
In diesem Artikel erfahren Sie einige CSS-Tipps für den Umgang mit kurzen und langen Inhalten. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Wenn wir CSS zum Erstellen von Layouts verwenden, ist es wichtig, lange und kurze Textinhalte zu berücksichtigen. Wenn wir klar wissen, wie wir mit Änderungen der Textlänge umgehen sollen, können wir viele unnötige Probleme vermeiden.
In vielen Fällen kann das Hinzufügen oder Entfernen eines Wortes das Aussehen der Benutzeroberfläche verändern oder, schlimmer noch, das ursprüngliche Design beschädigen und sie unzugänglich machen. Als ich CSS lernte, habe ich die Macht des Hinzufügens oder Entfernens eines Wortes unterschätzt. In diesem Artikel stelle ich einige verschiedene Techniken vor, die Sie sofort verwenden können, um Text unterschiedlicher Länge in CSS zu verarbeiten.
Bevor wir die Techniken zum Umgang mit Textinhalten besprechen, erklären wir zunächst das Problem, vorausgesetzt, wir haben eine vertikale Navigation.
Die Länge von Namen kann variieren, insbesondere wenn Sie an einer mehrsprachigen Website arbeiten. Wenn der Name im obigen Beispiel länger wird, wird er in die zweite Zeile umgebrochen. Hier sind einige Fragen
Soll dieser Text gekürzt werden
Soll er durch mehrere Zeilen ersetzt werden? Wenn ja, wie viele Zeilen können maximal umbrochen werden?
In diesem Fall gibt es mehr Wörter als erwartet, aber was passiert, wenn ein Wort standardmäßig zu lang ist?

Als professioneller Frontend-Entwickler ist es wichtig zu wissen, was in dieser Situation zu tun ist. Glücklicherweise gibt es einige CSS-Eigenschaften, die speziell zur Lösung dieses Problems entwickelt wurden.
Darüber hinaus besteht das Problem nicht nur in langen Inhalten, kurze Inhalte können auch die Benutzeroberfläche beschädigen oder sie zumindest seltsam aussehen lassen. Wie im Beispiel unten
Die Schaltfläche mit dem Text ok hat eine sehr geringe Breite. Ich sage nicht, dass dies ein schwerwiegendes Problem ist, aber es kann dazu führen, dass die Tasten schwach oder schwer zu erkennen sind. ok文本的按钮的宽度非常小。我并不是说这是一个致命的问题,但它会让按钮看起来很弱或很难被注意到。
在这种情况下我们该怎么办? 也许在按钮上设置min-width? 无论内容长度如何,都可以提供安全的宽度。
在,大家已经对问题有所了解,我们接着深入研究CSS 技巧,这些技巧可为处理长内容提供解决方案。
CSS 属性 overflow-wrap 是用来说明当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行。
CSS 属性 hyphens 告知浏览器在换行时如何使用连字符连接单词。可以完全阻止使用连字符,也可以控制浏览器什么时候使用,或者让浏览器决定什么时候使用。
.element {
hyphens: auto;
}截断是指在句子的末尾添加点,以表明有更多的文本内容。

没有text-truncation属性或其他属性,但是它混合了一些CSS属性,可以为我们完成工作。
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}如果要截断多个行,可以使用line-clamp属性。
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}要让这种工作,必须使用display: -webkit-box。-webkit-line-clamp指定截断工作的最大行数。
这种技巧的缺点是,如果要为元素添加padding,它很容易失败。当添加padding
min-width auf der Schaltfläche festlegen? Bietet unabhängig von der Länge des Inhalts eine sichere Breite. overflow-wrap wird verwendet, um anzuzeigen, dass eine Zeichenfolge, die nicht getrennt werden kann, zu lang ist, um ihr Umbruchfeld zu füllen, um ein Überlaufen zu verhindern. Der Browser Gibt an, ob solche Wörter Zeilenumbrüche umbrechen dürfen. 🎜🎜) 🎜🎜🎜 Bindestriche🎜🎜🎜Die CSS-Eigenschaft
