
In CSS können Sie das Attribut „border-width“ verwenden, um die Breite des Rahmens festzulegen. Das Syntaxformat lautet „border-width: keyword | value with length unit;“; mittel (mittlerer Rand), dick (grober Rand).

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css legt die Breite des Rahmens fest
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:thick;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</body>
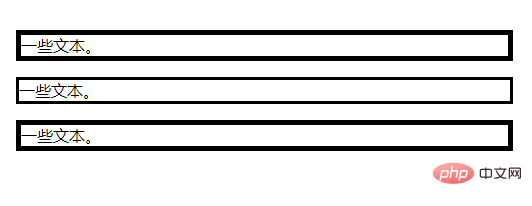
</html>Rendering:

Anweisungen:
Das Attribut „border-width“ funktioniert nicht, wenn es alleine verwendet wird. Sie müssen zuerst den „border-style“ verwenden. Attribut, um den Rahmen festzulegen.
css border-width-Eigenschaft
border-width-Eigenschaft legt die Breite der vier Ränder eines Elements fest.
Eigenschaftswert:
| Wert | Beschreibung |
|---|---|
| thin | Definieren Sie einen dünnen Rand. |
| mittel | Standard. Definieren Sie einen mittleren Rand. |
| dick | Definieren Sie dicke Ränder. Mit |
| Länge | können Sie die Breite des Randes anpassen. Das Attribut „border-width“ kann einen bis vier Werte haben. |
border-width:thin medium thick;
Das obige ist der detaillierte Inhalt vonSo legen Sie die Rahmenbreite in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!