
Css-Methode zum automatischen Drehen von Avataren: Sie können das Transformationsattribut verwenden, um Avatare automatisch zu drehen, z. B. [transform:rotate(320deg)]. Mit diesem Attribut können wir Elemente drehen, skalieren, neigen usw.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Einführung in verwandte Attribute:
Das Transformationsattribut wird auf die 2D- oder 3D-Transformation des Elements angewendet. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Grammatik:
transform: none|transform-functions;
Der spezifische Code lautet wie folgt:
HTML-Struktur:
<body> <img src="/static/imghw/default1.png" data-src="你的图片地址" class="lazy" alt="banben01"> </body>
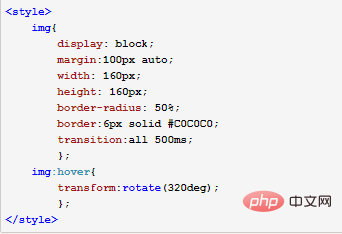
CSS-Stil:

Verwandte Empfehlungen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo lassen Sie den Avatar mit CSS automatisch rotieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!