
So importieren Sie Bilder in HTML: Erstellen Sie zunächst eine neue HTML-Datei und fügen Sie das img-Tag in das Body-Tag ein. Fügen Sie dann das Attribut „src“ zum Tag hinzu und geben Sie den Pfad des Bilds ein, das Sie hinzufügen möchten Attributwert; fügen Sie dann das „alt“-Attribut zum img-Tag hinzu; verwenden Sie schließlich „width“ und „height“, um die Bildbreite und -höhe zu steuern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So importieren Sie Bilder in HTML:
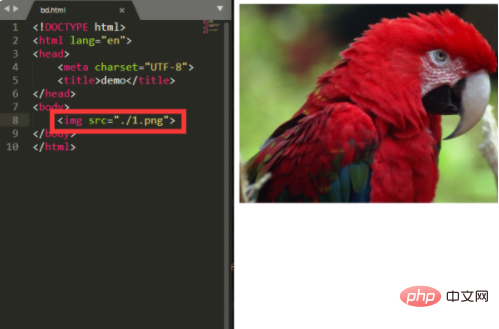
1. Erstellen Sie eine neue HTML-Datei, wie in der Abbildung gezeigt, und fügen Sie das img-Tag in das Body-Tag ein. Beachten Sie, dass img kein End-Tag in HTML vorhanden ist , daher ist es nicht erforderlich, „< ;/img>“ hinzuzufügen. Fügen Sie dem Tag das Attribut „src“ hinzu und geben Sie den Pfad des Bildes ein, das Sie als Attributwert hinzufügen möchten. Hier nehmen wir 1.png im selben Verzeichnis wie HTML als Beispiel, damit das Bild eingefügt wird:

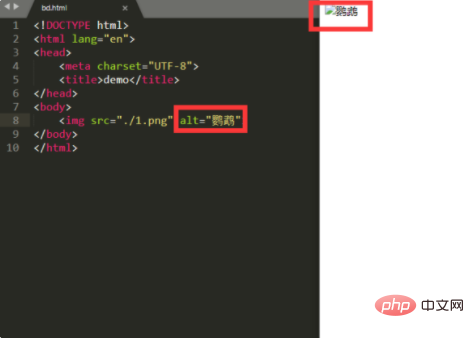
2. Um zu verhindern, dass Benutzer auf der Webseite surfen, können Sie das „alt“-Attribut zum img-Tag hinzufügen. Dieses Attribut kann angezeigt werden, wenn das Bild nicht geladen werden kann Sagen Sie dem Benutzer, um welches Bild es sich handelt. Es kann auch eine Eingabeaufforderung angezeigt werden, wenn der Benutzer die Maus auf das Bild setzt. Hier nehmen wir den Attributwert „Papagei“ als Beispiel:

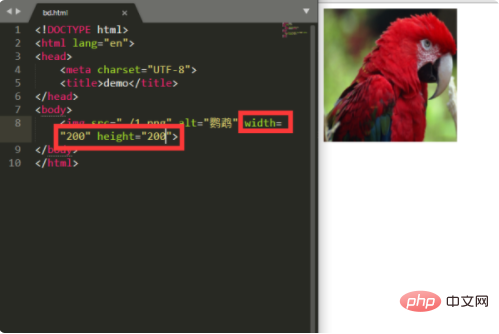
3 Das im IMG-Tag eingefügte Bild wird standardmäßig auf die Breite und Höhe des Bildes selbst eingestellt. Wenn Sie die Breite und Höhe anpassen möchten, können Sie „width“ und „height“ verwenden, um beides zu steuern 200 als Beispiel. Setzen Sie den Attributwert für „Breite“ und „Höhe“ auf „200“:

Kostenlose Lernempfehlung: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo importieren Sie Bilder in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!