
In CSS können Sie das Farbattribut verwenden, um die Textfarbe festzulegen. Sie müssen dem Textelement nur den Stil „color: color value;“ hinzufügen. Es gibt vier Möglichkeiten, Farbwerte zu schreiben: 1. Verwenden Sie Farbnamen, zum Beispiel Rot; 2. Verwenden Sie Hexadezimalwerte, zum Beispiel „#FF0033“; 4. HSL- oder HSLA-Werte;

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können wir die Textfarbe über das Farbattribut festlegen. Dieses Attribut legt die Vordergrundfarbe eines Elements fest (in der HTML-Darstellung wird die Farbe des Texts des Elements nicht von der Farbe beeinflusst). Diese Farbe gilt auch für alle Ränder des Elements, sofern sie nicht durch border-color oder eine andere border-color-Eigenschaft überschrieben wird.
Um die Vordergrundfarbe eines Elements festzulegen, ist es am einfachsten, das Farbattribut zu verwenden.
Syntax für Farbattribute:
color : 颜色值;
Beispiel:
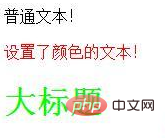
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <p>普通文本!</p> <p style="color: red;">设置了颜色的文本!</p> <h1 style="color:#00ff00;">大标题</h1> </body> </html>

Empfohlenes Tutorial: CSS-Video-Tutorial
Es gibt 4 Möglichkeiten, CSS-Farbwerte zu schreiben:
1. Farbnamen verwenden
Obwohl es derzeit etwa 184 benannte Farben gibt, gibt es nur 16 Farbnamen, die von verschiedenen Browsern wirklich unterstützt und als CSS-Spezifikationen empfohlen werden, wie in der Tabelle unten gezeigt.
Tabelle 1: Von CSS-Spezifikationen empfohlene Farbnamen
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
Es wird nicht empfohlen, Farbnamen auf Webseiten zu verwenden, insbesondere bei der Verwendung in großem Maßstab, um zu vermeiden, dass einige Farbnamen von Browsern nicht analysiert werden oder dass verschiedene Browser Farben interpretieren anders.
2. Hexadezimale Farbe
Hex-Symbole #RRGGBB und #RGB (z. B. #ff0000). „#“, gefolgt von 6 oder 3 Hexadezimalzeichen (0-9, A-F).
Dies ist die am häufigsten verwendete Farbauswahlmethode, wie zum Beispiel:
#f03 #F03 #ff0033 #FF0033
3, RGB, Rot-Grün-Blau (RGB)
Gibt an, dass der Farbwert die Farbe des RGB-Codes ist, Funktionsformat For rgb(R,G,B), der Wert kann eine Ganzzahl oder ein Prozentsatz von 0-255 sein.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
Erweiterung: RGBA, Rot-Grün-Blau-Alpha (RGBa)
RGBA erweitert den RGB-Farbmodus, der einen Alphakanal enthält und es ermöglicht, die Transparenz einer Farbe festzulegen. a steht für Transparenz: 0=transparent; 1=undurchsichtig.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, Farbton-Sättigungs-Helligkeit (Hue-Saturation-Lightness)
Hue (Hue) stellt einen Winkel des Farbkreises dar (d. h. einen Ring, der einen Regenbogen darstellt).
Sättigung und Helligkeit werden in Prozent ausgedrückt.
100 % ist volle Sättigung, während 0 % eine Graustufe ist.
100 % Helligkeit ist weiß, 0 % Helligkeit ist schwarz und 50 % Helligkeit ist „normal“.
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
Erweiterung: HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa erweitert den HSL-Farbmodus, einschließlich des Alpha-Kanals, der die Transparenz einer Farbe festlegen kann. a steht für Transparenz: 0=transparent; 1=undurchsichtig.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo legen Sie die Textfarbe in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!