
In CSS können Sie das Overflow-Attribut verwenden, um den Überlauf von mehrzeiligem Text auszublenden. Sie müssen nur den Stil „overflow:hidden;“ hinzufügen. Das Überlaufattribut gibt an, was passiert, wenn Inhalt über die Elementbox hinausläuft. Wenn der Wert auf „versteckt“ gesetzt ist, ist der Überlaufteil so eingestellt, dass er unsichtbar ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Overflow-Attribut verwenden, um den Überlauf von mehrzeiligem Text auszublenden.
Das Überlaufattribut gibt an, was passiert, wenn Inhalt die Elementbox überläuft.
Dieses Attribut definiert, wie mit Inhalten umgegangen wird, die über den Inhaltsbereich des Elements hinausgehen. Eigenschaftswert:
versteckt: Der Inhalt wird gekürzt und der verbleibende Inhalt wird unsichtbar.
scrollen: Der Inhalt wird gekürzt, aber der Browser zeigt Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
automatisch: Wenn Inhalte zugeschnitten werden, zeigt der Browser Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
Wenn der Wert Scrollen ist, stellt der Benutzeragent einen Scrollmechanismus bereit, unabhängig davon, ob er benötigt wird oder nicht. Daher ist es möglich, dass Bildlaufleisten angezeigt werden, auch wenn alles in die Elementbox passt.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
默认值是 visible。
</div>
</body>
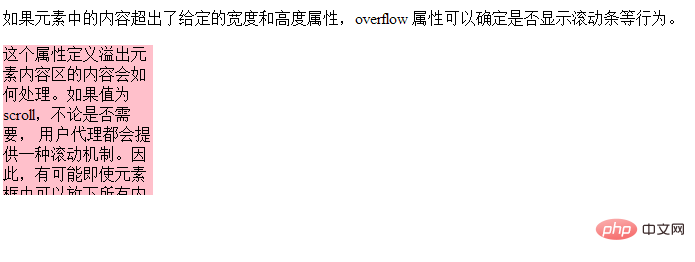
</html>Rendering:

Ist es nicht hässlich, den Überlaufteil direkt auszublenden? Wir können den Überlaufteil ausblenden und die Ellipsen anzeigen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css 实现多行文本超出长度显示省略号,css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号
</div>
</body>
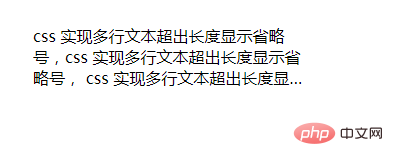
</html>Rendering:

Diese Methode funktioniert nur mit dem -webkit-Kernel, und die meisten mobilen Browser basieren auf dem WebKit-Kernel. Daher ist diese Methode für mobile Endgeräte geeignet.
-webkit-line-clamp wird verwendet, um den in einem Block angezeigten Text einzuschränken Element Anzahl der Zeilen, dies ist eine nicht unterstützte WebKit-Eigenschaft, die nicht in der CSS-Entwurfsspezifikation erscheint.
display: -webkit-box zeigt das Objekt als flexibles Boxmodell an.
-webkit-box-orient Setzt oder ruft ab die Anordnung der untergeordneten Elemente des Flex-Box-Objekts;
text-overflow: Auslassungspunkte werden für mehrzeiligen Text verwendet, wobei die Auslassungspunkte „…“ verwendet werden, um den Text auszublenden, der den Bereich überschreitet.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verbergen Sie den Überlauf von mehrzeiligem Text in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!