
In diesem Artikel erfahren Sie, wie Sie mit CSS Text in Bildern verarbeiten. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

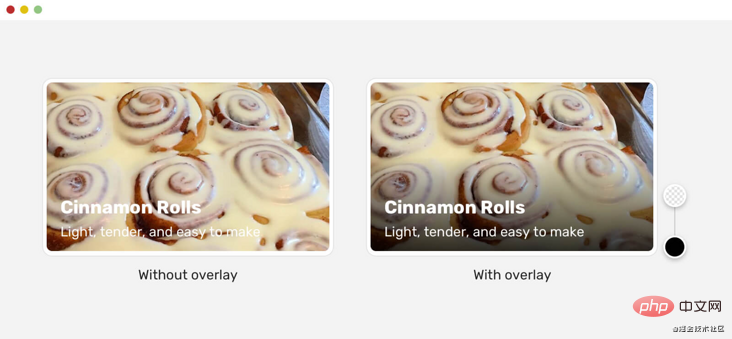
Während der Arbeit an einem Projekt stoßen wir möglicherweise auf eine Komponente mit Text über dem Bild. In manchen Fällen ist der Text je nach verwendetem Bild schwer lesbar, z. B. wenn der Text weiß und das Hintergrundbild hell ist.
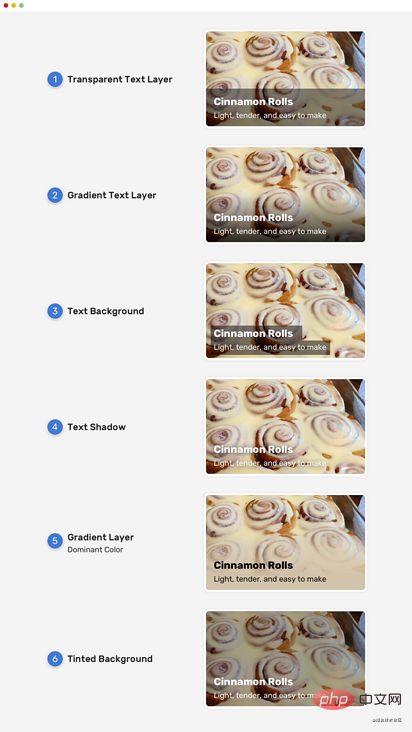
Für diese Situation gibt es verschiedene Lösungen, z. B. das Hinzufügen einer Verlaufsüberlagerung oder eines getönten Hintergrundbilds, Textschattens usw.
Jede Lösung sollte ein Problem lösen. Lassen Sie uns die Probleme in diesem Fall untersuchen. Beim Entwerfen einer Komponente mit Text über einem Bild müssen wir darauf achten, dass der Text gut lesbar ist.

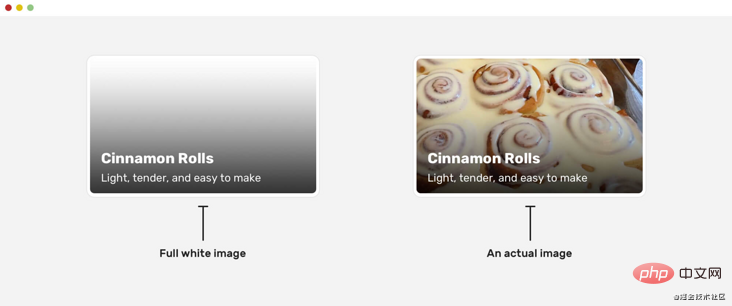
Beachten Sie im Bild oben, dass die Version ohne Verlaufsüberlagerung fast unlesbar ist, was für den Benutzer schädlich ist. Um dieses Problem zu lösen, müssen wir eine Ebene unter dem Text hinzufügen, um ihn leichter lesbar zu machen. Auch beim Hinzufügen von Ebenen gibt es einiges zu beachten. Denn Barrierefreiheit wird in vielen Lösungen nicht berücksichtigt.
Es gibt verschiedene Lösungen, um Texte leichter lesbar zu machen. Schauen wir uns jeden einzelnen an.

