
Unterschied: Die Pfeilfunktion ist „=>“ und die gewöhnliche Funktion ist „Funktion“. Pfeilfunktionen können nicht als Konstruktoren verwendet werden und new kann nicht verwendet werden. Pfeilfunktionen binden keine Argumente, normale Funktionen hingegen schon. Dies stellt in Pfeilfunktionen das Objekt der oberen Ebene dar, und dies stellt in gewöhnlichen Funktionen das aktuelle Objekt dar.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 5, Dell G3-Computer.
Gewöhnliche Funktionen sind in es5 verfügbar. Natürlich können Sie auch weiterhin normale Funktionen verwenden.
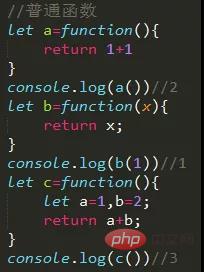
Jeder weiß, dass gewöhnliche Funktionen:
Die Form ist im Grunde die gleiche

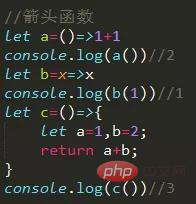
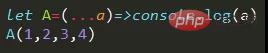
Werfen wir einen Blick auf die Pfeilfunktion:
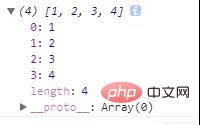
Einige Dinge können entsprechend der tatsächlichen Situation während der Entwicklung weggelassen werden
Return und {geschweifte Klammern } kann für die Einzelverarbeitung weggelassen werden
Einzelner Parameter Sie können weglassen (Klammern)

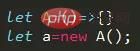
Pfeilfunktionen können nicht als Konstruktoren verwendet werden und können nicht neu sein. Es wird ein Fehler gemeldet


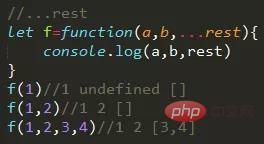
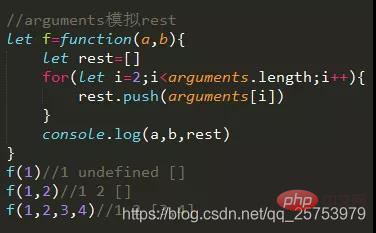
Die Pfeilfunktion bindet keine Argumente, aber Sie können ... Restparameter verwenden
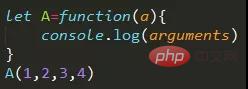
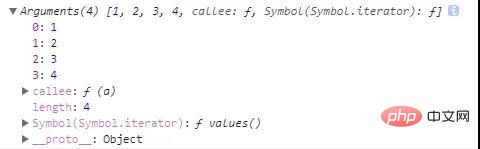
Dies ist ein normales Funktionsargument, Sie können

 verwenden
verwenden
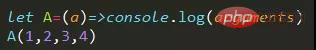
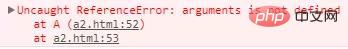
Dies ist eine Pfeilfunktion. Verwenden Sie einen Fehler.


Aber es kann auf diese Weise verwendet werden, aber das Ergebnis unterscheidet sich von Argumenten. Das allgemeine Verwendungsszenario von


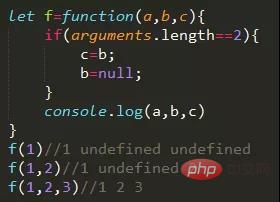
Argument lautet: Es dürfen 3 Parameter übergeben werden, und der mittlere Parameter ist optional. Wenn nur 1 Parameter übergeben wird, wird er für Parameter 1 verwendet, und wenn 2 Parameter übergeben werden, wird er für Parameter 1 und Parameter 3 verwendet ...

Rest-Parameterverwendungseffekt:
Rest ist standardmäßig [], und dem Array werden zusätzliche Parameter hinzugefügt Die Funktionen sind unterschiedlich:
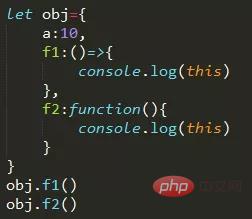
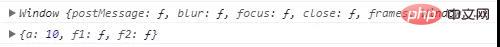
 f1 ist die Pfeilfunktion und stellt das Objekt der oberen Ebene dar, wenn keine benutzerdefinierte obere Ebene vorhanden ist, stellt es das Fenster dar.
f1 ist die Pfeilfunktion und stellt das Objekt der oberen Ebene dar, wenn keine benutzerdefinierte obere Ebene vorhanden ist, stellt es das Fenster dar.
f2 ist eine gewöhnliche Funktion und repräsentiert das aktuelle Objekt.

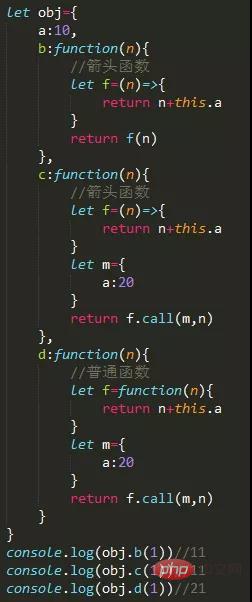
b, c, d sind alles gewöhnliche Funktionen und f in
b ist ein Pfeil Funktion, also stellt das interne This das obj der oberen Ebene dar, der Wert von f in c ist 11c ist eine Pfeilfunktion, der Aufruf von fs call() hat keinen Einfluss auf das interne this, es repräsentiert immer noch obj, den Wert von f in d ist 11 Für gewöhnliche Funktionen stellt dies ein Fenster dar, aber da call(m) von f aufgerufen wird, wird es zu m und der Wert ist 21
 Hier werden wir die Aufruffunktion erwähnen:
Hier werden wir die Aufruffunktion erwähnen:
Der Aufruf Funktion ist eine Methode, die jede Funktion hat und die verwendet wird, um den Zeiger innerhalb einer normalen Funktion zu ändern.
Die Pfeilfunktion hat kein Prototypattribut: Prototyp ist eine normale Funktion, die zum Abrufen des Prototypobjekts verwendet wird.
Dies in der Pfeilfunktion zeigt auf das obere Objekt und bind(), call() und apply() können die Richtung nicht ändern.
Dies führt innerhalb einer normalen Funktion das Objekt aus, dessen Funktion aufgerufen wird.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen in js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!