
Methode: 1. Verwenden Sie linear-gradient(), um einen linearen Farbverlauf zu implementieren. Die Syntax lautet „linear-gradient(Winkel, Start- und Endfarbliste)“. 2. Verwenden Sie radial-gradient(), um einen radialen Farbverlauf zu implementieren ist „radiale Farbverlaufsposition (Größe, Start- und Endfarben)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
linear-gradient()-Funktion - linearer Farbverlauf
Die linear-gradient()-Funktion wird verwendet, um ein „Bild“ eines linearen Farbverlaufs zu erstellen.
Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
Syntax:
linear-gradient(direction, color-stop1, color-stop2, ...);
Parameter:
| Wert | Beschreibung |
|---|---|
| Richtung | Geben Sie die Richtung (oder den Winkel) des Farbverlaufs mit einem Winkelwert an. |
| color-stop1, color-stop2,... | werden verwendet, um die Start- und Endfarben des Farbverlaufs anzugeben. |
Codebeispiel (unter Berücksichtigung der Browserkompatibilität):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d),
color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',
endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a),
color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
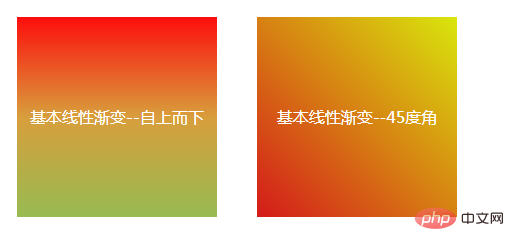
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>Rendering:

radial-gradient() function--radial-gradient( ) Funktion erstellt eine „Bild“ mit einem radialen Farbverlauf. Radiale Steigungen werden durch den Mittelpunkt definiert. Beispiel:
Um einen radialen Farbverlauf zu erstellen, müssen Sie zwei Stoppfarben festlegen. CSS-Radialfarbverläufe (Radialverläufe) unterscheiden sich von linearen Verläufen (lineare Verläufe). Sie verlaufen nicht entlang einer Richtung, sondern nehmen einen Punkt als Mittelpunkt und strahlen Verläufe um 360 Grad ab. R-Grammatik: re
CSS-Radialfarbverläufe (Radialverläufe) unterscheiden sich von linearen Verläufen (lineare Verläufe). Sie verlaufen nicht entlang einer Richtung, sondern nehmen einen Punkt als Mittelpunkt und strahlen Verläufe um 360 Grad ab. R-Grammatik: re
radial-gradient(shape size at position, start-color, ..., last-color);
Wert
Beschreibung| Ellipse (Standard): Geben Sie den ovalen radialen Verlauf an. | circle: Geben Sie den radialen Verlauf des Kreises an. |
|---|---|
| closest-side: Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises zur Seite an, die dem Mittelpunkt am nächsten liegt. |
| am weitesten entfernte Seite: Geben Sie die Radiuslänge des radialen Verlaufs an, um die Position des Verlaufs vom Mittelpunkt des Kreises zur Seite zu definieren, die am weitesten vom Mittelpunkt entfernt ist . Mögliche Werte: |
| : Stellen Sie den Boden auf den Ordinatenwert der Mitte des radialen Verlaufskreises ein.
| |
| (Lernvideo-Sharing: CSS-Video-Tutorial) |