
InBootstrapgibt es einige Komponenten, die für sofortige Informationen verwendet werden, wie z. B. Etiketten, Abzeichen, riesige Bildschirme und Kopfzeilen. In diesem Artikel werden Ihnen die Eingabeaufforderungsinformationen in Bootstrap vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Auf einigen Webseiten wird häufig eine Beschriftung hinzugefügt, um dem Benutzer einige zusätzliche Informationen mitzuteilen, z. B. das Hinzufügen eines neuen Navigationselements zur Navigation ein „neues“ Label, um es dem Benutzer mitzuteilen
Im Bootstrap-Framework wird dieser Effekt speziell als Label-Komponente extrahiert und im „.label“-Stil hervorgehoben
Die Verwendungsmethode ist sehr einfach. Sie können Inline-Tags verwenden like span
Example heading New
【Automatisch ausblenden】
Wenn kein Inhalt vorhanden ist, wird er automatisch ausgeblendet
.label:empty { display: none; }
Example heading
【Farbeinstellungen】
Ähnlich wie bei der Schaltflächenelementschaltfläche wird auch der Beschriftungsstil bereitgestellt Verschiedene Farben:
☑ label-default: Standardetikett, dunkelgrau
☑ label-primary: Hauptetikett, dunkelblau
☑ label-success: Erfolgsetikett, grün
☑ label-info: Informationsetikett, Hellblau
☑ Label-Warnung: Warnetikett, Orange
☑ Label-Gefahr: Fehleretikett, Rot
Verwenden Sie diese Klassennamen hauptsächlich, um die Hintergrundfarbe und Textfarbe zu ändern
Default Primary Success Info Warning Danger
In gewisser Weise ist der Badge-Effekt dem zuvor eingeführten Label-Effekt sehr ähnlich. Es wird auch verwendet, um einige Aufforderungsnachrichten zu erstellen. Was häufig angezeigt wird, sind die von einigen Systemen gesendeten Informationen, z. B. das System fragt nach der Anzahl ungelesener Nachrichten
Im Bootstrap-Framework wird dieser Effekt als Badge-Effekt bezeichnet und mithilfe des „Badge“-Stils implementiert
Sie können span verwenden Erstellen Sie beispielsweise ein Label-Tag und fügen Sie dann dasBadgeclassbadge类
Inbox 42
【自动隐藏】
如果没有新的或未读的信息条目,也就是说不包含任何内容,徽章组件能够自动隐藏(通过CSS的:empty选择符实现)
.badge:empty { display: none; }
Inbox
【按钮徽章】
徽章在按钮元素button和胶囊形导航nav-pills也有类似的样式,只不过颜色不同
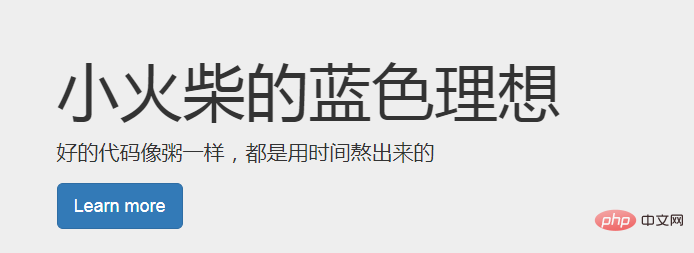
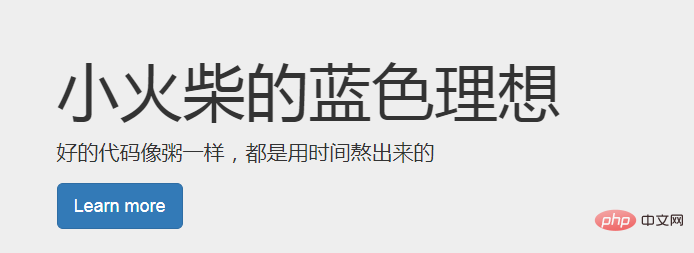
这是一个轻量、灵活的组件,它能延伸至整个浏览器视口来展示网站上的关键内容

如果为巨幕组件添加圆角,把此组件放在.container元素的里面即可

页头组件能够为h1标签增加适当的空间,并且与页面的其他部分形成一定的分隔。它支持h1标签内内嵌small
.page-header { padding-bottom: 9px; margin: 40px 0 20px; border-bottom: 1px solid #eee; }


Wenn keine neuen oder ungelesenen Informationseinträge vorhanden sind, das heißt, sie keinen Inhalt enthalten, kann die Badge-Komponente automatisch ausgeblendet werden (über die CSS:emptyAuswahl (Zeichenimplementierung)
 Wenn Sie der riesigen Bildschirmkomponente abgerundete Ecken hinzufügen möchten, fügen Sie diese Komponente einfach in den
Wenn Sie der riesigen Bildschirmkomponente abgerundete Ecken hinzufügen möchten, fügen Sie diese Komponente einfach in den
.container elementrrreee Header Seite Die Header-Komponente kann dem
Header Seite Die Header-Komponente kann dem h1-Tag entsprechenden Platz hinzufügen und eine gewisse Trennung von anderen Teilen der Seite bilden. Es unterstützt den Standardeffekt von
kleinen-Elementen, die in
h1-Tags eingebettet sind, und unterstützt auch die meisten anderen Komponenten (es müssen einige zusätzliche Stile hinzugefügt werden). rrreeerrreeeMehr Programmierung für Weitere Informationen zum entsprechenden Thema finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung von Labels, Badges, Riesenbildschirmen und Headern in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen Was sind die Voraussetzungen für die Eröffnung eines Digitalwährungskontos? Ist es frei?
Was sind die Voraussetzungen für die Eröffnung eines Digitalwährungskontos? Ist es frei? Einführung in die Methode zum Abfangen von Zeichenfolgen in js
Einführung in die Methode zum Abfangen von Zeichenfolgen in js Was bedeutet der Aufforderungston „Douyin sw'?
Was bedeutet der Aufforderungston „Douyin sw'? was ist undefiniert
was ist undefiniert psrpc.dll keine Lösung gefunden
psrpc.dll keine Lösung gefunden


