
So legen Sie den Abstand in CSS fest: 1. Verwenden Sie das Attribut „letter-spacing“, um den Wortabstand festzulegen. 2. Verwenden Sie das Attribut „line-height“, um den Zeilenabstand, also die Zeilenhöhe, festzulegen padding-Attribut, um den Absatzabstand oder den Abstand zwischen Elementen festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Verwenden Sie das Attribut „letter-spacing“, um den Zeichenabstand festzulegen.
Das Attribut „letter-spacing“ vergrößert oder verkleinert den Abstand zwischen den Zeichen (Zeichenabstand).
Diese Eigenschaft definiert, wie viel Platz zwischen Textzeichenfeldern eingefügt wird. Da Zeichenglyphen normalerweise schmaler sind als ihre Zeichenfelder, wird durch die Angabe eines Längenwerts der übliche Abstand zwischen Buchstaben angepasst. Daher entspricht „normal“ einem Wert von 0.
Hinweis: Negative Werte sind zulässig, wodurch die Buchstaben enger zusammengedrückt werden.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置字间距</title>
<style type="text/css">
p.p1 {
letter-spacing: 20px
}
p.p2 {
letter-spacing: -0.5em
}
</style>
</head>
<body>
<p>php中文网</p>
<p class="p1">php中文网</p>
<p class="p2">php中文网</p>
</body>
</html>Rendering:
2. Verwenden Sie das Attribut line-height, um den Zeilenabstand festzulegen.
Das Attribut line-height kann den Abstand zwischen Zeilen (Zeilenhöhe) festlegen.
Hinweis: Negative Werte sind nicht zulässig.
Erläuterung
Dieses Attribut wirkt sich auf das Layout des Zeilenfelds aus. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox. (Teilen von Lernvideos: CSS-Video-Tutorial)
Der ursprüngliche numerische Wert gibt einen Skalierungsfaktor an, und untergeordnete Elemente erben diesen Skalierungsfaktor anstelle des berechneten Werts.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 0.5
}
p.big {
line-height: 2
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 默认行高大约是 1。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>Rendering:
3. Verwenden Sie Rand- oder Padding-Attribute, um den Absatzabstand festzulegen.
margin kann den äußeren Rand des Elements festlegen und padding kann den inneren Rand des Elements festlegen .
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #000;
margin: 10px;
}
.p-a p {
margin: 25px 0;
}
.p-b p {
padding: 20px 0;
}
</style>
</head>
<body>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-a">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-b">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
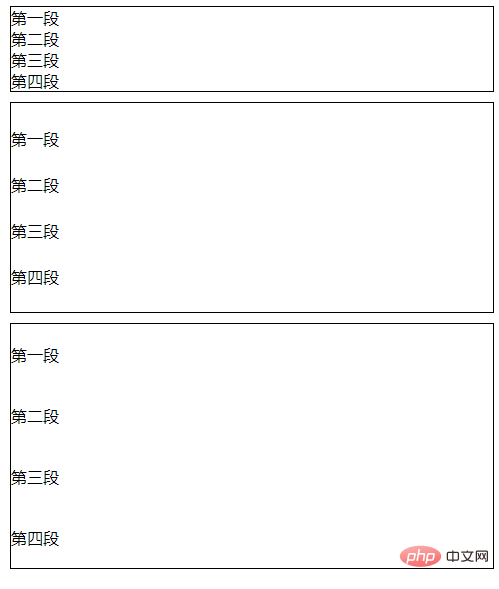
</html>Rendering:

Weitere Programmierkenntnisse finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo legen Sie den Abstand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


