
In diesem Artikel werden 13 praktische VSCode-Plug-ins vorgestellt, um die Entwicklungseffizienz zu verbessern und die Kopfschmerzen beim Schreiben von Code zu beseitigen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Empfohlenes Lernen: „vscode-Tutorial“
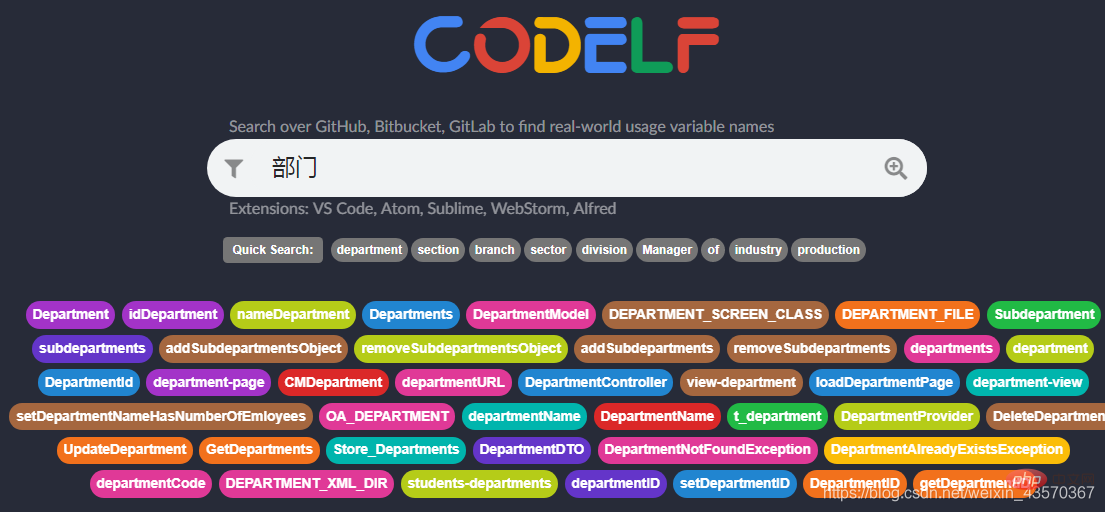
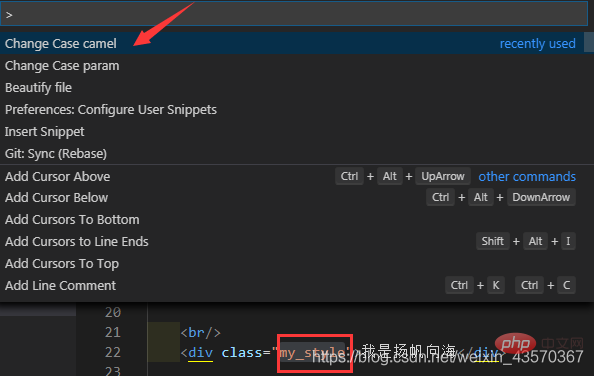
Variable Naming Artifact变量命名神器