Wie im Bild oben zu sehen ist, gibt es für dieses Problem unterschiedliche Lösungen. Zu beachten ist die Gradientenlösung. Warum? Denn diese Lösung kann den Text leicht weniger zugänglich machen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Die Verlaufsüberlagerung (Verlaufsüberlagerung)
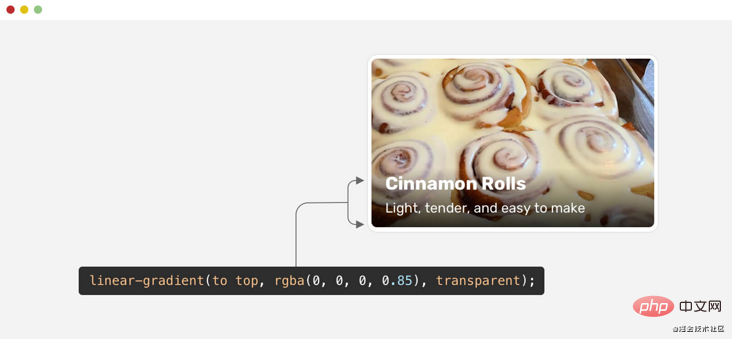
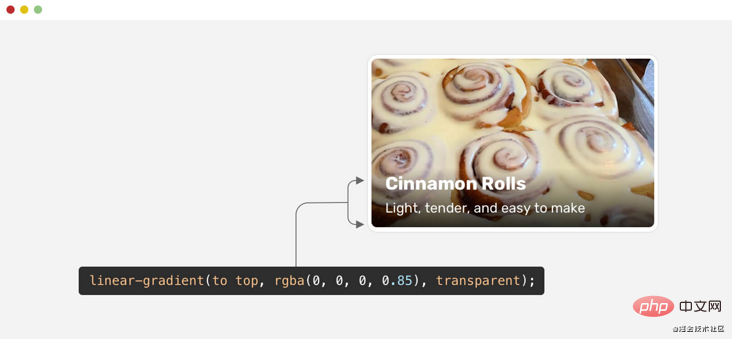
Im Allgemeinen ist die Verlaufsüberlagerung die gebräuchlichste Lösung, um Text in einem Bild klarer zu gestalten. Schauen wir es uns also einmal an.
Beim Implementieren einer Verlaufsüberlagerung gibt es zwei Möglichkeiten:
Verwenden Sie ein separates Element für den Verlauf (Pseudoelement oder leeres <p></p>) <p></p>)
应用渐变作为背景图像。
以上每一种方法都有其优点和缺点,我们一起来看看。
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}
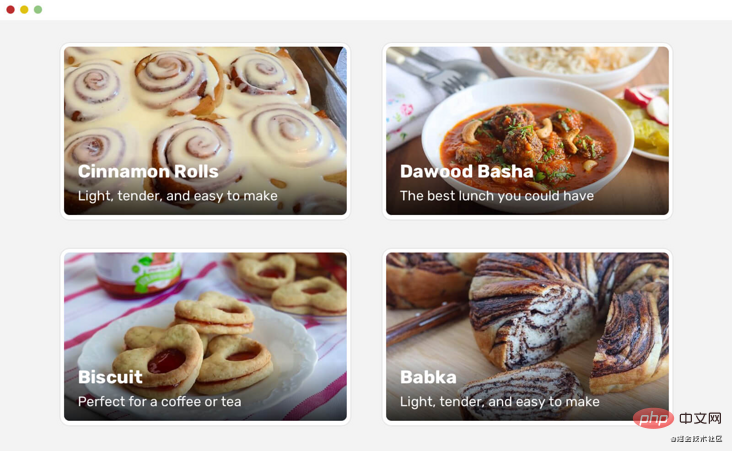
乍一看,你可能会认为渐变效果很好,这是不够全面的。如果用更多样的图片测试了同样的渐变效果,结果如下:

