
Dieser Artikel stellt Ihnen die Verwendung von Angular-Modulen und Lazy Loading vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Angular Tutorial“
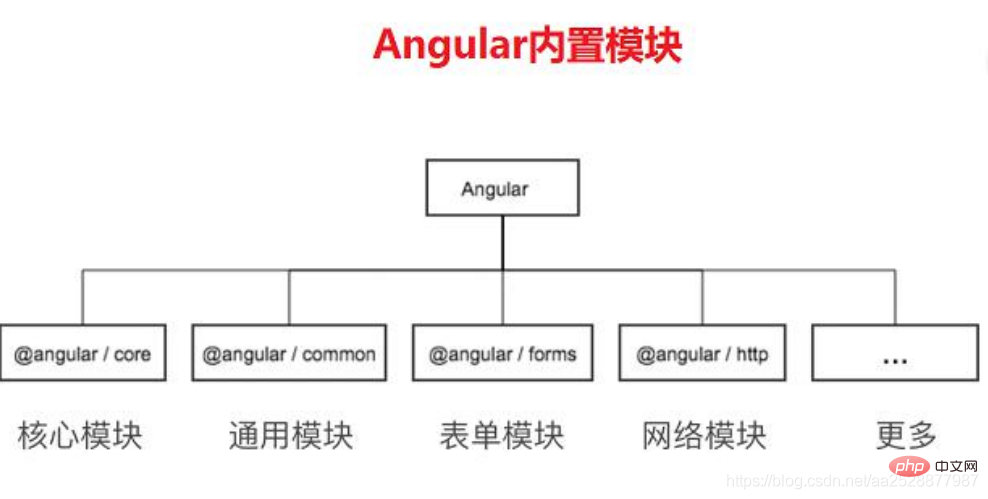
1. Angular integriertes Modul

