
In CSS können Sie das Attribut „border-radius“ verwenden, um den Effekt abgerundeter Ecken zu erzielen. Das Attribut border-radius wird verwendet, um die abgerundeten Ecken des äußeren Randes eines Elements festzulegen. Sie müssen dem angegebenen Element nur den Codestil „border-radius: abgerundete Ecken“ hinzufügen, um den Effekt abgerundeter Ecken zu erzielen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut border-radius verwenden, um den Effekt abgerundeter Ecken zu erzielen.
CSS3-Grenzradius-Eigenschaft
Mit der CSS3-Grenzradius-Eigenschaft können Sie für jedes Element „abgerundete Ecken“ erstellen.
Syntax:
border-radius: 1-4 length|% / 1-4 length|%;
Hinweis: Die Reihenfolge der vier Werte für jeden Radius ist: oben links, oben rechts, unten rechts, unten links. Wenn die untere linke Ecke weggelassen wird, ist die obere rechte Ecke dieselbe. Wenn die untere rechte Ecke weggelassen wird, ist die obere linke Ecke dieselbe. Wenn die obere rechte Ecke weggelassen wird, ist die obere linke Ecke dieselbe.
【Empfohlenes Tutorial: CSS-Video-Tutorial】
Spezifikationsregeln für den Attributwert des Randradius:
Vier Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke, der dritte Wert ist die untere rechte Ecke und der vierte Wert ist die untere linke Ecke.
Drei Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke und die untere linke Ecke, der dritte Wert ist die untere rechte Ecke
Zwei Werte: Der erste Wert ist die obere linke Ecke und untere rechte Ecke, der zweite Wert ist die obere rechte Ecke und die untere linke Ecke
Ein Wert: Die vier abgerundeten Ecken haben den gleichen Wert
Das Folgende sind vier Beispiele:
1 . Vier Werte – border-radius : 15px 50px 30px 5px;border-radius: 15px 50px 30px 5px;
2、三个值 - border-radius: 15px 50px 30px;
3、两个值 - border-radius: 15px 50px;
4、一个值 - border-radius: 25px;

 2. Drei Werte –
2. Drei Werte – border-radius: 15px 50px 30px;

3. Zwei Werte - < code>border-radius: 15px 50px;
4. Ein Wert - border-radius: 25px;

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
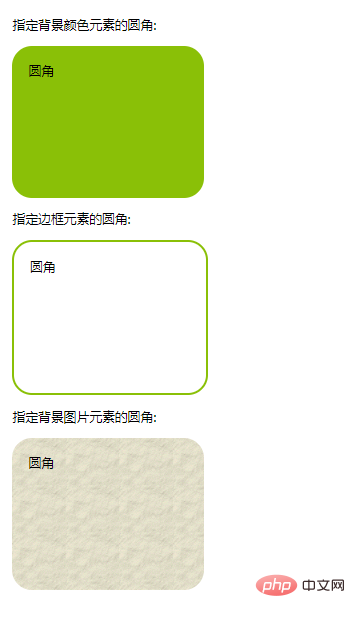
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Effekt abgerundeter Ecken in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