白色文本和图像之间的对比度并不总是很清晰。 对于某些人来说,可以接受,但是使用这种渐变是一个巨大的错误,因为文字无法访问。
原因是该渐变在垂直方向上应覆盖更多的空间,因此它的高度需要更大。 渐变等于内容的大小在所有情况下都无法使用。 为了解决这个问题,我们可以使用min-height,如下所示:
.card__content元素的min-height。
Flexbox 将内容推到底部。
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
display: flex;
flex-direction: column;
justify-content: flex-end;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}另一种解决方案是仅使用padding-top 来代替min-height和flexbox
Wenden Sie das an Farbverlauf als Hintergrundbild.
Jede der oben genannten Methoden hat ihre Vor- und Nachteile, werfen wir einen Blick darauf.
.card__content {
position: absolute;
padding-top: 60px;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
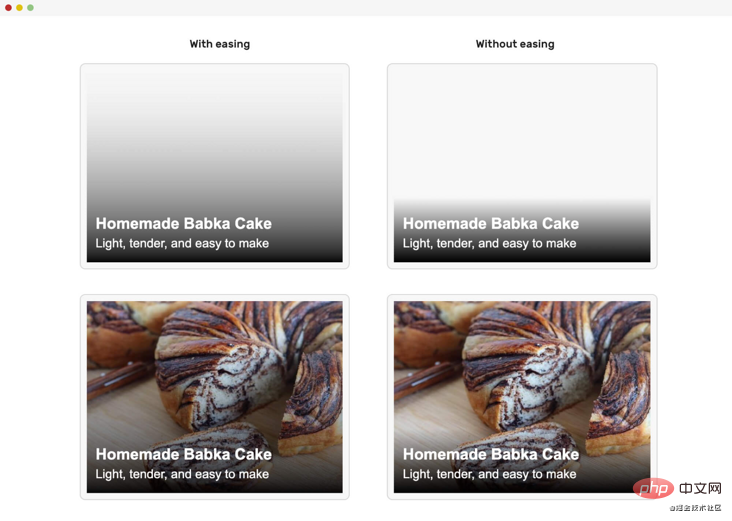
} Auf den ersten Blick Sie Man könnte meinen, dass Farbverläufe zwar gut funktionieren, aber nicht umfassend genug sind. Wenn der gleiche Verlaufseffekt mit vielfältigeren Bildern getestet wird, sind die Ergebnisse wie folgt:
Auf den ersten Blick Sie Man könnte meinen, dass Farbverläufe zwar gut funktionieren, aber nicht umfassend genug sind. Wenn der gleiche Verlaufseffekt mit vielfältigeren Bildern getestet wird, sind die Ergebnisse wie folgt: 
Der Kontrast zwischen dem weißen Text und dem Bild ist nicht immer klar. Für manche Leute ist es akzeptabel, aber die Verwendung dieses Farbverlaufs ist ein großer Fehler, da der Text nicht zugänglich ist.
Der Grund dafür ist, dass dieser Farbverlauf vertikal mehr Raum abdecken sollte, daher muss seine Höhe größer sein. Ein Farbverlauf, der der Größe des Inhalts entspricht, funktioniert nicht in allen Fällen. Um dieses Problem zu lösen, können wir min-height wie folgt verwenden: 
min-height des .card__content-Elements.
.card__content {
background-image: linear-gradient(
0deg,
hsla(0, 0%, 35.29%, 0) 0%,
hsla(0, 0%, 34.53%, 0.034375) 16.36%,
hsla(0, 0%, 32.42%, 0.125) 33.34%,
hsla(0, 0%, 29.18%, 0.253125) 50.1%,
hsla(0, 0%, 24.96%, 0.4) 65.75%,
hsla(0, 0%, 19.85%, 0.546875) 79.43%,
hsla(0, 0%, 13.95%, 0.675) 90.28%,
hsla(0, 0%, 7.32%, 0.765625) 97.43%,
hsla(0, 0%, 0%, 0.8) 100%
);
}padding-top anstelle von min-height und flexbox zu verwenden. background: linear-gradient( to right, hsl(0, 0%, 0%) 0%, hsla(0, 0%, 0%, 0.964) 7.4%, hsla(0, 0%, 0%, 0.918) 15.3%, hsla(0, 0%, 0%, 0.862) 23.4%, hsla(0, 0%, 0%, 0.799) 31.6%, hsla(0, 0%, 0%, 0.73) 39.9%, hsla(0, 0%, 0%, 0.655) 48.2%, hsla(0, 0%, 0%, 0.577) 56.2%, hsla(0, 0%, 0%, 0.497) 64%, hsla(0, 0%, 0%, 0.417) 71.3%, hsla(0, 0%, 0%, 0.337) 78.1%, hsla(0, 0%, 0%, 0.259) 84.2%, hsla(0, 0%, 0%, 0.186) 89.6%, hsla(0, 0%, 0%, 0.117) 94.1%, hsla(0, 0%, 0%, 0.054) 97.6%, hsla(0, 0%, 0%, 0) 100% );
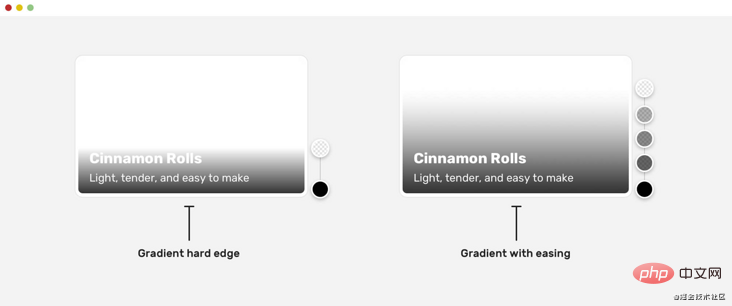
 Bitte beachten Sie den Unterschied zwischen der linken und der rechten Karte, die Steigungshöhe ist größer.
Bitte beachten Sie den Unterschied zwischen der linken und der rechten Karte, die Steigungshöhe ist größer. Wenn wir genau hinsehen, werden wir feststellen, dass das Ende des Gradienten sehr abrupt ist. Dies ist das sogenannte Hard-Edge-Phänomen. 
<div class="hero">
<img src="cover.jpg" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>```
<div class="hero">
<img src="cover.jpg" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>background: linear-gradient( to right, hsl(0, 0%, 0%) 0%, hsla(0, 0%, 0%, 0.964) 7.4%, hsla(0, 0%, 0%, 0.918) 15.3%, hsla(0, 0%, 0%, 0.862) 23.4%, hsla(0, 0%, 0%, 0.799) 31.6%, hsla(0, 0%, 0%, 0.73) 39.9%, hsla(0, 0%, 0%, 0.655) 48.2%, hsla(0, 0%, 0%, 0.577) 56.2%, hsla(0, 0%, 0%, 0.497) 64%, hsla(0, 0%, 0%, 0.417) 71.3%, hsla(0, 0%, 0%, 0.337) 78.1%, hsla(0, 0%, 0%, 0.259) 84.2%, hsla(0, 0%, 0%, 0.186) 89.6%, hsla(0, 0%, 0%, 0.117) 94.1%, hsla(0, 0%, 0%, 0.054) 97.6%, hsla(0, 0%, 0%, 0) 100% );
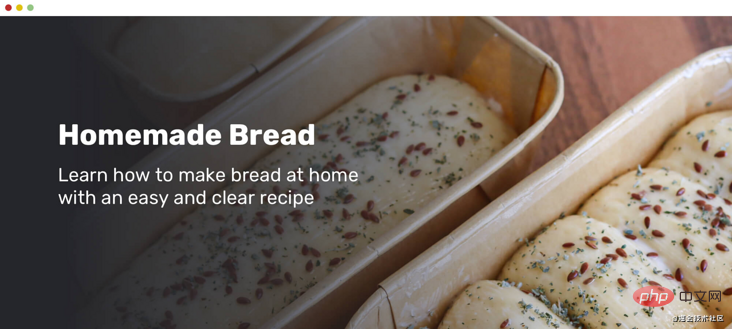
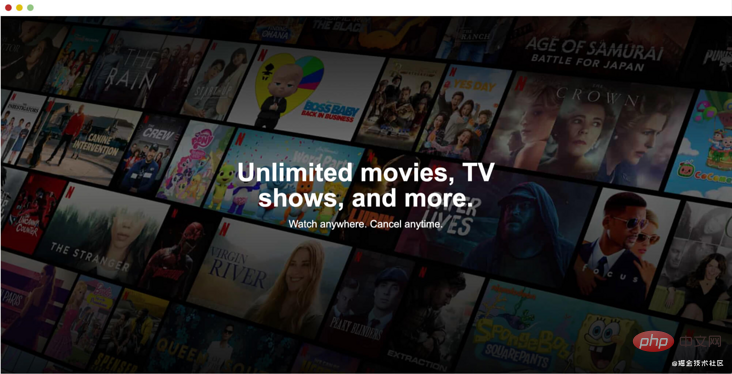
这里从Netflix网站了解了这种模式。 在未登录用户的主页上,有一个带有大背景图像的标题。

