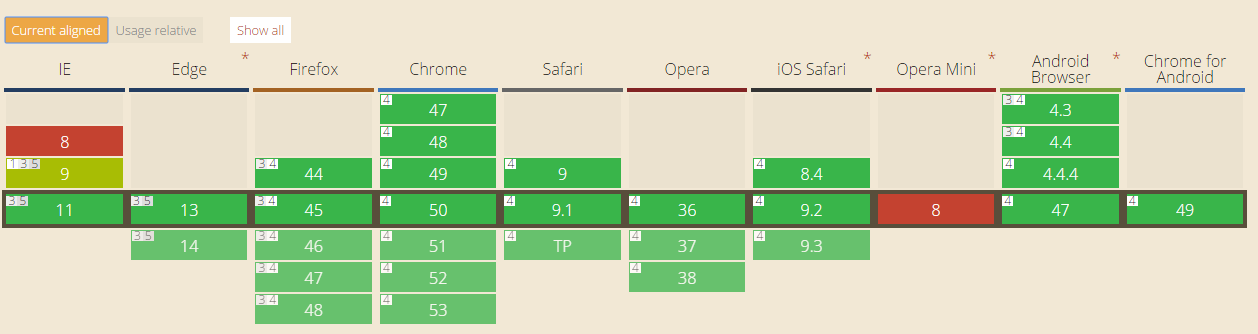
Mit Ausnahme von IE89 wird es derzeit von anderen Browsern gut unterstützt, und Sie können es bedenkenlos auf dem mobilen Endgerät verwenden

Der obige Artikel zur Verwendung von Eingabeereignissen zur Überwachung der Eingabe mobiler Endgeräte ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, er kann Ihnen eine Referenz geben und hoffe, dass Sie Script Home unterstützen.
Ursprüngliche Adresse: http://www.cnblogs.com/wodertian/p/5391113.html
 Welche Methoden gibt es zum Erstellen einer mobilen Website?
Welche Methoden gibt es zum Erstellen einer mobilen Website?
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Was bedeutet BIOS?
Was bedeutet BIOS?
 Prinzip der bidirektionalen Datenbindung
Prinzip der bidirektionalen Datenbindung
 Was ist LAN?
Was ist LAN?
 httpstatus500-Fehlerlösung
httpstatus500-Fehlerlösung
 Linux Systeminformationen anzeigen
Linux Systeminformationen anzeigen
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird




