
So führen Sie HTML-Dateien mit VS Code aus: Öffnen Sie zuerst die VS Code-Software und erstellen Sie eine neue HTML-Datei. Klicken Sie dann auf „Erweiterungen“ auf der linken Seite der VS Code-Software und suchen Sie nach „Im Browser öffnen“. Führen Sie die Datei aus.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Visual Studio Code Version 1.52.1, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So führen Sie HTML-Dateien mit VS Code aus:
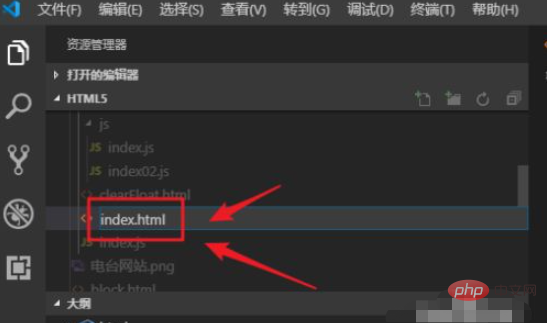
Schritt 1: Öffnen Sie zuerst unsere VS Code-Software und erstellen Sie dann eine neue HTML-Datei. Beachten Sie, dass beim Erstellen einer neuen Datei in der VS Code-Software der Suffixname angegeben werden muss Auch Schritt 2 von

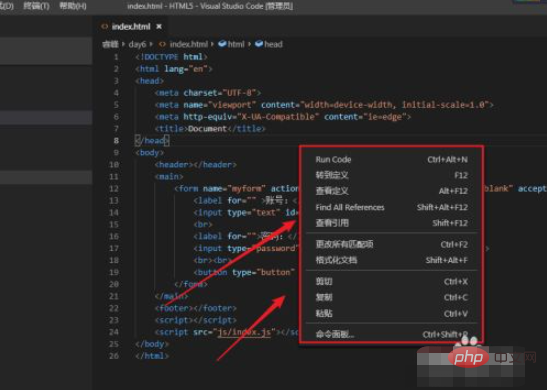
wird geschrieben: Nachdem wir den HTML-Inhalt geschrieben haben, klicken wir mit der rechten Maustaste und stellen fest, dass es keine Schaltfläche zum Ausführen der HTML-Datei gibt. Wie führen wir die HTML-Datei aus?

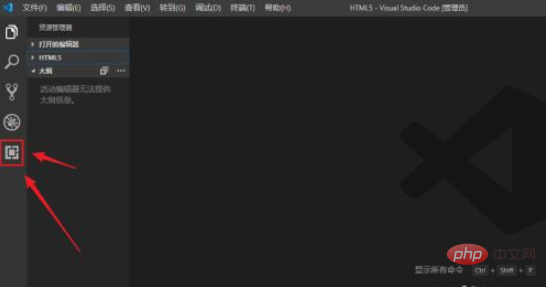
Schritt 3: Wir müssen auf der linken Seite der VS Code-Software auf „Erweiterung“ klicken oder gleichzeitig die Tasten Strg+Umschalt+I auf der Tastatur gedrückt halten, um die Schnittstelle „Erweiterung“ aufzurufen

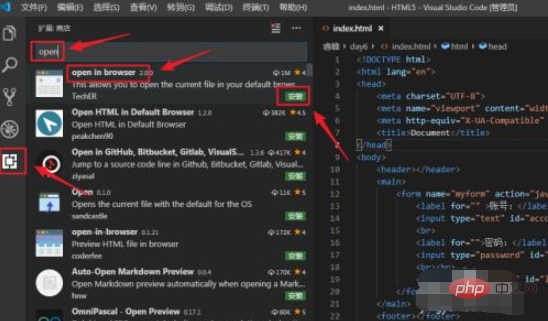
Schritt 4: Geben Sie „ Nach der Benutzeroberfläche „Erweiterung“ ein, geben Sie „Öffnen“ in das Suchfeld ein, suchen Sie dann nach „Im Browser öffnen“ und klicken Sie unten rechts auf „Installieren“, um die Installation durchzuführen

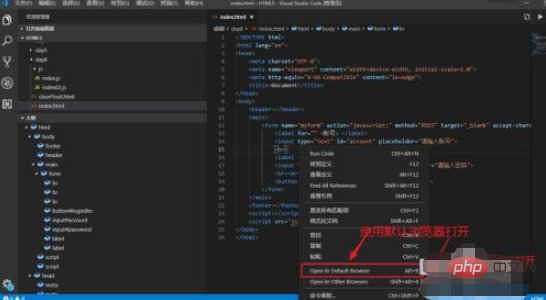
Schritt 5: Nach der Installation können wir mit unserem fortfahren. Die HTML-Datei wird ausgeführt. Nachdem die Installation abgeschlossen ist, kehren wir zu unserer HTML-Oberfläche zurück, klicken dann mit der rechten Maustaste und finden die im Bild unten markierte Option, um sie auszuführen

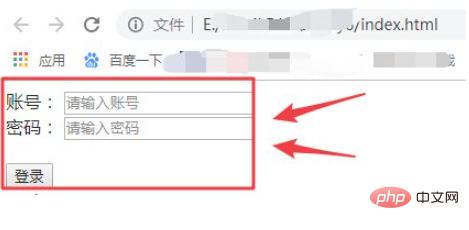
Schritt 6: Wir können auch direkt die Tasten Alt+B gedrückt halten auf der Tastatur, um es auszuführen. Zu diesem Zeitpunkt können wir auf der Webseite sehen, dass unsere HTML-Datei ausgeführt wurde.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie HTML-Dateien in VS Code aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbinden Sie HTML-Dateien und CSS-Dateien
So verbinden Sie HTML-Dateien und CSS-Dateien
 Die HTML-Datei wird leer geöffnet
Die HTML-Datei wird leer geöffnet
 So komprimieren Sie HTML-Dateien in ZIP
So komprimieren Sie HTML-Dateien in ZIP
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
 So konvertieren Sie HTML-Dateien in PDF-Dateien
So konvertieren Sie HTML-Dateien in PDF-Dateien
 So öffnen Sie HTML-Dateien
So öffnen Sie HTML-Dateien
 So öffnen Sie HTML-Dateien auf dem iPad
So öffnen Sie HTML-Dateien auf dem iPad