
在css中,可以使用height属性来给元素设置高度,只需要给元素添加“height:20px;”样式即可设置元素的高度为“20px”。height属性用于设置元素的高度,这个属性定义元素内容区的高度,行内非替换元素会忽略这个属性。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置元素高度为20px

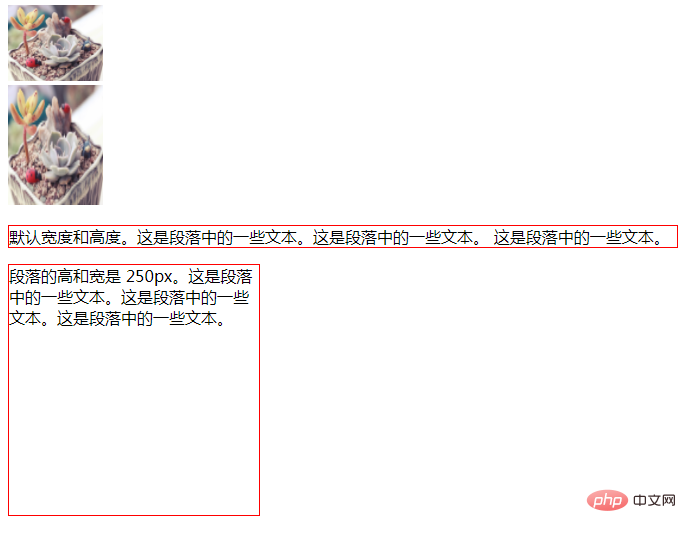
默认宽度和高度。这是段落中的一些文本。这是段落中的一些文本。 这是段落中的一些文本。
段落的高和宽是 250px。这是段落中的一些文本。这是段落中的一些文本。这是段落中的一些文本。
效果图:

(学习视频分享:css视频教程)
css height属性
height属性设置元素的高度,默认值为auto,无继承性。
height属性定义元素内容区的高度,在内容区外面可以增加内边距、边框和外边距。
行内非替换元素会忽略这个属性。
height属性的属性值:
| 值 | 描述 |
|---|---|
| auto | 默认。浏览器会计算出实际的高度。 |
| length | 使用 px、cm 等单位定义高度。 |
| % | 基于包含它的块级对象的百分比高度。 |
| inherit | 规定应该从父元素继承 height 属性的值。 |
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonSo legen Sie die Elementhöhe in CSS auf 20 Pixel fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