我喜欢它,但是它隐藏了很多图像细节。 确保仅在图像具有装饰性时才使用此功能。
<div class="hero">
<img src="cover.jpg" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>```
<div class="hero">
<img src="cover.jpg" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
background-image: linear-gradient(
to top,
rgba(0, 0, 0, 0.8),
rgba(0, 0, 0, 0) 60%,
rgba(0, 0, 0, 0.8) 100%
);
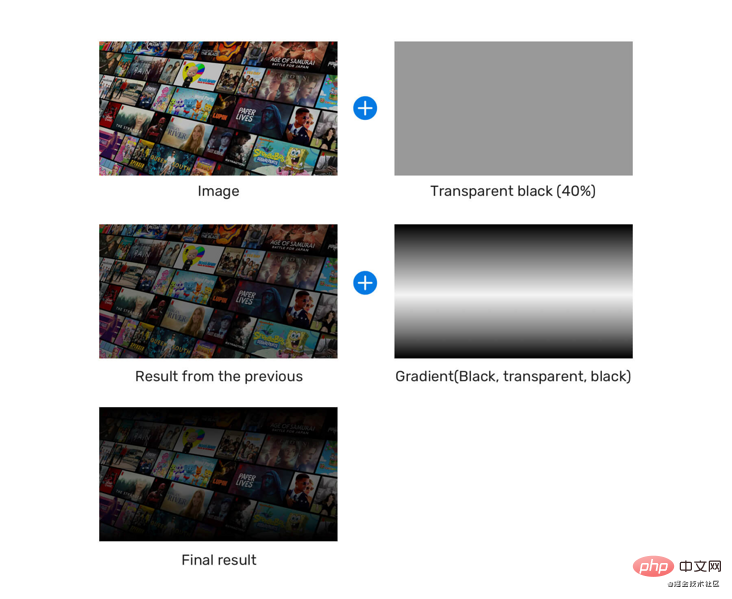
}下面是拆解过程。