🎜🎜🎜 Bindestriche🎜🎜🎜Die CSS-Eigenschaft hyphens teilt dem Browser mit, wie Bindestriche beim Umbrechen von Wörtern verwendet werden sollen. Sie können die Verwendung von Bindestrichen vollständig verhindern, Sie können steuern, wann der Browser sie verwendet, oder Sie können den Browser entscheiden lassen, wann er sie verwendet. 🎜/* 方案1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* 方案2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}) 🎜🎜 🎜Textkürzungsverarbeitung🎜🎜🎜Kürzung bedeutet das Hinzufügen von Punkten am Ende von Sätzen, um anzuzeigen, dass mehr Textinhalt vorhanden ist. 🎜🎜
🎜🎜 🎜Textkürzungsverarbeitung🎜🎜🎜Kürzung bedeutet das Hinzufügen von Punkten am Ende von Sätzen, um anzuzeigen, dass mehr Textinhalt vorhanden ist. 🎜🎜 🎜🎜Nr
🎜🎜Nr text-truncation-Attribut oder so etwas, aber es ist mit einigen CSS-Eigenschaften vermischt, die die Arbeit für uns erledigen. 🎜.nav__item {
min-width: 50px;
}line-clamp verwenden. 🎜.article-content p {
overflow-wrap: break-word;
}display: -webkit-box verwendet werden. -webkit-line-clampGibt die maximale Anzahl von Zeilen für die Kürzungsarbeit an. 🎜🎜) 🎜🎜Dies Der Nachteil dieser Technik besteht darin, dass sie leicht fehlschlagen kann, wenn Sie dem Element
🎜🎜Dies Der Nachteil dieser Technik besteht darin, dass sie leicht fehlschlagen kann, wenn Sie dem Element padding hinzufügen möchten. Wenn Sie padding hinzufügen, wird ein Teil der nächsten Zeile angezeigt, der abgeschnitten werden sollte. Siehe Bild unten: 🎜🎜🎜🎜🎜🎜Horizontales Scrollen 🎜🎜🎜Manchmal ist das Abschneiden oder Verketten eines Wortes nicht immer möglich. Beispielsweise kann es schwierig werden, JavaScript-Code zu lesen, wenn ein langes Wort durch eine neue Zeile ersetzt wird. In diesem Fall verbessert horizontales Scrollen das Leseerlebnis. 🎜🎜🎜🎜在某些情况下,大家可能会忘记添加padding,直到我们注意到一个视觉问题。考虑以下问题:
这里有一个复选框列表,其中有一个非常接近它的兄弟项。发生这种情况的原因是网格上没有间距。这是来自Techcrunch网站的一个真实的例子。
这对大家来说并不常见,但在设计和构建UI时,也是一个要重要考虑的事项。
回到本文开头向大家展示的一个示例。 我们要如何增强它并使按钮看起来更好?
我们可以通过在按钮上添加min-width来解决此问题,这样一来,它就不会低于该宽度。
现在大家已经对问题及其解决方案有了一定的了解,我们来探索web上的一些用例和示例。
这是长内容的常见示例。 很难预测名称的长度。 我们应该如何应对呢?
/* 方案1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* 方案2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}在处理多语言布局时,内容长度会发生变化。考虑以下示例
LTR(从左到右)的导航项About比RTL(从右到左)的导航项大。在RTL中,项目看起来太小了。可点击区域太小不利于用户体验。我们能做什么?在这种情况下,最好为导航项设置最小宽度。
.nav__item {
min-width: 50px;
}
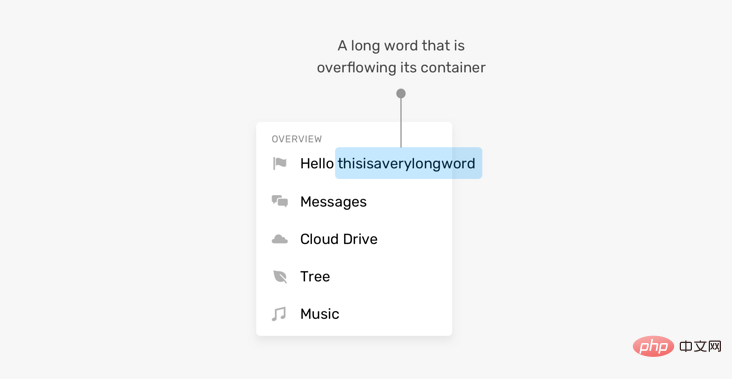
一个长词或一个链接是很常见的,尤其是在手机上。考虑以下
上面有一个很长的单词,它会上容器溢出导致水平滚动。我们可以通过使用overflow-wrap或hyphens来解决这个问题。
.article-content p {
overflow-wrap: break-word;
}产品名可以从一个单词到多行不等。在本例中,由于没有在它们之间添加足够的间距,产品名称太接近删除按钮。
这个解决方案可以通过添加padding或margin来实现,这取决于你们的上下文,为了简单起见,这里使用margin解决方案。
.product__name {
margin-right: 1rem;
}flexbox
和长内容会发生某种行为,从而导致元素溢出其父元素。 考虑以下示例:
html
<p> </p><p> </p><h3>Ahmad Shadeed</h3> <button>Follow</button>
css
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}然而,当内容很长时,这就不起作用了。文本将溢出它的父文件。
原因是 flex 项不会收缩到其最小内容大小以下。为了解决这个问题,我们需要在flex项目.user__meta上设置min-width: 0。
.user__meta {
/* other styles */
min-width: 0;
}
我希望智米们已经学会了处理CSS中短内容和长内容的不同技巧。我很喜欢这篇文章,因为它帮助我记住了一些小细节,这对未来的项目会很有帮助。
原文地址:https://isheed.com/article/css-short-long-connt/
作者:shadeed
译文地址:https://segmentfault.com/a/1190000038665888
译者:前端小智
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung mehrerer CSS-Tipps zur Verarbeitung langer und kurzer Textinhalte (sammelnswert). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!