
In HTML können Sie die Attribute width und height verwenden, um die Größe des Textbereichs festzulegen. Sie müssen nur den Stil „width: width value; height: height value;“ zur Textbereichsbeschriftung hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML-Textfeld
Es gibt auch einen speziell definierten Textstil in HTML, der als Textstadt bezeichnet wird. Der Unterschied zu einem Textfeld besteht darin, dass Sie mehrere Textzeilen hinzufügen können, sodass Sie mehr Text eingeben können. Diese Art der Steuerung kommt auf einigen Message Boards am häufigsten vor.
Die Syntax lautet wie folgt:
<textarea name="文本域名称”value="文本域默认值" rows="行教”cols="列数"></textarea>
| Textfeldbeschriftungsattribut | Beschreibung |
| Name | Der Name des Textfelds |
| Zeilen | Die Anzahl der Zeilen im Textfeld |
| cols | Die Anzahl der Spalten im Textfeld |
| Wert | Der Standardwert des Textfelds |
[Empfohlenes Tutorial: „HTML-Video-Tutorial“ ]
html, wie man die Größe des Textfelds festlegt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#text2 {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<form action="#" method="post">
文本域:<br /><br />
<textarea id="text1" name="description">默认大小 </textarea><br /><br />
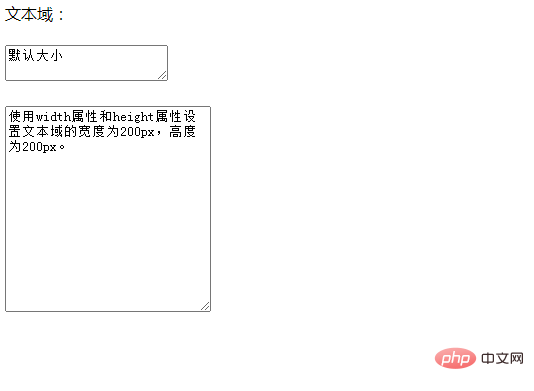
<textarea id="text2" name="description">使用width属性和height属性设置文本域的宽度为200px,高度为200px。</textarea>
</form>
</body>
</html>Rendering:

CSS-Breiten- und Höhenattribute
Das Breitenattribut legt die Breite des Elements fest. Das Attribut
height legt die Höhe des Elements fest.
| Wert | Beschreibung |
|---|---|
| Auto | Standardwert. Der Browser kann die tatsächliche Breite oder Höhe berechnen. |
| Länge | Definieren Sie Breite oder Höhe mit Einheiten wie px, cm usw. |
| % | Definiert eine prozentuale Breite oder Höhe basierend auf der Breite des enthaltenden Blocks (übergeordnetes Element). |
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo legen Sie die Größe des Textfelds in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!