
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Miniaturansichtskomponente und die Alarmbox-Komponente in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Thumbnail-Komponente
Thumbnails werden am häufigsten auf Websites auf Produktlistenseiten verwendet, und einige haben ein Es gibt Titel, Beschreibungen, Schaltflächen und andere Informationen. Das Bootstrap-Framework unterteilt diesen Teil in eine Modulkomponente, die über den Klassennamen .thumbnail und das Bootstrap-Grid-System implementiert wird. Im Folgenden sind die Quellcodedateien verschiedener Versionen der Bootstrap-Thumbnail-Komponente aufgeführt:
LESS: tbumbnails.less
SASS: _tbumbnails.scss
Implementierungsprinzip:
Die Implementierung des Layouts basiert hauptsächlich auf dem Rastersystem des Bootstrap-Framework. Das Folgende sind die Miniaturansichten. Der entsprechende Stil
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}zeigt ein Beispiel:
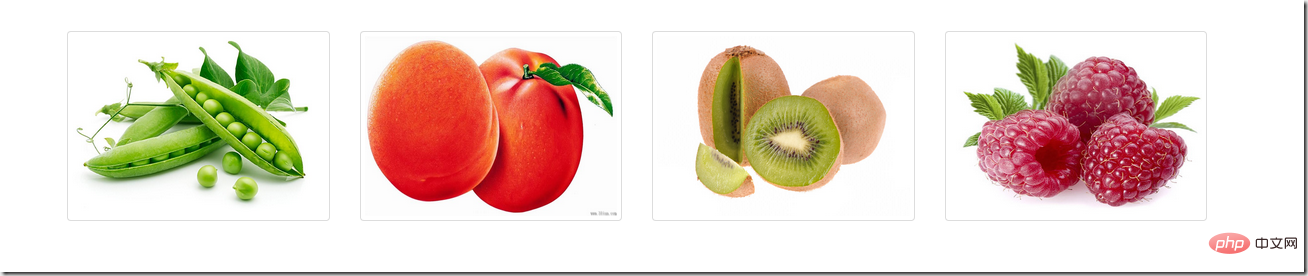
<div class="container">
<div class="row">
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="img/1.jpg" style="max-width:90%" alt="Bootstrap lernt die Verwendung von Miniaturansichtskomponenten und Alarmboxkomponenten" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="img/2.jpg" style="max-width:90%" alt="Bootstrap lernt die Verwendung von Miniaturansichtskomponenten und