
Methode: 1. Rufen Sie zuerst den Div-Knoten ab und verwenden Sie dann Remove (), um den Div-Knoten zu löschen. Die Syntax lautet „div node.remove();“. 2. Rufen Sie zuerst den übergeordneten Knoten des Div ab, dann den Div-Knoten und löschen Sie schließlich den Div-Knoten mit der Anweisung „parent node.removeChild(div node)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Methode 1: Verwenden Sie „remove()“, um einen Knoten zu löschen.
Die Methode „remove()“ kann verwendet werden, um alle Elemente auf dem übergeordneten Knoten zu entfernen, einschließlich aller Text- und untergeordneten Knoten.
Beispiel:
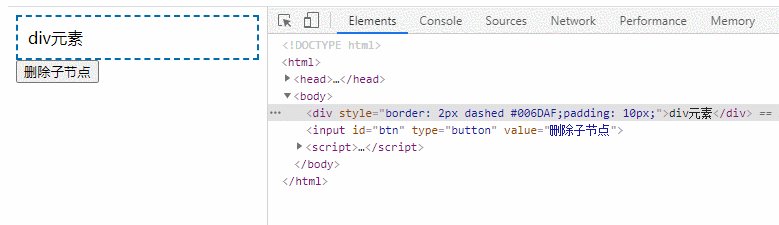
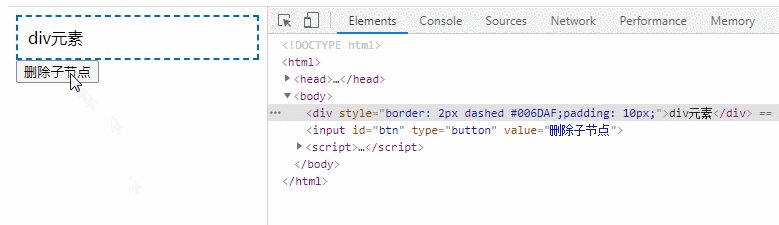
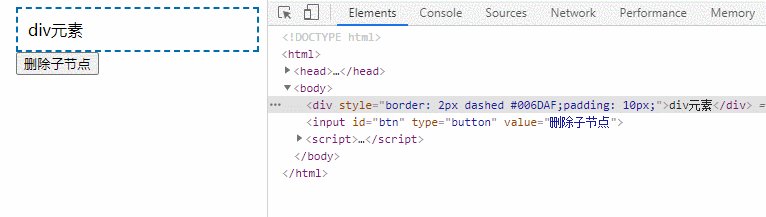
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
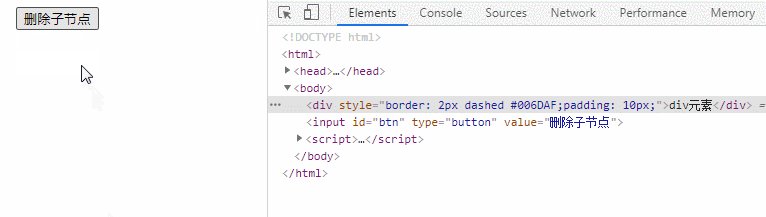
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>Rendering:

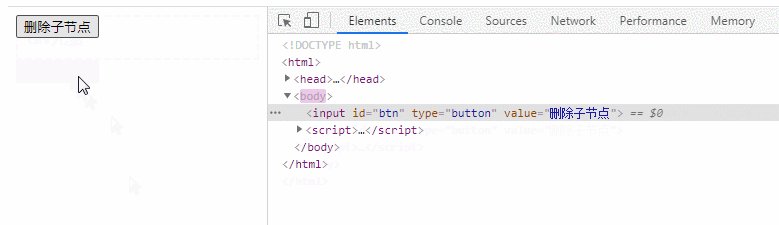
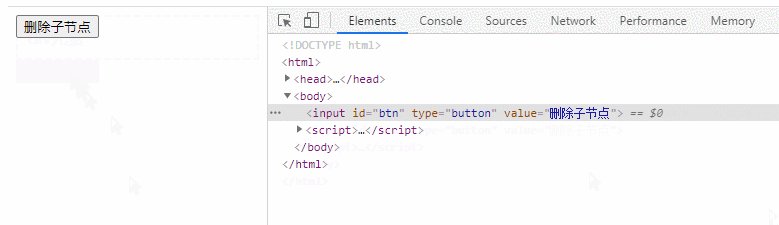
Methode 2: Verwenden Sie „removeChild()“, um einen Knoten zu löschen. Die Methode „removeChild()“ wird verwendet, um einen untergeordneten Knoten auf dem übergeordneten Knoten zu löschen.
Beispiel:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var body = document.querySelector("body");
var div = document.querySelector("div");
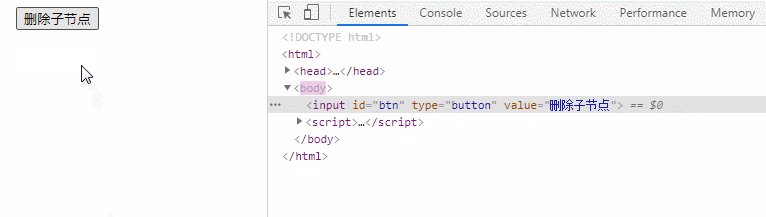
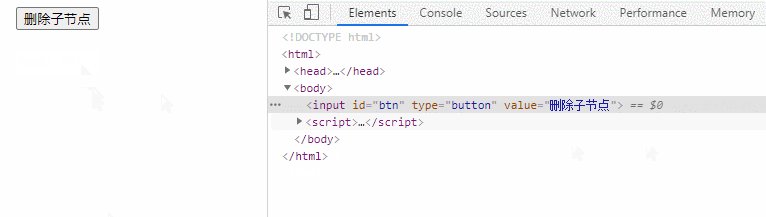
body.removeChild(div);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>Rendering:
[Empfohlenes Lernen:  Javascript-Tutorial für Fortgeschrittene
Javascript-Tutorial für Fortgeschrittene
Das obige ist der detaillierte Inhalt vonSo löschen Sie Div-Knoten in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!