
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Popup-Box in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Oberflächlich betrachtet ist die Popup-Box eigentlich eine spezielle Eingabeaufforderungsbox mit nur einem zusätzlichen Titel. Aber tatsächlich gibt es Unterschiede.
Beim Erstellen eines Tooltips können Sie das Tag-Element
Die grundlegendste Verwendung ist also wie folgt: 1. Definieren Sie den Titel über den Wert des Titelattributs (Sie können den Titel auch mit dem benutzerdefinierten Attribut src-title festlegen ). Der Titel hat hohe Priorität
2. Legen Sie den Dateninhalt fest Attributparameter
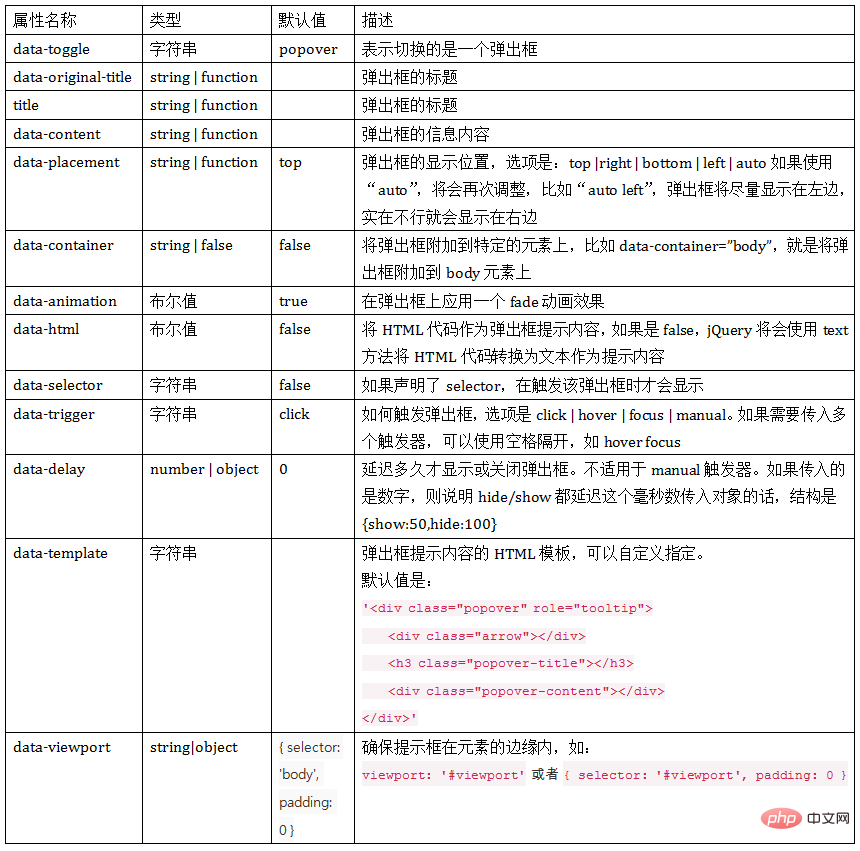
Im Pop-up-Feld erstellen Wenn , können Sie die in der Tabelle unten aufgeführten benutzerdefinierten Attribute in HTML definieren [Hinweis] Die Datenpallette wird standardmäßig rechts statt oben angezeigt
$('[data-toggle="popover"]').popover();popover Die Verwendung von JS ist die gleiche wie die von Tooltip. Es unterstützt die Verwendung der Optionsobjektmethode, um Parameter an die popover()-Methode zu übergeben.
<button>点我弹出/隐藏弹出框</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover();
});
</script>Die Parameter in den Optionen Zu den Objekten gehören Animation, HTML, Platzierung, Selektor, Originaltitel, Titel, Auslöser, Verzögerung, Container, Vorlage. Details: Hierher verschieben Sie können auch die Schlüsselwörter „Anzeigen“, „Ausblenden“, „Umschalten“ und „Zerstören“ verwenden 

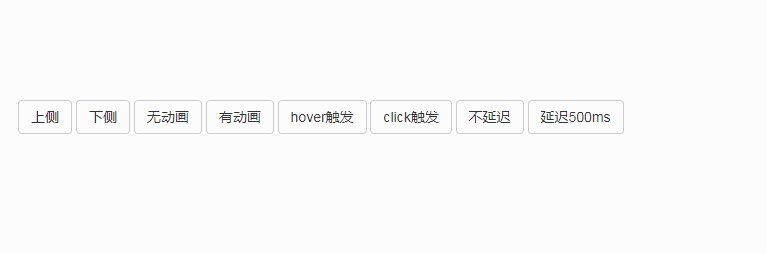
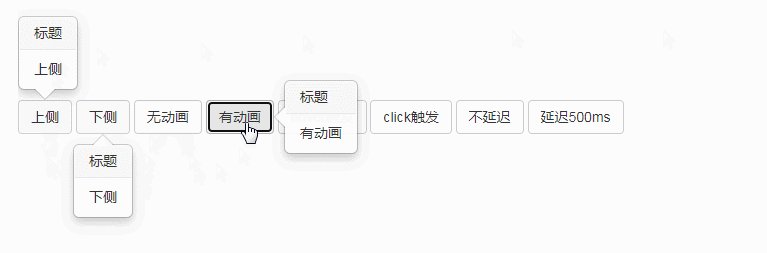
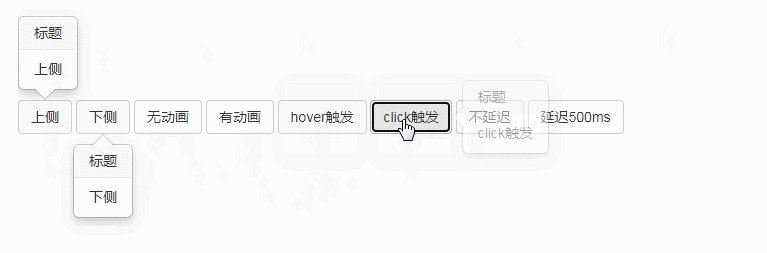
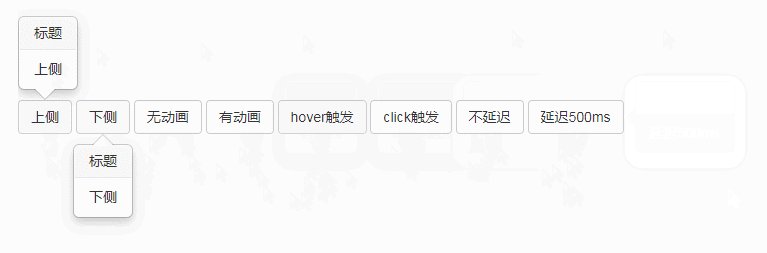
<body style="max-width:90%">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="上侧" >上侧</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="bottom" title="标题" data-content="下侧" >下侧</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="无动画" data-animation="false" >无动画</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="有动画" >有动画</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="hover触发" data-trigger="hover">hover触发</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="click触发" data-trigger="click">click触发</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="不延迟">不延迟</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="延迟500ms" data-delay="500">延迟500ms</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover();
});
</script>$(element).popover(options);
Programmierung Unterrichten
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über Popups in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




