
In diesem Artikel erfahren Sie, wie Sie VSCodeEine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode konfigurieren und VSCode zum Schreiben von Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode-Tutorial“
Viele Leute verwenden Texstudio oder Winedt mit Texlive, um  Dokumente zu schreiben. Allerdings bin ich nicht gut in der Mimik. Ich konnte die ursprüngliche Benutzeroberfläche nicht ertragen und habe mich in VSCode verliebt. Schön, kostenlos und Open Source sind die Hauptgründe, warum ich mich für VSCode entscheide.
Dokumente zu schreiben. Allerdings bin ich nicht gut in der Mimik. Ich konnte die ursprüngliche Benutzeroberfläche nicht ertragen und habe mich in VSCode verliebt. Schön, kostenlos und Open Source sind die Hauptgründe, warum ich mich für VSCode entscheide.
Es gibt viele Artikel, die VSCode +  vorstellen, aber es gibt etwas weniger Einführungen zur Konfiguration externer Reader. Ich habe lange online gesucht, bevor ich die Methode auf der Github-Homepage des Autors von Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode Workshop gefunden habe Gleichzeitig kam mir auch die Idee, eine Tutorial-Idee zu schreiben.
vorstellen, aber es gibt etwas weniger Einführungen zur Konfiguration externer Reader. Ich habe lange online gesucht, bevor ich die Methode auf der Github-Homepage des Autors von Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode Workshop gefunden habe Gleichzeitig kam mir auch die Idee, eine Tutorial-Idee zu schreiben.
In diesem Artikel wird hauptsächlich erläutert, wie Sie mit VSCode einfache Dokumente schreiben und einen externen PDF-Reader einrichten.
Wenn Sie texlive, VSCode und SumatraPDF installiert haben und nicht den gesamten Artikel lesen möchten, sondern einfach schnell loslegen möchten, lesen Sie bitte den Anhang am Ende des Artikels und kopieren Sie den gesamten Code in den Einstellungen von VSCode und ändern Sie dann „...“ durch den Pfad der Software auf Ihrem Computer, und dann können Sie sie verwenden.
Sie können die texlive-Spiegeldatei von der folgenden URL herunterladen:
https://mirrors.huaweicloud.com/CTAN/systems/texlive/Images/
https://mirrors.aliyun.com/CTAN/systems/texlive/Images/
Open-Source-Spiegelseiten von anderen Universitäten wie der Tsinghua-Universität und der University of Science and Technology of China sind auch verfügbar, aber was die Geschwindigkeit angeht, denke ich, dass Huawei Cloud etwas schneller ist als Alibaba Cloud.
Laden Sie die ISO-Datei von texlive 2020,

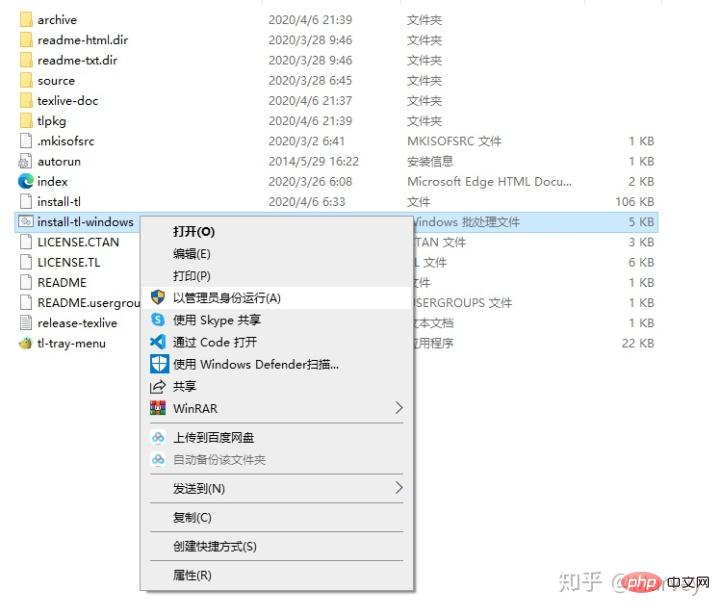
 Klicken Sie mit der rechten Maustaste auf install-tl-windows, klicken Sie auf Als Administrator ausführen, um die Installationsoberfläche aufzurufen, und klicken Sie unten links auf „Erweitert“, um die erweiterte Installation aufzurufen Wenn Sie die Installation abbrechen, benötigen Sie kein Makropaket.
Klicken Sie mit der rechten Maustaste auf install-tl-windows, klicken Sie auf Als Administrator ausführen, um die Installationsoberfläche aufzurufen, und klicken Sie unten links auf „Erweitert“, um die erweiterte Installation aufzurufen Wenn Sie die Installation abbrechen, benötigen Sie kein Makropaket.

 Klicken Sie auf „Anpassen“, um unnötige Makropakete zu deaktivieren.
Klicken Sie auf „Anpassen“, um unnötige Makropakete zu deaktivieren.

