
Ausgabeanweisung: 1. "window.alert(content)"; 2. "document.write(content)"; 3. "document.getElementById("id value").innerHtml="content" console.log(Inhalt)".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript-Ausgabeanweisung
1. Verwenden Sie window.alert() zur Ausgabe
2. Verwenden Sie das innerHTML-Attribut zur Ausgabe
Wenn Sie JavaScript benötigen, um auf ein HTML-Element zuzugreifen, können Sie dies tun Verwenden Sie die Methode document .getElementById(id)
Bitte verwenden Sie das id-Attribut, um das HTML-Element zu identifizieren, und innerHTml, um den Elementinhalt abzurufen oder einzufügen:
我的第一个段落
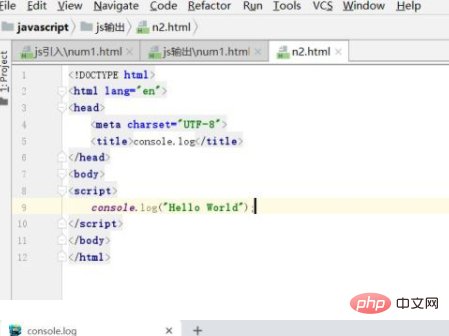
4. Verwenden Sie die Ausgabe von console.log
Wenn Ihr Browser das Debuggen unterstützt, können Sie die Methode console.log() verwenden, um JavaScript-Werte im Browser anzuzeigen.
Verwenden Sie F12 im Browser, um den Debugging-Modus zu aktivieren, und klicken Sie im Debugging-Fenster auf das Menü „Konsole“.Weitere Programmierkenntnisse finden Sie unter: Programmiervideo
Programmiervideo
Das obige ist der detaillierte Inhalt vonWas sind die Javascript-Ausgabeanweisungen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