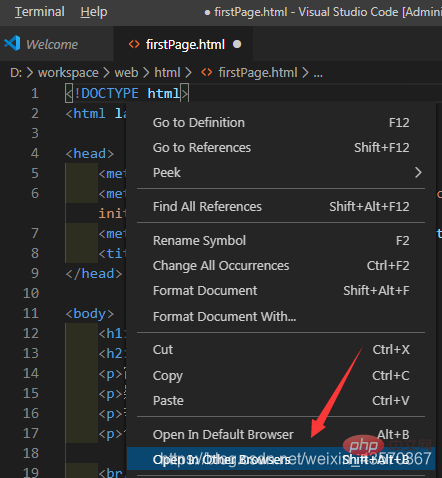
在浏览器里面预览正在编辑的html文件


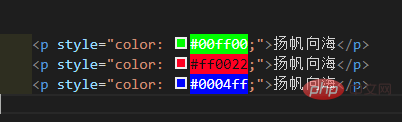
高亮显示样式颜色


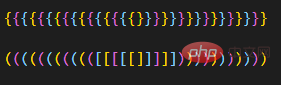
成对的彩色括号,让括号拥有独立的颜色,便于区分


高亮显示对应的HTML标签以及标识出对应的各种括号


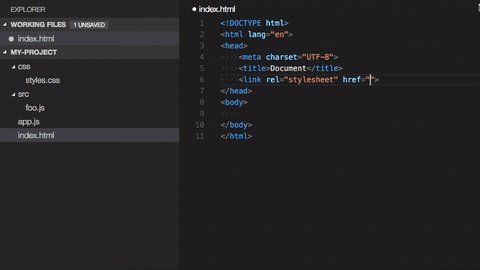
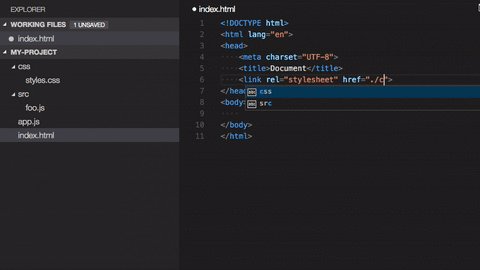
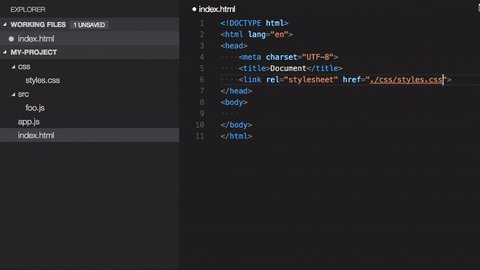
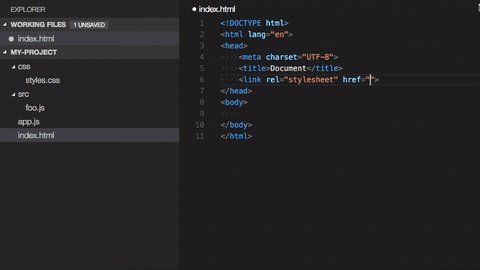
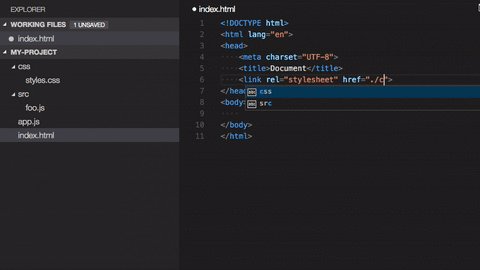
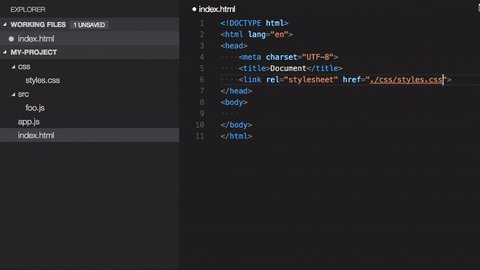
在编辑器中输入路径的时候,能自动补全


