
Das CSS-Boxmodell ist hauptsächlich in zwei Typen unterteilt: W3C-Boxmodell und IE-Boxmodell. Die Breite und Höhe des W3C-Boxmodells enthalten nur Inhalte, während Breite und Höhe des IE-Boxmodells die Summe aus Inhalt, Innenabstand und Rand sind.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das CSS-Box-Modell ist ein von der CSS-Technologie verwendetes Denkmodell, das häufig im Webdesign verwendet wird. Es bedeutet, dass in einem Webdokument jedes Element als rechteckige Box dargestellt wird, die den vom Element eingenommenen Platz beschreibt.
Das Box-Modell ist ein wichtiges Konzept in CSS. Nur wenn Sie das Box-Modell verstehen, können Sie ein besseres Layout erstellen.
Mit dem Box-Modell lassen sich Elemente anordnen, die aus eigentlichem Inhalt (Content), Padding (Padding), Rand (Border) und Rand (Margin) bestehen.
Das CSS-Boxmodell ist hauptsächlich in zwei Typen unterteilt: W3C-Boxmodell (Standard-Boxmodell) und IE-Boxmodell (seltsames Boxmodell).
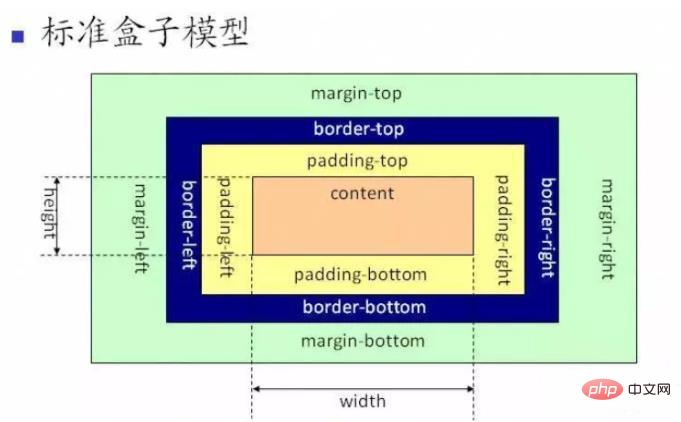
1. W3C-Boxmodell (Standard-Boxmodell)

Auf dem Bild oben können wir sehen, dass der Umfang des Standard-Boxmodells Folgendes umfasst: Inhalt, Innenabstand, Rand, Rand und den Inhaltsteil andere Teile sind nicht im Lieferumfang enthalten.
Die Breite und Höhe des Standard-Boxmodells umfassen nur den Inhalt, ohne Polsterung und Rand.
(Lernvideo-Sharing: CSS-Video-Tutorial)
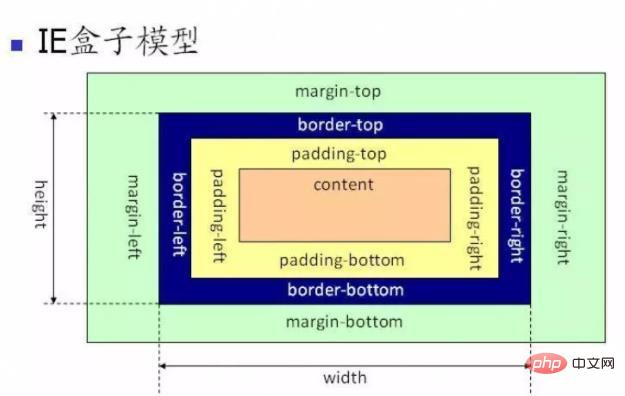
2. IE-Box-Modell (seltsames Box-Modell)

Das IE-Box-Modell umfasst auch Inhalt, Abstand, Rahmen und Rand, was unterschiedlich ist vom Standard-Box-Modell Die Sache ist: Der große Inhaltsteil des IE-Box-Modells umfasst Polster- und Randteile.
Die Breite und Höhe des IE-Boxmodells sind die Summe aus Inhalt, Polsterung und Rand.
Hinweis:
Die meisten aktuellen Browser unterstützen das W3c-Standard-Box-Modell und unterstützen auch weiterhin das seltsame Box-Modell. Natürlich verwendet der IE-Browser weiterhin das seltsame Box-Modell. Der seltsame Modus ist: „Einige Browser unterstützen W3C-Standards, behalten aber den ursprünglichen Parsing-Modus bei.“ Der seltsame Modus tritt hauptsächlich in Browsern mit IE-Kern auf.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonWas sind die Box-Modelle in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!