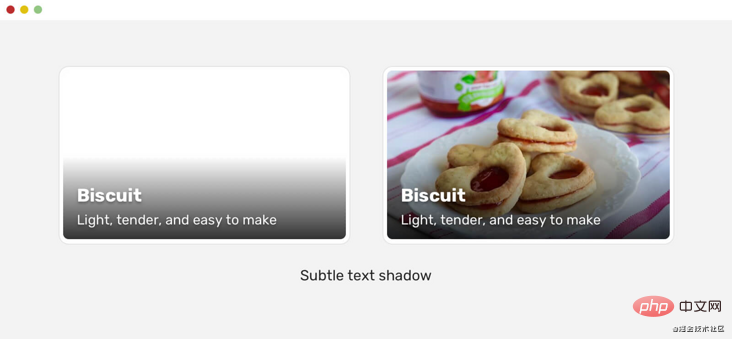
有一个很有用的小技巧,可以让文字比图像更好。就是使用 text-shadow,这可能不容易注意到,但在图像无法加载的情况下,这是非常有用的。
看下面的例子:
.whatever-text {
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.3);
}
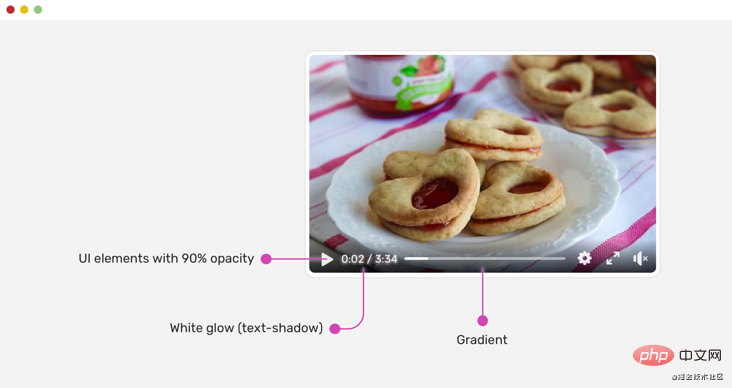
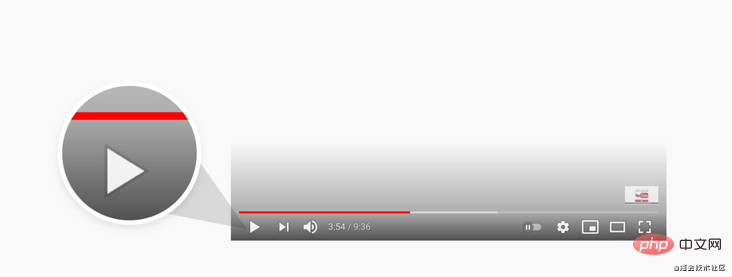
这是在Facebook的视频播放器上注意到的模式。 他们使用多种技术来使文本(和其他UI元素)清晰可见。 与视频播放器打交道时,确保其上方的元素应引人注目非常重要。

