
Dieser Artikel stellt Ihnen die Verwendung von Glyphicons-Symbolen in Bootstrap vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

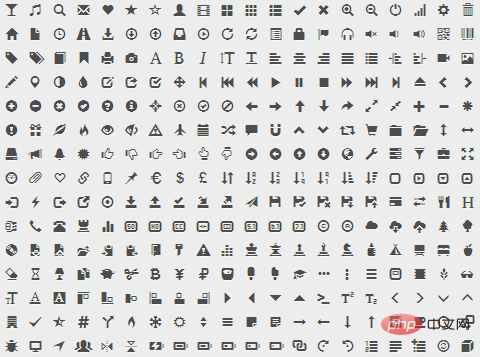
Bootstrap3 bietet fast 300+ Schriftsymbole von Glyphicon Halflings, die für Elemente wie Schaltflächen, Links, Navigation und Formulare verwendet werden können. Die häufigsten Symbole sind in Abbildung 3-1 dargestellt:

Abbildung 3-1 Von Glyphicons bereitgestellte Symbole
Glyphicons Halblinge werden im Allgemeinen bezahlt, aber ihre Autoren gestatten Bootstrap, sie kostenlos zu verwenden. Um unseren Dank auszudrücken, hoffe ich, dass Sie Ihr Bestes geben, um bei der Verwendung einen freundlichen Link zu Glyphicons hinzuzufügen.
Verwandte Empfehlungen: „Bootstrap-Tutorial“
Schriftartsymbole sind sehr einfach zu verwenden. Wenden Sie einfach die Symbolklasse auf ein beliebiges Element auf Inline-Ebene an. Da die Symbolklasse jedoch nicht direkt mit anderen Komponenten verwendet werden kann, ist es normalerweise erforderlich, ein separates Element auf Inline-Ebene zu erstellen, um das Symbol zu platzieren.
Aus Leistungsgründen erfordern alle Symbole eine Basisklasse .glyphicon und eine .glyphicon-* -Klasse, die jedem Symbol entspricht. Um potenziell verwirrende Ausgabeinhalte zu vermeiden, die von Bildschirmlesegeräten erfasst werden, wird empfohlen, das Attribut aria-hidden="true" für das Symbol festzulegen. Im Folgenden sehen Sie beispielsweise den Code zum Hinzufügen eines Suchsymbols: .glyphicon和对应每个图标的 .glyphicon-* 类。为了避免屏幕识读设备抓取可能产生混淆的输出内容,建议为图标设置aria-hidden="true"属性。如,以下是添加搜索图标的代码:
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap 假定所有的图标字体文件全部位于../fonts/目录内(相对于预编译版 CSS 文件的目录)。如果你修改了图标字体文件的位置,你需要根据自身情况,选择以下任何一种方式来更新 CSS 文件:
@icon-font-path和/或@icon-font-name变量。url()地址。在需要的任何地方,比如按钮组、按钮、导航、表单输入框、警告框等组件中,你都可以使用这些图标来设计出漂亮的界面。如,在按钮组和按钮中:
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
效果如图 3‑2所示:

图3-2 Eine kurze Diskussion über die Verwendung von Glyphicons-Symbolen in Bootstrap
alert组件中所包含的图标是用来表示这是一条错误消息的,通过添加额外的.sr-only
<div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div>
../fonts/ befinden (relativ zum Verzeichnis des vorkompilierten CSS). Datei). Wenn Sie den Speicherort der Symbolschriftartdatei ändern, müssen Sie eine der folgenden Methoden auswählen, um die CSS-Datei entsprechend Ihrer eigenen Situation zu aktualisieren: @icon-font-path in die Variablen Less-Quelldatei und/oder @icon-font-name. url()-Adresse in der vorkompilierten CSS-Datei. Verwendungsbeispiele
Mit diesen Symbolen können Sie schöne Schnittstellen entwerfen, wo immer Sie sie benötigen, z. B. Schaltflächengruppen, Schaltflächen, Navigation, Formulareingabefelder, Warnfelder und andere Komponenten. Zum Beispiel in Schaltflächengruppen und Schaltflächen:
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>

.sr-only-Text können Sie dem unterstützenden Gerät mitteilen, was diese Eingabeaufforderung bedeutet. Zum Beispiel: <button type="button" class="btn btn-primary" style="font-size: 30px"> <span class="glyphicon glyphicon-user"></span> User </button>
 Der Effekt ist in Abbildung 3-3 dargestellt:
Der Effekt ist in Abbildung 3-3 dargestellt:  Schriftsymbole Ein sehr praktischer Ort ist, dass das Erscheinungsbild des Symbols angezeigt werden kann über CSS angepasst werden. Es ist keine Übertreibung zu sagen, dass, solange CSS dies unterstützt, unabhängig von Farbe, Größe, Schatten oder anderen Effekten problemlos im Schriftartensymbol angezeigt werden kann. Angenommen, ein Schriftartensymbol wird auf einer Schaltfläche verwendet:
Schriftsymbole Ein sehr praktischer Ort ist, dass das Erscheinungsbild des Symbols angezeigt werden kann über CSS angepasst werden. Es ist keine Übertreibung zu sagen, dass, solange CSS dies unterstützt, unabhängig von Farbe, Größe, Schatten oder anderen Effekten problemlos im Schriftartensymbol angezeigt werden kann. Angenommen, ein Schriftartensymbol wird auf einer Schaltfläche verwendet:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
 Wenn Sie möchten, dass das Symbol etwas größer ist, können Sie .btn anwenden -lg für die Schaltflächenklasse oder legen Sie die Schriftgröße über CSS fest, um ein Symbol beliebiger Größe zu erhalten. Zum Beispiel:
Wenn Sie möchten, dass das Symbol etwas größer ist, können Sie .btn anwenden -lg für die Schaltflächenklasse oder legen Sie die Schriftgröße über CSS fest, um ein Symbol beliebiger Größe zu erhalten. Zum Beispiel:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
 Auf die gleiche Weise können Sie auch die Textfarbe der Schaltfläche festlegen, um die Symbolfarbe zu erhalten, die Sie benötigen wollen. Zum Beispiel:
Auf die gleiche Weise können Sie auch die Textfarbe der Schaltfläche festlegen, um die Symbolfarbe zu erhalten, die Sie benötigen wollen. Zum Beispiel:
rrreee
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung von Glyphicons-Symbolen in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 Warum der Computer immer wieder automatisch neu startet
Warum der Computer immer wieder automatisch neu startet
 BigDecimal-Methode zum Vergleichen von Größen
BigDecimal-Methode zum Vergleichen von Größen
 Was ist Localstorage?
Was ist Localstorage?
 Was ist C#?
Was ist C#?
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway
 So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
 nvidia geforce 940mx
nvidia geforce 940mx


