
So legen Sie einen transparenten Hintergrund in HTML fest: 1. Verwenden Sie direkt „backgroud:rgba(R,G, B, A)“, um einen transparenten Hintergrund festzulegen. 2. Verwenden Sie zunächst den Stil „Hintergrund: Farbwert“, um die Hintergrundfarbe festzulegen. Anschließend verwenden Sie den Stil „Opazität: Transparenzwert“, um der Hintergrundfarbe eine Transparenz hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML transparenten Hintergrund festlegen
Es gibt zwei Möglichkeiten, transparente Hintergrundfarben in HTML festzulegen: Eine besteht darin, sie über die RGBA-Methode festzulegen, und die andere darin, sie über Hintergrund und Deckkraft festzulegen.
1. RGBA-Methode
Die sogenannte RGBA-Farbe sind die drei Primärfarben von RGB plus ALPHA. Bietet Transparenzeigenschaften und fügt dem Hintergrund Farbe hinzu.
Verwendung:
background:rgba(R,G, B, A);
Rot (R): stellt den Rotanteil der Farbe dar, eine Ganzzahl zwischen 0 und 255 (Prozentsatz 0 % ~ 100 % kann ebenfalls verwendet werden).
Grün (G): stellt den Grünanteil der Farbe dar, eine Ganzzahl zwischen 0 und 255 (Prozentsatz 0 % ~ 100 % kann ebenfalls verwendet werden).
Blau (B): stellt den Blauanteil der Farbe dar, eine Ganzzahl zwischen 0 und 255 (Prozentsatz 0 % ~ 100 % kann ebenfalls verwendet werden).
Transparenz (A): stellt Transparenz dar und reicht von 0 (völlig transparent) bis 1 (völlig undurchsichtig).
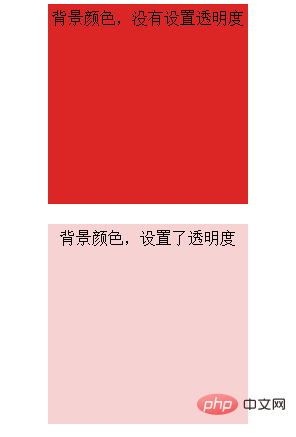
Sehen wir uns ein konkretes Beispiel für die Einstellung der Hintergrundfarbtransparenz über RGBA an:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
}
.div1{
background: rgba(220, 38, 38, 1);
}
.div2 {
background: rgba(220, 38, 38, 0.2);
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>Rendering:

1. Stellen Sie die Hintergrundfarbtransparenz über Hintergrund- und Deckkraftattribute ein Hintergrundattribut Der Wert ist relativ einfach, daher werde ich hier nicht näher auf das Opazitätsattribut eingehen. Die „Opazität“ des Opazitätsattributs wird durch eine Zahl im Bereich von 0,0 bis 1,0 dargestellt. Vollständig transparent ist 0,0 und vollständig undurchsichtig ist 1,0. Mit anderen Worten: Eine höhere Zahl bedeutet, dass das Element undurchsichtiger ist.
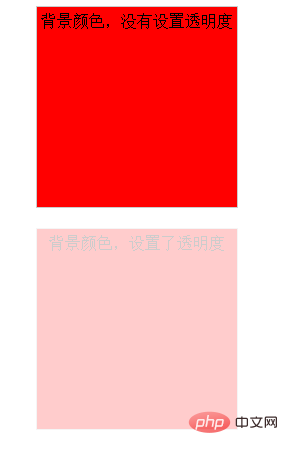
Zusätzlich zum Parameter „Opazität“ gibt es auch die Möglichkeit, die Eigenschaften der übergeordneten Ebene zu erben. Allerdings ist die Browserunterstützung schlecht und es wird nicht empfohlen, sie zu verwenden. Nachdem wir die Einführung der beiden Attribute gelesen haben, schauen wir uns ein konkretes Beispiel für die Einstellung der Hintergrundfarbtransparenz durch Hintergrund und Deckkraft an. Der Code lautet wie folgt:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
border: 1px solid #ccc;
}
.div1 {
background: red;
}
.div2 {
background: red;
opacity: 0.2;
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>CSS-Video-Tutorial 
Empfohlenes Online-Handbuch:
Das obige ist der detaillierte Inhalt vonSo legen Sie einen transparenten Hintergrund in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!