In CSS können Sie das Attribut „border-style“ verwenden, um den Rahmenstil eines div festzulegen. Sie müssen nur den „border-style: attribute value;“ hinzufügen. Übliche Werte für das Attribut „Rahmenstil“ sind: gepunktet, gestrichelt, durchgezogen usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. „CSS legt den Rahmenstil von div fest.“ Jede Seite einzeln. Legen Sie den Rahmenstil fest.
Attributwert:
Wert
 Beschreibung
Beschreibung
keine
Definieren Sie keinen Rahmen.
hidden
ist dasselbe wie „none“. Außer bei Anwendung auf Tabellen, bei denen „hidden“ zur Lösung von Randkonflikten verwendet wird.
|
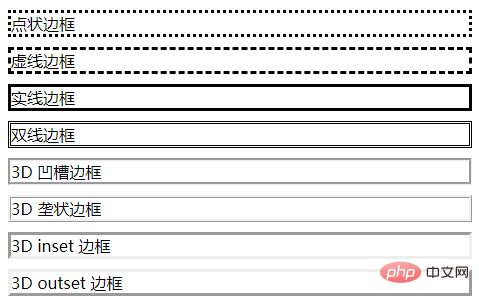
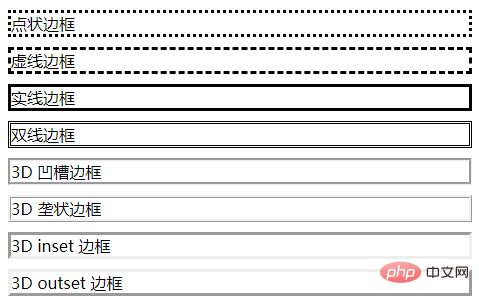
gepunktet |
Definieren Sie gepunktete Ränder. Wird in den meisten Browsern als durchgezogene Linie dargestellt.
|
dashed |
definiert die gestrichelte Linie. Wird in den meisten Browsern als durchgezogene Linie dargestellt.
|
solid |
definiert eine durchgezogene Linie.
|
double |
definiert Doppellinien. Die Breite der Doppellinie entspricht dem Wert von border-width.
|
Groove |
3D-Rillenrand definieren. Der Effekt hängt vom Wert von border-color ab.
|
Grat |
Definieren Sie den 3D-Gratrand. Der Effekt hängt vom Wert von border-color ab.
|
Einfügung |
Definieren Sie den 3D-Einfügungsrand. Der Effekt hängt vom Wert von border-color ab.
|
Anfang |
Definieren Sie den 3D-Anfangsrand. Der Effekt hängt vom Wert von border-color ab.
|
inherit |
gibt an, dass der Rahmenstil vom übergeordneten Element geerbt werden soll.
|
| (Lernvideo-Sharing:
CSS-Video-Tutorial) |
Das obige ist der detaillierte Inhalt vonSo legen Sie den Rahmenstil von div mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 Beschreibung
Beschreibung