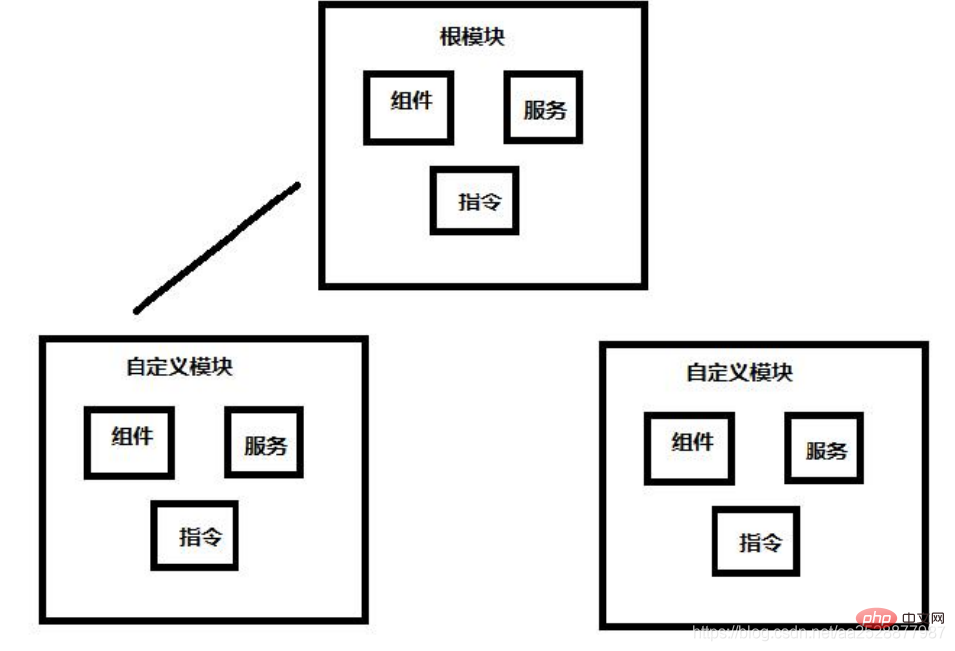
2. Angular benutzerdefiniertes Modul.
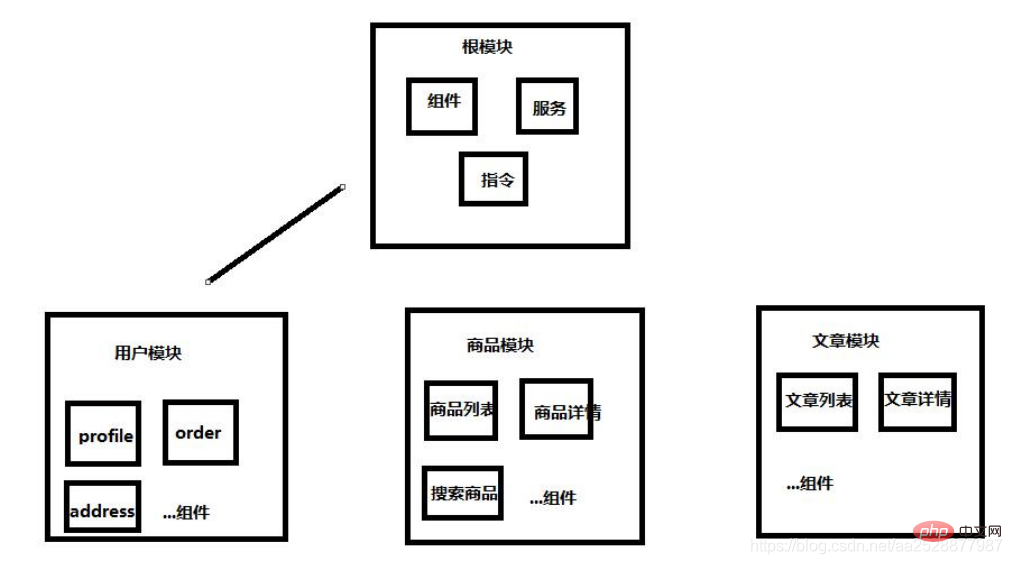
Wenn unser Projekt relativ klein ist Es sind keine benutzerdefinierten Module erforderlich. Wenn unser Projekt jedoch sehr groß ist, ist es nicht besonders sinnvoll, alle Komponenten im Root-Modul zu montieren. Zu diesem Zeitpunkt können wir also Module anpassen, um unsere Projekte zu organisieren. Und das verzögerte Laden von Routen kann durch benutzerdefinierte Angular-Module erreicht werden.
ng module mymodule

Erstellen Sie ein neues Benutzermodul
ng g module module/user
Erstellen Sie eine neue Stammkomponente unter dem Benutzermodul
ng g component module/user
Erstellen Sie eine neue Adress-, Bestell- und Profilkomponente unter dem Benutzermodul
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
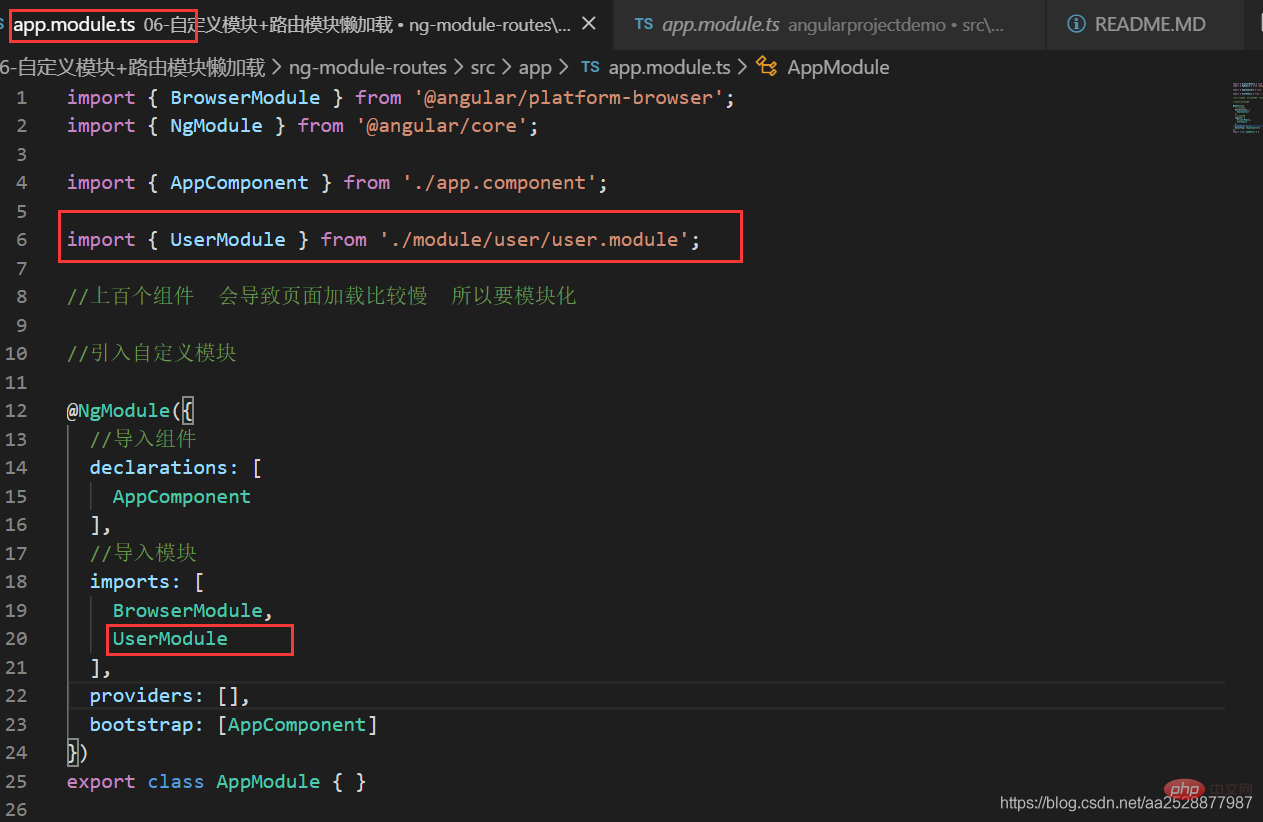
How to Was ist mit der Montage des Benutzermoduls im Root-Modul?
Wenn Sie auf die Benutzerkomponente in der Vorlagendatei app.component.html der App-Stammkomponente verweisen, wird ein Fehler gemeldet.
Die folgende Verarbeitung ist erforderlich, bevor darauf zugegriffen werden kann. 1. Führen Sie das Modul in app.module ein. ts
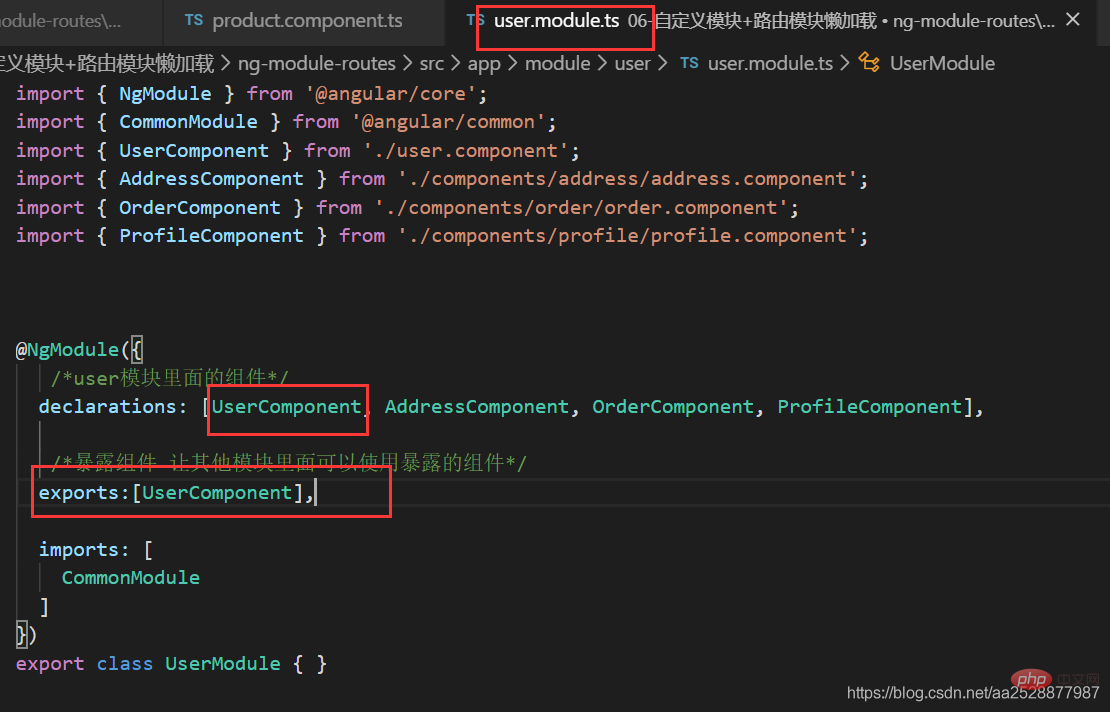
 2. Das Modul stellt Komponenten bereit, auf die die Außenwelt zugreifen kann
2. Das Modul stellt Komponenten bereit, auf die die Außenwelt zugreifen kann
 3. Fügen Sie
3. Fügen Sie
<app-user></app-user>
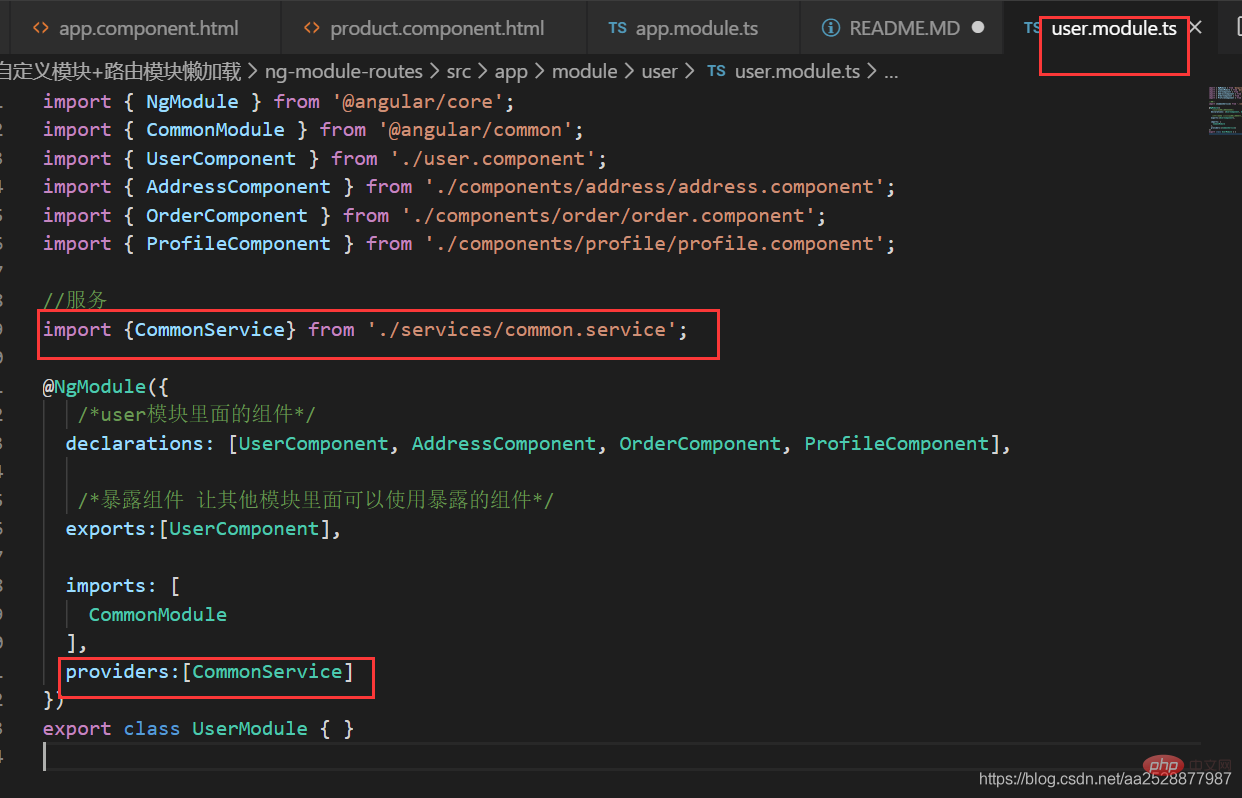
in die Stammvorlage app.component.html ein Komponente direkt in der Stammkomponente, müssen Sie sie auch zuerst zum Benutzermodul hinzufügen. Benutzer .module.ts stellt bereit
Wie montiere ich das Produktmodul im Root-Modul? + Lazy Loadingng g service module/user/services/common
user.module.ts
Angular Configuration Lazy Loading
Routing im Winkel kann beides laden Komponenten und laden sie Module, und was wir Lazy Loading nennen, bedeutet eigentlich das Laden von Modulen. Es gibt noch keine Beispiele für Lazy Loading-Komponenten. Um Komponenten zu laden, verwenden Sie das Schlüsselwort „component“.
Um Module zu laden, verwenden Sie das Schlüsselwort „loadChildren“.
1 Erstellen Sie eine neue app-routing.module.ts im App-Ordner.
ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
 forRoot wird verwendet um die Routing-Konfiguration des Root-Moduls zu laden, und forChild wird in Submodulen zum Laden der Routing-Konfiguration verwendet.