 Durch einfaches Deaktivieren der nicht-chinesischen und englischen Sprachpakete können Sie 1 GB Speicherplatz sparen. Wenn Sie sich nicht die Mühe machen möchten, können Sie sie auch alle installieren.
Durch einfaches Deaktivieren der nicht-chinesischen und englischen Sprachpakete können Sie 1 GB Speicherplatz sparen. Wenn Sie sich nicht die Mühe machen möchten, können Sie sie auch alle installieren.
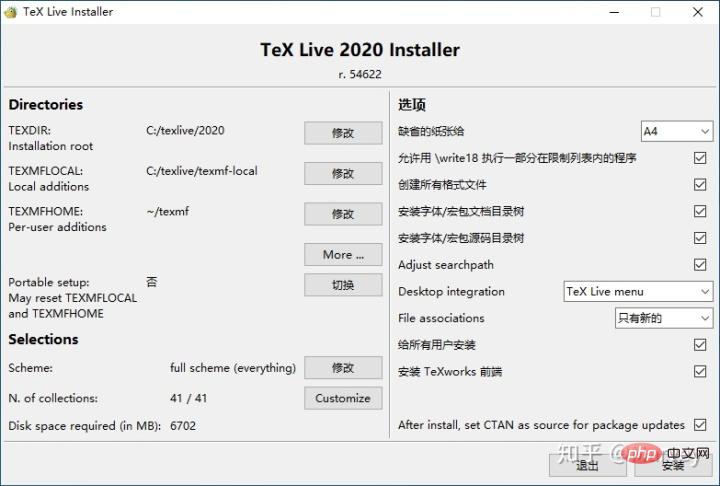
In der unteren rechten Ecke der Installationsoberfläche können Sie auswählen, ob Sie den TeXworks-Editor installieren möchten. Ich denke, da Sie diesen Artikel gelesen haben, sollten Sie ihn nicht benötigen. Nachdem Sie den Installationspfad und andere Optionen festgelegt haben, klicken Sie auf „Installieren“ und warten Sie dann 20 Minuten bis 3 Stunden, bis die Installation abgeschlossen ist.
 Plugin auf VSCode
Plugin auf VSCode
Laden Sie gleichzeitig VSCode herunter und installieren Sie es sehr einfach, daher werde ich hier nicht auf Details eingehen.

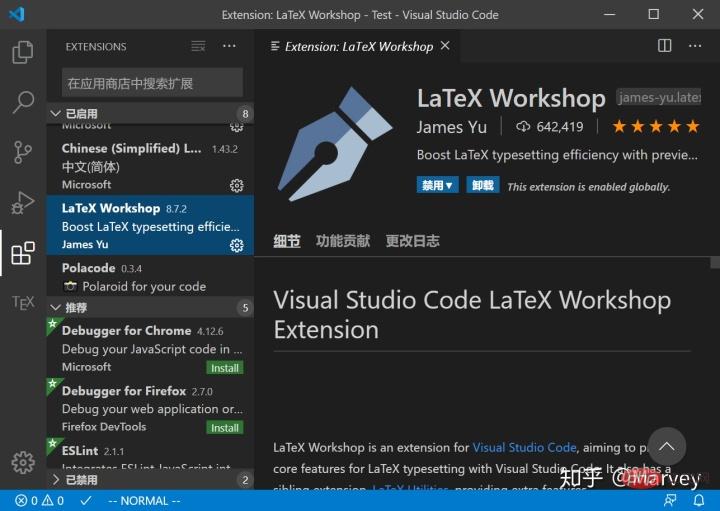
 Nachdem VSCode installiert wurde, installieren Sie das Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode Workshop-Plug-in im Erweiterungsspeicher.
Nachdem VSCode installiert wurde, installieren Sie das Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode Workshop-Plug-in im Erweiterungsspeicher.
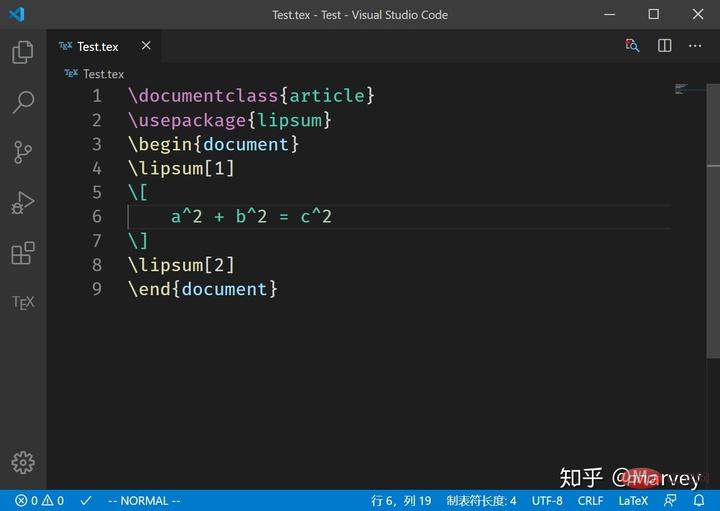
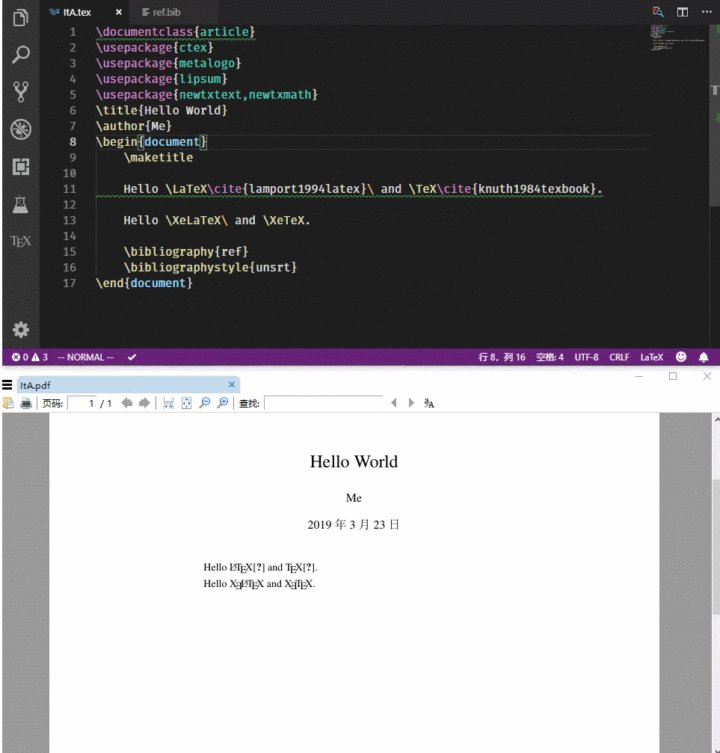
Nachdem die Installation abgeschlossen ist, öffnen Sie einfach eine Tex-Quelldatei,

 Sie können sehen, dass der Code hervorgehoben wurde.
Sie können sehen, dass der Code hervorgehoben wurde.
 Plugin von VSCode
Plugin von VSCode
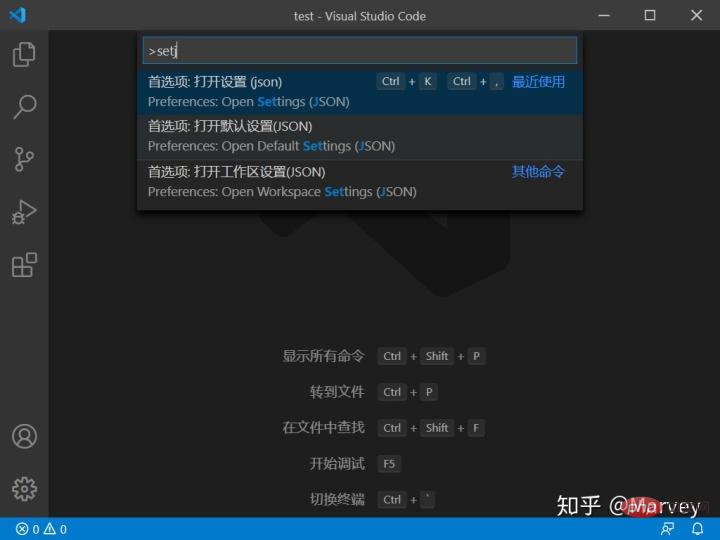
Drücken Sie F1 in der VSCode-Oberfläche, geben Sie dann „setjson“ ein, klicken Sie auf „Einstellungen: Einstellungen öffnen (JSON)“,

Geben Sie Folgendes ein Code Geben Sie den Einstellungsbereich ein:
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
], Das Standardkompilierungstool von Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode Workshop ist latexmk. Sie können die erforderlichen Tools und Befehle nach Bedarf ändern, daher habe ich es in xelatex geändert, was häufig der Fall ist Wird in der chinesischen Umgebung verwendet. Sie können es nach Bedarf ändern. (Dank an @huan Yu kann das Hinzufügen von
Das Standardkompilierungstool von Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode Workshop ist latexmk. Sie können die erforderlichen Tools und Befehle nach Bedarf ändern, daher habe ich es in xelatex geändert, was häufig der Fall ist Wird in der chinesischen Umgebung verwendet. Sie können es nach Bedarf ändern. (Dank an @huan Yu kann das Hinzufügen von %DOC%替换成%DOCFILE% in Tools das Kompilieren von Dateien unter Chinesischen Pfaden unterstützen)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}], wird zum Konfigurieren der Kompilierungskette verwendet und auch im Einstellungsbereich platziert. Das erste Rezept ist das Standard-Kompilierungstool. Wenn Sie bibtex verwenden müssen, können Sie die folgende Methode verwenden:
wird zum Konfigurieren der Kompilierungskette verwendet und auch im Einstellungsbereich platziert. Das erste Rezept ist das Standard-Kompilierungstool. Wenn Sie bibtex verwenden müssen, können Sie die folgende Methode verwenden:
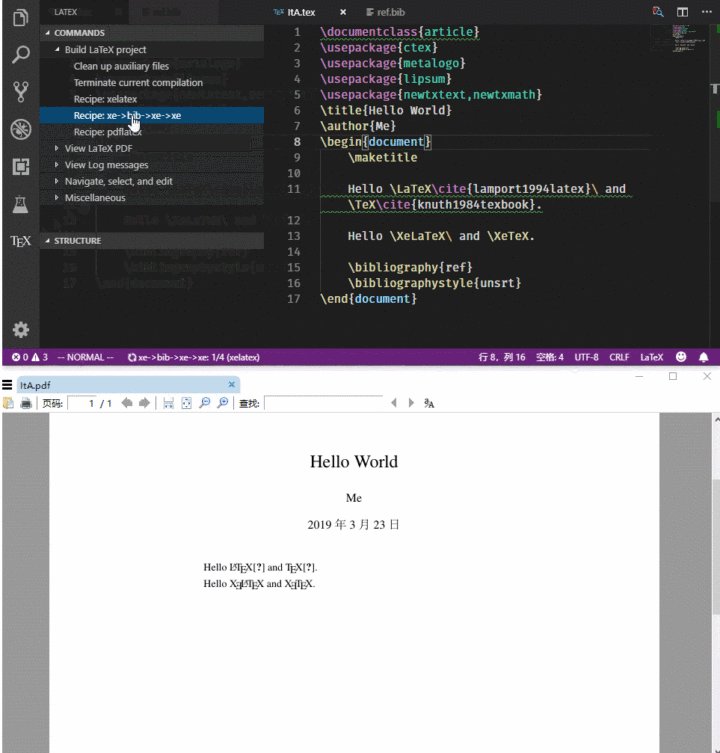
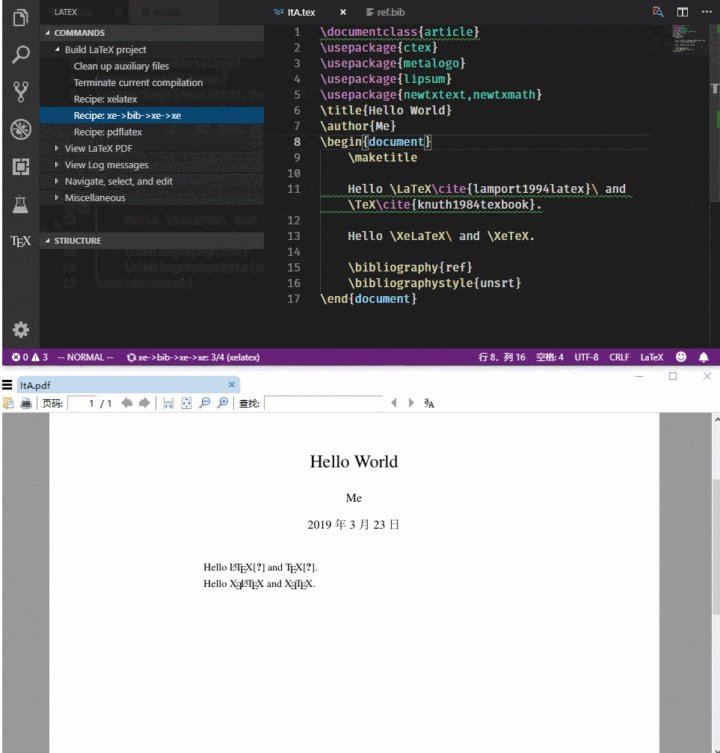
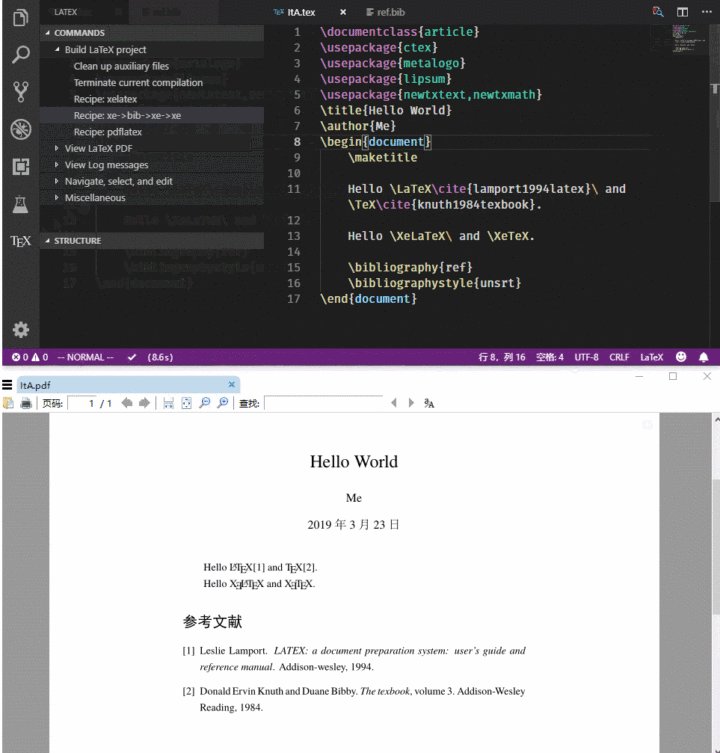
Klicken Sie beim Kompilieren auf das kleine Häkchen in der unteren linken Ecke der VSCode-Oberfläche und klicken Sie auf „Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode-Projekt erstellen“. ", und wählen Sie das Rezept mit Startnummer aus. Sie können auch Tastenkombinationen verwenden, um schnell auszuwählen;
Setzen Sie das Rezept mit Startnummer an die erste Stelle, und es kann als Standardrezept zusammengestellt werden. Es ist auch möglich, aber weil es noch mehr gibt Bei Kompilierungen wird die Geschwindigkeit langsamer sein.
Fügen Sie %!BIB program = bibtex am Anfang des Dokuments hinzu
%!TEX program = pdflatex
"latex-workshop.view.pdf.viewer": "external","latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.viewer.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%"],
Wählen Sie die Verwendung eines externen Readers für „viewer“. Die Stellen mit „…“ in „viewer.command“ und „viewer.args“ müssen entsprechend dem Installationsort von SumatraPDF und VSCode auf Ihrem Computer geändert werden Denken Sie daran: Der Laufwerksbuchstabe wurde ebenfalls geändert. 
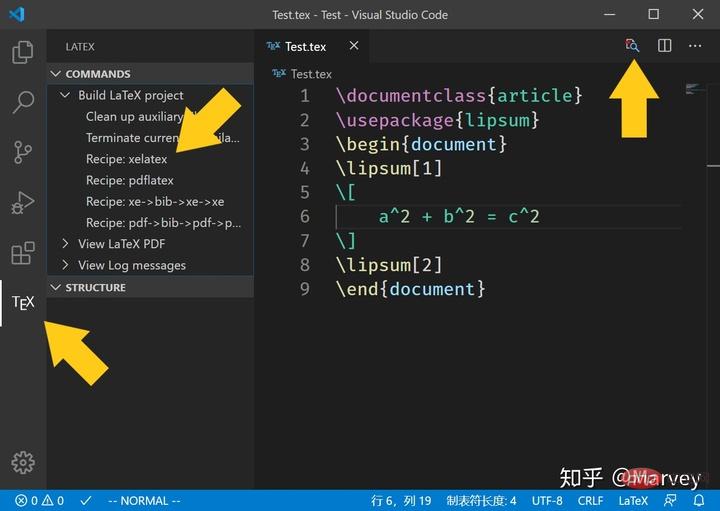
 Nach mehreren Updates hat das Plug-in die Rechtsklick-Menüoption entfernt und die Optionen wurden in die linke Spalte verschoben. Klicken Sie auf das
Nach mehreren Updates hat das Plug-in die Rechtsklick-Menüoption entfernt und die Optionen wurden in die linke Spalte verschoben. Klicken Sie auf das

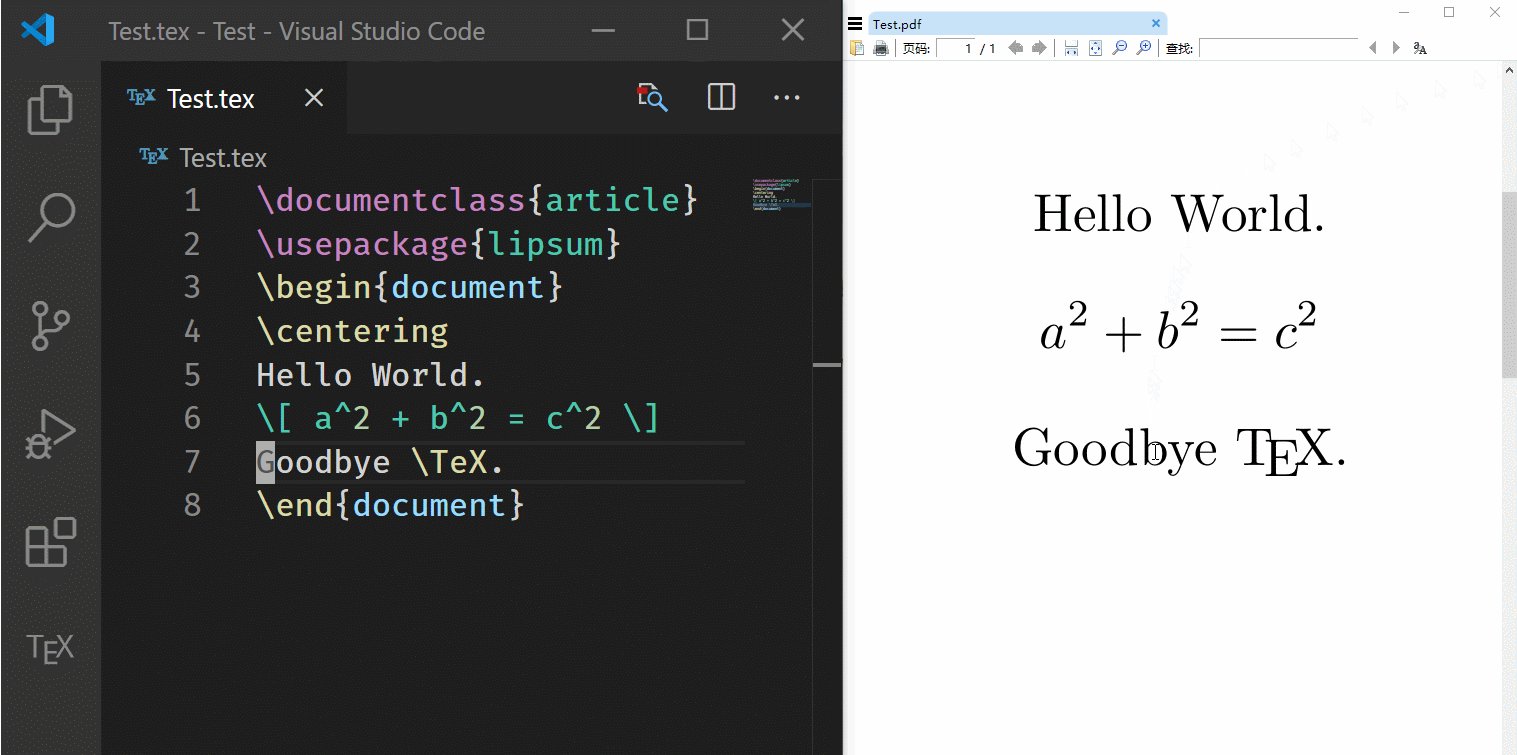
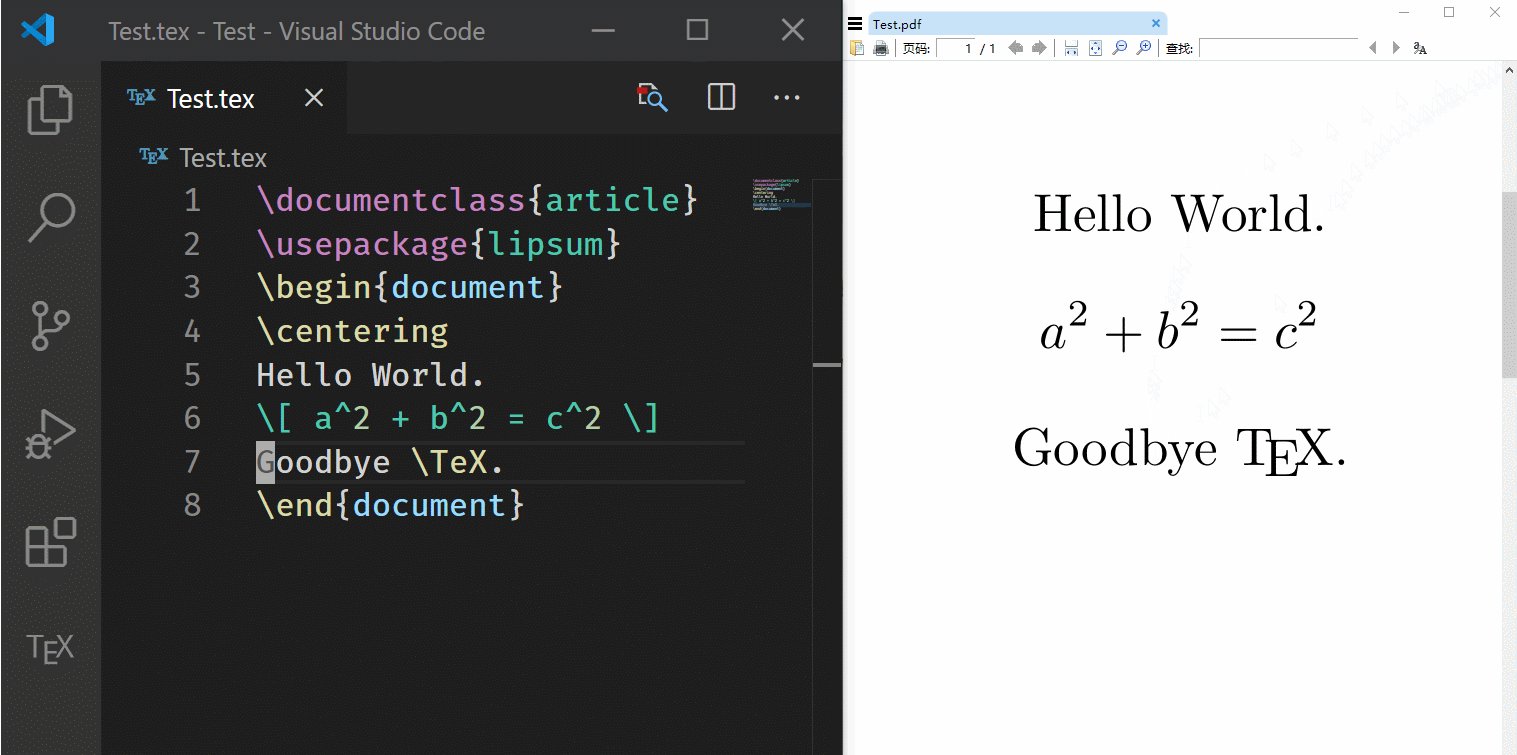
Klicken Sie auf „TeX vom Cursor synchronisieren“, um vorwärts zu suchen. 

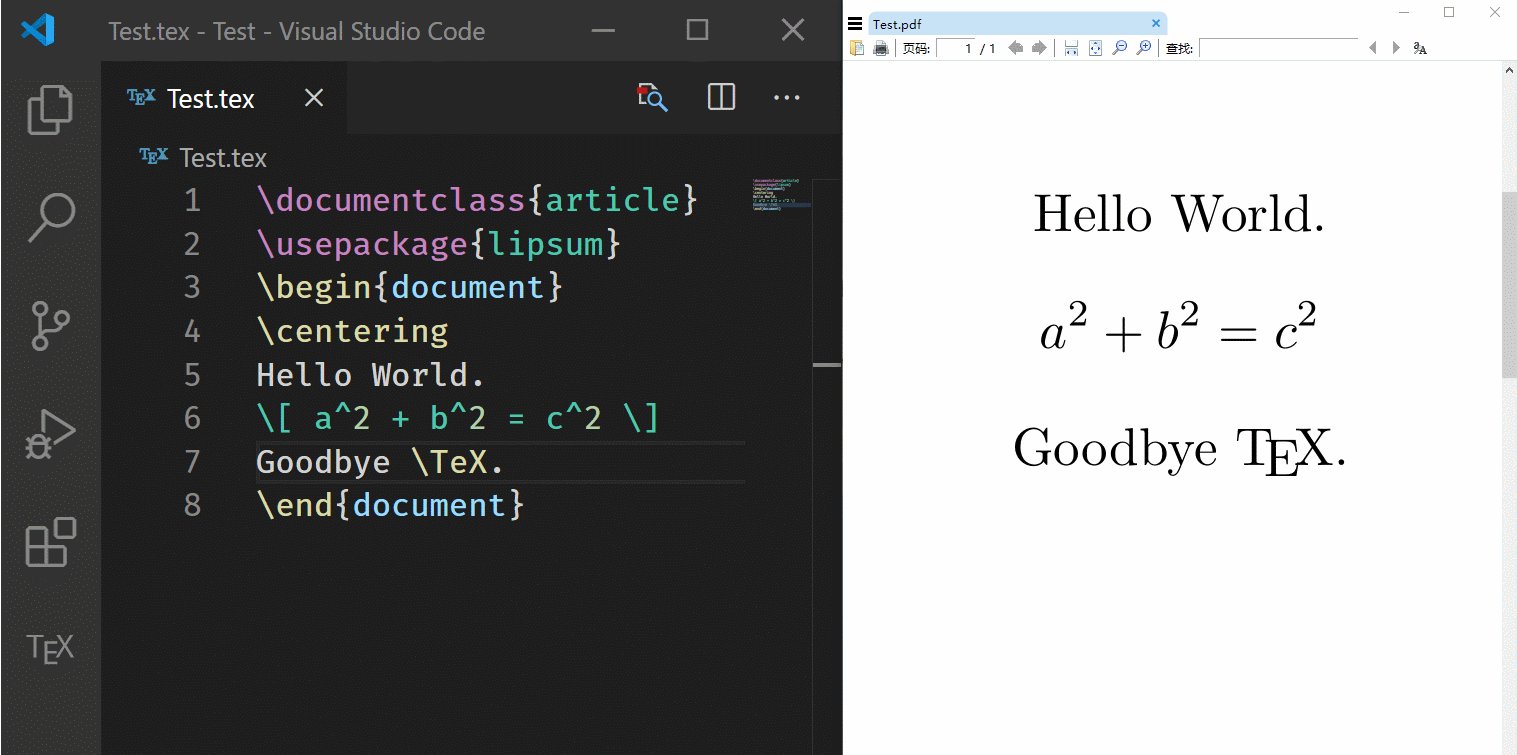
 可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。
可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。

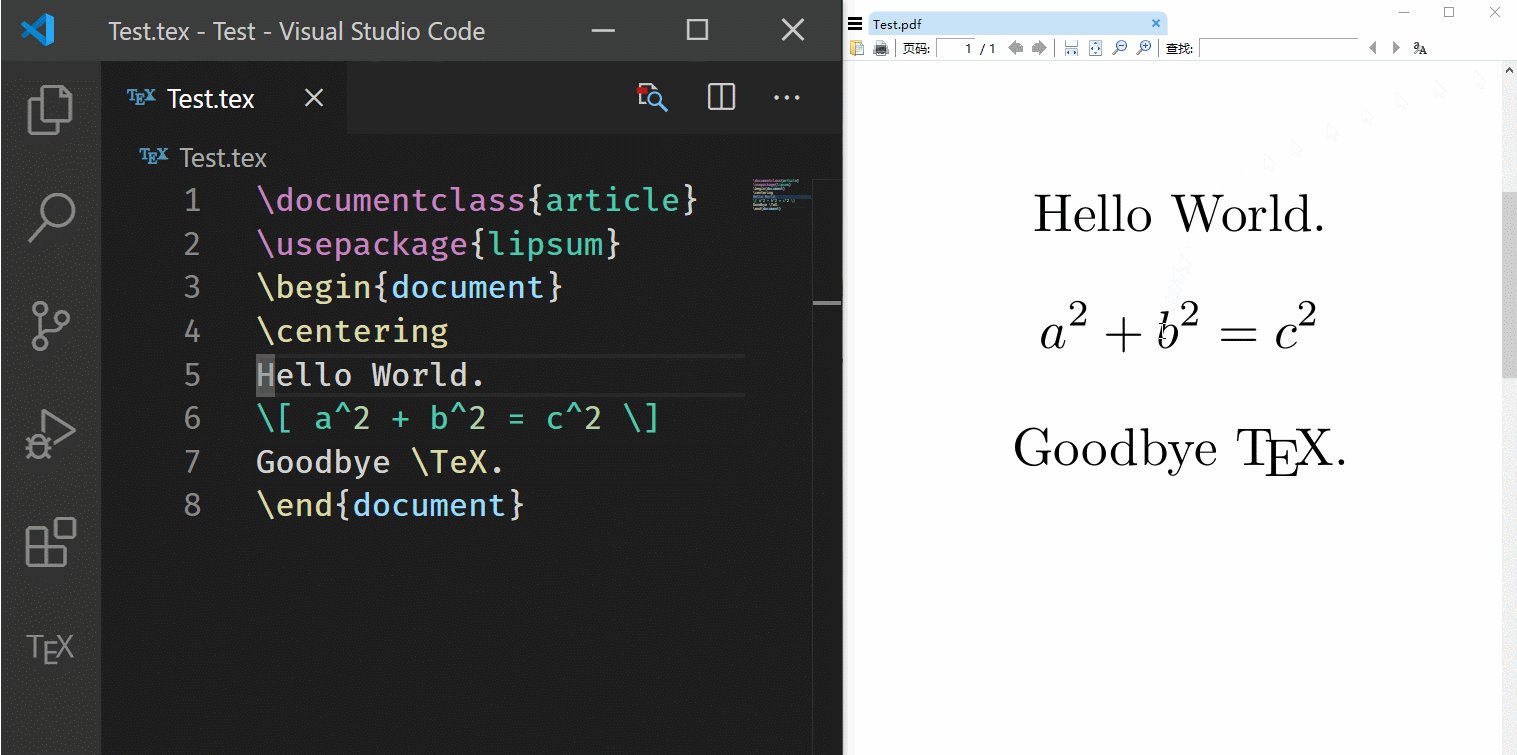
 在PDF中双击即可反向搜索
在PDF中双击即可反向搜索
不要清理生成的名字中带 synctex 的文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://github.com/James-Yu/Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode-Workshop/issues/637#issuecomment-473145503
这个方法目前有个 bug,SumatraPDF 要从 VSCode 中打开才能进行反向搜索,单独打开的 SumatraPDF 在进行反向搜索时会跳转到 VSCode 的配置文件 cli.js。
在 VSCode 界面下按下 F1,键入“keyjson”,选择“打开键盘快捷方式(JSON)”,然后把以下代码放入:
{
"key": "alt+s",
"command": "latex-workshop.synctex",
"when": "editorTextFocus && !isMac"},{
"key": "alt+b",
"command": "latex-workshop.build",
"when": "editorTextFocus && !isMac"},{
"key": "alt+t",
"command": "latex-workshop.kill",
"when": "editorTextFocus && !isMac"},{
"key": "alt+e",
"command": "latex-workshop.recipes"},这段代码的意义是将 Alt+s 绑定到正向搜索,将 Alt+b 绑定到使用默认 recipe 编译,将 Alt+t 绑定到终止编译,将 Alt+e 绑定到选择其他 recipe 编译,可以自行更换为适合自己的快捷键,只需修改“key”那一项即可。
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.message.error.show": false,"latex-workshop.message.warning.show": false,
注意:只需把以下代码放入设置区的方括号里,不要删去方括号,不要忘记替换软件的路径。
// Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des Eine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode-Editors in VSCode-Editors in VSCode-Editors in VSCode
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%"
],
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%",
],更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Konfigurieren des LaTeX-Editors in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!