.player__icon {
opacity: 0.9;
}
.player__time {
color: #fff;
text-shadow: 0 0 5px #fff;
}播放图标为opacity: 0.9。 这有助于使它们与下面的背景融为一体。 给人一种感觉:控件是混合在一起的。
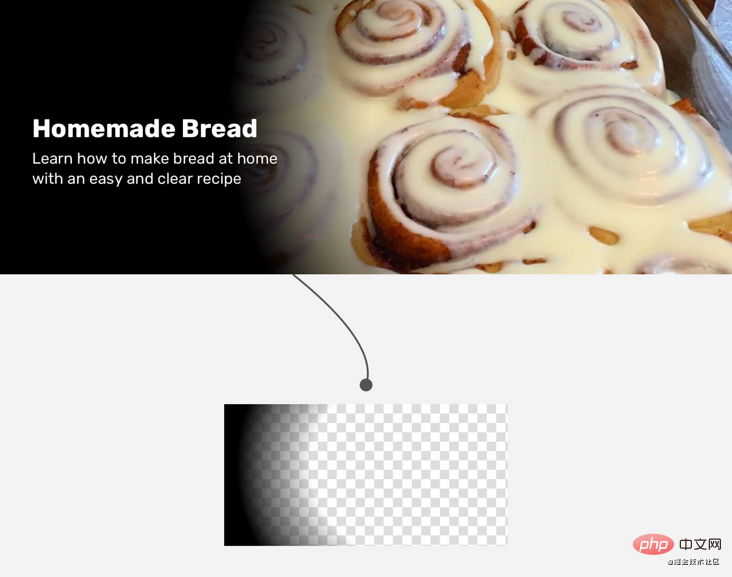
此外,在白色文本中使用白色文本阴影是使文本更清晰的有效方法。你是否想要证明,即使背景是完全白色的图像,上面的方法也可以工作?给你。
YouTube也对他们的视频做类似的事情。

我从Netflix了解到的一个有趣的解决方案是使用径向渐变。 下面是它的工作原理:
设置底色背景颜色。
将图像以75%的宽度放置到右上角。
覆盖层等于图像的大小和位置。

.hero {
background-color: #000;
min-height: 300px;
}
.hero__image {
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
background: radial-gradient(
ellipse 100% 100% at right center,
transparent 80%,
#000
);
}不过,Netflix团队使用了一张图像作为覆盖层。这里不能确定原因,可能是一个跨浏览器的问题或其他东西。
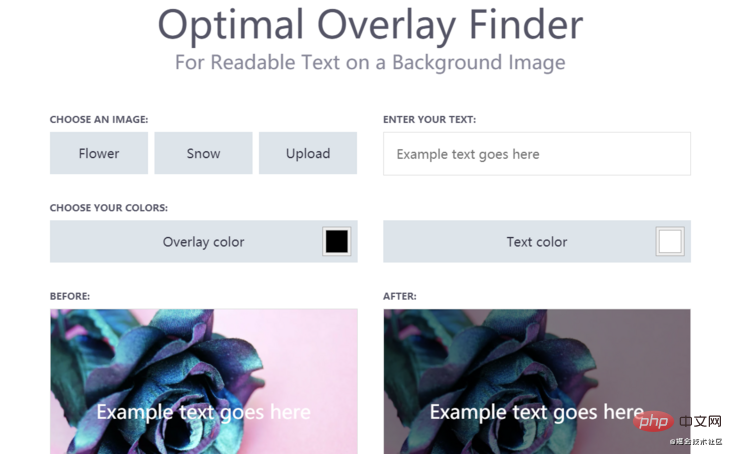
这是一个很棒的工具,可以帮助我们根据图像选择正确的叠加不透明度。

一般而言,如果你确保渐变叠加层可以正确填充文本,并且具有不错的色彩对比,那就可以了。
解决方案要经过测试,才能被认为是好的,对吧? 我用来测试渐变叠加层的一种方法是在其下方添加白色背景。 如果文本可读,则渐变将适用于我们使用的任何图像。 如果没有,则需要进行调整和增强。

在上面的例子中,我选择了标题下的纯色,对比度是4.74,这样比较好。
原文地址:https://ishadeed.com/article/handling-text-over-image-css/
作者:Ahmad shaded
译文地址:https://segmentfault.com/a/1190000039761418
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonGeben Sie einige Tipps zum Verarbeiten von Text auf Bildern mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!