
In CSS muss ein mehrzeiliger Kommentar oder ein einzeiliger Kommentar mit „/*“ beginnen und mit „*/“ enden, wobei der Kommentarinhalt in der Mitte hinzugefügt wird: „/*; Zu kommentierender Inhalt */". Das „*“-Symbol sollte nicht neben dem Kommentarinhalt stehen und mindestens ein Leerzeichen muss frei bleiben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Kommentare werden verwendet, um dem Code zusätzliche Erklärungen hinzuzufügen oder um zu verhindern, dass der Browser CSS-Code innerhalb eines bestimmten Bereichs analysiert. Kommentare haben keinen Einfluss auf das Dokumentlayout.
CSS hat nur eine Art von Kommentar. Unabhängig davon, ob es sich um einen mehrzeiligen Kommentar oder einen einzeiligen Kommentar handelt, muss er mit /* beginnen und mit */ enden , und fügen Sie in der Mitte Kommentarinhalte hinzu. /*开始、以*/结束,中间加入注释内容。
语法
注释可以写在样式表中任意允许空格的位置。注释可以写成一行,也可以写成多行。
/* 需要注释的内容 */
说明:所有被放在/*和*/分隔符之间的文本信息都被称为注释
注:“*
Syntax
Kommentare können überall im Stylesheet geschrieben werden, wo Leerzeichen zulässig sind. Kommentare können einzeilig oder mehrzeilig geschrieben werden./*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}/* und */ platziert werden, werden als Kommentare bezeichnet. Hinweis: „*< /code>“-Symbole sollten verwendet werden nicht in der Nähe des Kommentarinhalts platziert werden und mindestens ein Leerzeichen muss frei bleiben. So fügen Sie Kommentare in CSS hinzu
1. Platzieren Sie Kommentare außerhalb des Stylesheets.
p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
}Nach dem Login kopieren2. Kommentare werden im Stylesheet platziert. 
<html>
<head>
<style type="text/css">
/*样式1*/
.STYLE1 {
color: #009900; /*字体颜色是绿色的*/
}
/*样式2*/
.STYLE2 {
font-size: 18px; /*字体大小为18号字体*/
color: #FF3300; /*字体颜色是红色的*/
font-weight: bold; /*字体进行了加粗*/
}
/*样式3*/
.STYLE3 {
color: #0000FF; /*字体颜色为蓝色*/
font-family: "黑体"; /*字体为黑体*/
font-style: italic; /*字体效果为倾斜*/
}
</style>
</head>
<body>
<p class="STYLE1">段落设置一</p>
<p class="STYLE2">段落设置二</p>
<h2 class="STYLE3">标题设置效果</h2>
</body>
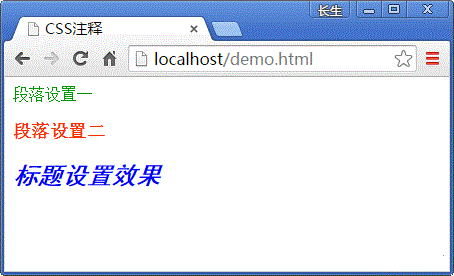
</html>Nach dem Login kopierenBeispiel: Kommentieren Sie den CSS-Code und sehen Sie sich den Effekt im Browser an
rrreeeRendering:
🎜🎜🎜🎜Hinweis: Wenn wir beim Schreiben von CSS auf eine Stelle stoßen, die besondere Anweisungen benötigt, können wir CSS Annotate-Annotationen verwenden . Kommentare helfen anderen dabei, den entwickelten CSS-Code zu lesen und zu verstehen. Die richtige Verwendung von Kommentaren und möglichst wenige Kommentare wirken sich positiv auf die Kompatibilität und die Reduzierung der Dateigröße aus. 🎜🎜(Teilen von Lernvideos: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonSo schreiben Sie Kommentare im CSS-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



