
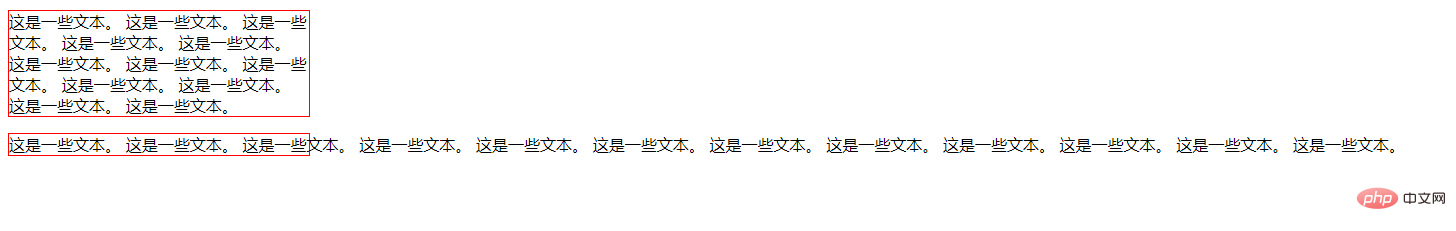
In CSS können Sie das Attribut „white-space“ verwenden, um das Umbrechen von Text zu verhindern. Sie müssen dem Textelement nur den Stil „white-space:nowrap;“ hinzufügen. Das Attribut „white-space“ wird verwendet, um festzulegen, wie mit Leerzeichen innerhalb des Elements umgegangen wird. Wenn der Wert „nowrap“ ist, wird der Text so eingestellt, dass er nicht umbrochen wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css verhindert das Umbrechen von Text.
css Sie können das Leerraumattribut verwenden, um den Text innerhalb des Elements so einzustellen, dass er nicht umgebrochen wird
white-space-Attribut Gibt an, wie mit Leerzeichen innerhalb von Elementen umgegangen wird.
Attributwert:

Wert Beschreibung
normal
| pre | Leerzeichen werden vom Browser beibehalten. Es verhält sich wie das |
|---|---|
| nowrap | |
| Pre-Wrap | |
| Vorzeilen | Kombinieren Sie Leerzeichensequenzen, behalten Sie aber Zeilenumbrüche bei. |
| (Lernvideo-Sharing: | CSS-Video-Tutorial|
Das obige ist der detaillierte Inhalt vonSo verhindern Sie, dass Text in CSS umbrochen wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



