
So verbergen Sie die Bildlaufleiste in HTML: Erstellen Sie zunächst eine HTML-Beispieldatei. Legen Sie dann den Inhaltsbereich im Textkörper fest und setzen Sie schließlich den Stil von p auf „overflow:hidden“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
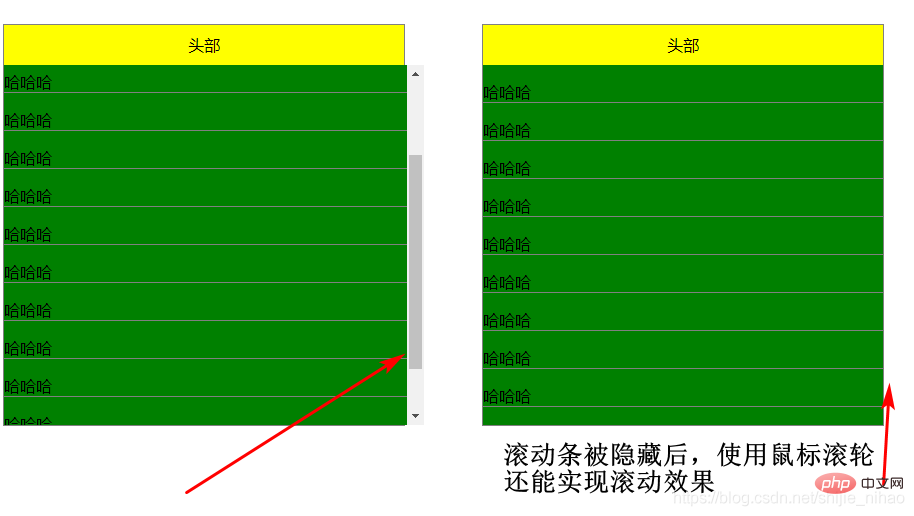
HTML verbirgt die Bildlaufleiste und hat einen Scrolleffekt

Wenn keine Bildlaufleiste angezeigt wird, sind die Breite der Kopfzeile und des Inhaltsbereichs gleich, es befindet sich jedoch zu viel Inhalt im Inhaltsbereich, sodass der Bildlaufeffekt beibehalten werden muss, ohne dass die Bildlaufleiste angezeigt wird.
Fügen Sie ein p in die äußere Ebene des Inhaltsbereichs ein, legen Sie den Stil „overflow:hidden“ und die Breite des Inhaltsbereichs auf „100 % + 20 Pixel“ fest Lernen: „
HTML-Video-Tutorial》
Das obige ist der detaillierte Inhalt vonSo verbergen Sie die Bildlaufleiste in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