forRoot wird verwendet um die Routing-Konfiguration des Root-Moduls zu laden, und forChild wird in Submodulen zum Laden der Routing-Konfiguration verwendet. Hinweis: Sie müssen das AppRoutingModule-Modul in die Stammvorlage app.module.tsng g component module/user
ng g component module/user/components/profile
ng g component module/user/components/order
ng g component module/article
ng g component module/article/components/articlelist ng g component module/article/components/info
ng g component module/product
ng g component module/product/components/plist
ng g component module/product/components/pinfo
Routing im Artikel-Routing.module.ts des Artikelmoduls konfigurieren
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }3. Routing im Routing-Modul der App konfigurieren
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]Wenn beim Erstellen eines neuen Moduls zuvor kein Routing hinzugefügt wurde, müssen Sie das Routing des Moduls konfigurieren:
Produktrouting: moduleproductproduct-routing.module.ts import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }
.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......
Benutzermodul
const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }RouterModule.forRoot() und RouterModule.forChild()
RouterModule Das Objekt stellt zwei statische Methoden bereit: forRoot() und forChild() zum Konfigurieren von Routing-Informationen.
Die Methode RouterModule.forRoot() wird zum Definieren von Hauptroutinginformationen im Hauptmodul verwendet. RouterModule.forChild() ähnelt der Methode Router.forRoot(), kann jedoch nur in Funktionsmodulen angewendet werden.
Das heißt, verwenden Sie forRoot() im Root-Modul und forChild() im Submodul.
配置子路由
1、在商品模块的路由product-routing.module.ts 配置子路由
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];2、在商品模块的模板product.component.html 添加router-outlet
<router-outlet></router-outlet>
3、在页面app.component.html添加菜单,方便跳转
<a [routerLink]="['/product']">商品模块</a><a [routerLink]="['/product/plist']">商品列表</a>
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonEin tiefer Einblick in Module und Lazy Loading in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet STO in der Blockchain?
Was bedeutet STO in der Blockchain?
 Drei häufig verwendete Kodierungsmethoden
Drei häufig verwendete Kodierungsmethoden
 Einführung in den Dateityp
Einführung in den Dateityp
 Grenzkollaps
Grenzkollaps
 Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
 Was bedeutet Liquidation?
Was bedeutet Liquidation?
 Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
 Ursachen und Lösungen von Laufzeitfehlern
Ursachen und Lösungen von Laufzeitfehlern