推荐学习:《vscode教程》
格式化代码


自动补全标签

自动重命名html标签,如修改p标签为a,将自动修改结尾标签p为a

智能提示HTML标签,以及标签的含义

在HTML标签上写Class的时候能够智能提示当前所支持的样式

带颜色的缩进


转换命名风格
 🎜🎜
🎜🎜 🎜🎜
🎜🎜Vorschau der HTML-Datei, die im Browser bearbeitet wird🎜🎜 🎜🎜
🎜🎜 🎜
🎜High Highlight-Stilfarbe code>🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/dc7969b06aee38ecc0d93236a0ba9275-5.png" alt="Bildbeschreibung hier einfügen">🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/bfcb9588f01e45a027670c859ef297c2-6.png" alt="Bildbeschreibung hier einfügen">🎜🎜🎜4 , Bracket Pair Colorizer🎜🎜🎜Paare farbiger Klammern, sodass Klammern zur einfachen Unterscheidung unabhängige Farben haben können🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜5. Markieren Sie das passende Tag🎜🎜🎜
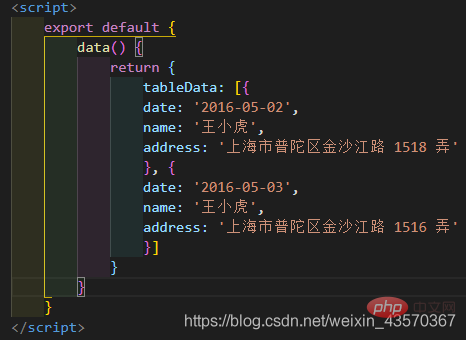
🎜🎜🎜5. Markieren Sie das passende Tag🎜🎜🎜Markieren Sie das entsprechende HTML-Tag und identifizieren Sie die entsprechenden Klammern 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜6, Path Intellisense🎜🎜🎜
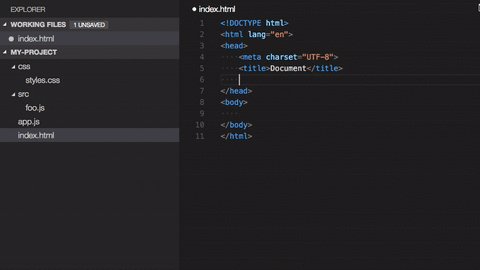
🎜🎜🎜6, Path Intellisense🎜🎜🎜Bei der Eingabe des Pfades im Editor kann dieser automatisch vervollständigt werden 🎜🎜 🎜🎜
🎜🎜 🎜🎜Empfohlenes Lernen: „🎜vscode-Tutorial🎜“🎜🎜🎜 7. Prettier – Code-Formatierer🎜🎜🎜
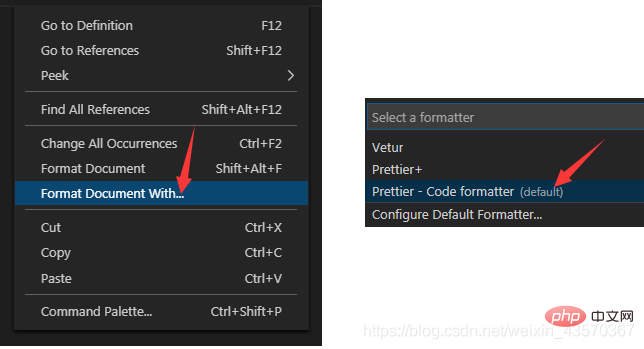
🎜🎜Empfohlenes Lernen: „🎜vscode-Tutorial🎜“🎜🎜🎜 7. Prettier – Code-Formatierer🎜🎜🎜Code formatieren🎜🎜 🎜🎜
🎜🎜 🎜
🎜Auto-Complete-Tag 🎜🎜 🎜🎜9, Tag automatisch umbenennen🎜🎜
🎜🎜9, Tag automatisch umbenennen🎜🎜HTML-Tag automatisch umbenennen. Wenn Wenn Sie das p-Tag in a ändern, wird das End-Tag p automatisch in a geändert🎜🎜 🎜
🎜Intelligente Eingabeaufforderungen für HTML-Tags und ihre Bedeutung🎜🎜 🎜
🎜Wenn Class in das HTML-Tag geschrieben wird, können die aktuell unterstützten Stile intelligent aufgerufen werden 🎜🎜 🎜
🎜Farbiger Einzug🎜🎜 🎜🎜
🎜🎜 🎜
🎜 Benennungsstil konvertieren🎜

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonMit 13 praktischen VSCode-Plug-Ins werden Sie beim Schreiben von Code keine Kopfschmerzen mehr haben! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode