
Dieser Artikel führt Sie durch das Routing in Angular und die Verwendung von Angular Routing. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Angular-Tutorial“
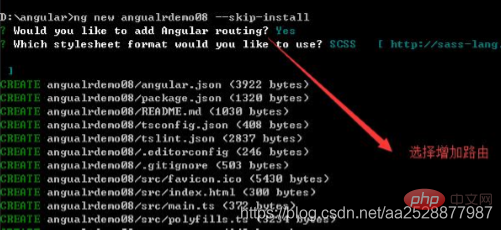
1. Befehl zum Erstellen eines neuen ng-demo --skip-install
2. Erstellen Sie die erforderlichen Komponenten und konfigurieren Sie Router -Outlet Zeigt dynamisch geladene Routen an4.1. Nein. Übergabe von Parametern
Jump-Methode, Seitensprung oder JS-Sprung
Die URL-Adresse der Fragezeichen-Übergabeparameter wird angezeigt als.../list-item?id=1
queryParams-Attribut ist fest
< ;a [routerLink]= "['/list-item']" [queryParams]="{id:item.id}">
{{ item.name }}
//js jumpng g component components/home ng g component components/news ng g component components/newscontent
import { HomeComponent } from './components/home/home.component';
import { NewsComponent } from './components/news/news.component';
import { ProductComponent } from './components/product/product.component';Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Routings und seiner Verwendung in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 Was bedeutet Chrom?
Was bedeutet Chrom?
 Wie lautet die E-Mail-Adresse und wie wird sie ausgefüllt?
Wie lautet die E-Mail-Adresse und wie wird sie ausgefüllt?
 Suffix für den Namen der Linux-Batch-Änderungsdatei
Suffix für den Namen der Linux-Batch-Änderungsdatei
 Der Zweck des Befehls rm-rf unter Linux
Der Zweck des Befehls rm-rf unter Linux
 Java konfiguriert JDK-Umgebungsvariablen
Java konfiguriert JDK-Umgebungsvariablen
 Verwendung von ModifyMenu
Verwendung von ModifyMenu
 Kostenlose ERP-Managementsystem-Software
Kostenlose ERP-Managementsystem-Software