Alarmboxkomponenten" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="img/3.jpg" style="max-width:90%" alt="Bootstrap lernt die Verwendung von Miniaturansichtskomponenten und Alarmboxkomponenten" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail" >
<img src="img/4.jpg" style="max-width:90%" alt="Bootstrap lernt die Verwendung von Miniaturansichtskomponenten und Alarmboxkomponenten" >
</a>
</div>
</div>
</div>Der Effekt ist wie folgt:

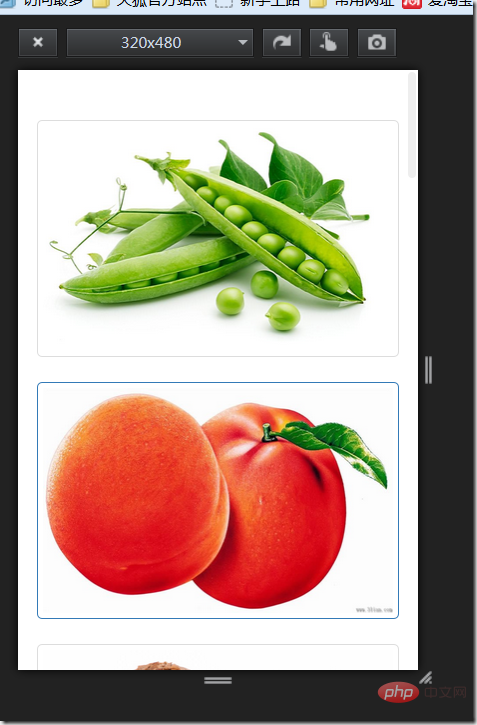
kann mit der Firefox-Responsive-Design-Ansicht angezeigt werden

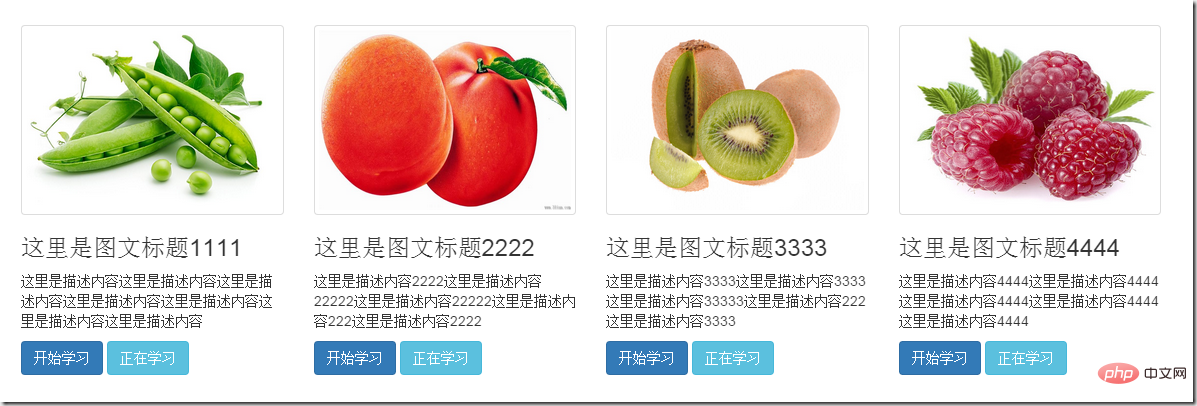
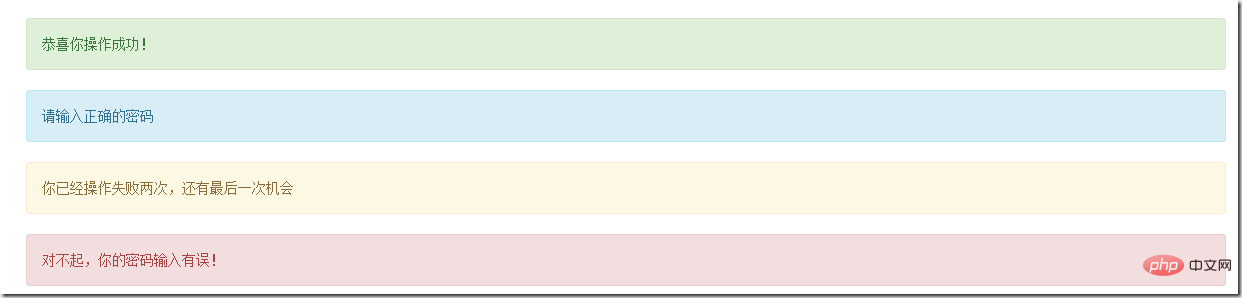
Auf der Basis Fügen Sie für nur Miniaturansichten einen Klassennamen hinzu. Platzieren Sie andere Inhalte in diesem Container, z. B. Titel, Textbeschreibung, Schaltfläche usw Das Bootstrap-Framework verwendet den .alert-Stil, um den Alert-Box-Effekt zu erzielen. Standardmäßig bietet Bootstrap vier verschiedene Alert-Box-Effekte:
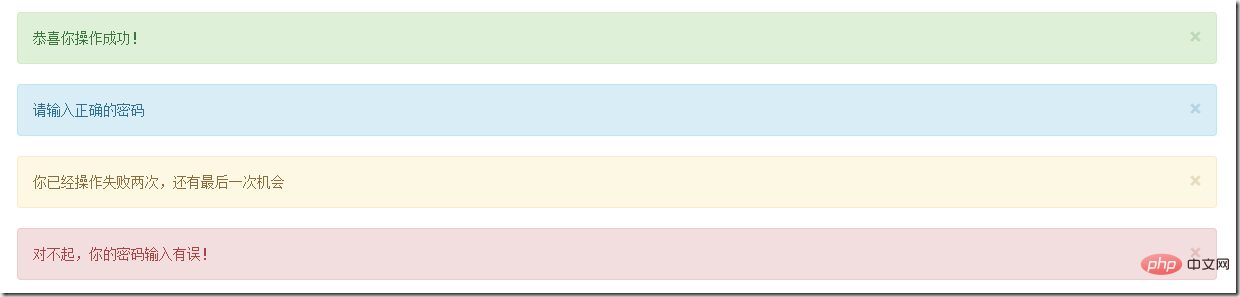
1. Erfolgs-Alert-Box: Zeigt dem Benutzer an, dass der Vorgang erfolgreich ist, und fügt den .alert-success-Stil hinzu auf Basis von 
4. Fehlerwarnfeld: Fordern Sie den Benutzer auf, Fehler zu melden, und fügen Sie den .alert-Gefahrenstil auf Basis von hinzu Legt die Hintergrundfarbe, den Rand, die abgerundeten Ecken und die Textfarbe des Warnfelds fest. Darüber hinaus werden auch die Hintergrundfarbe, der Rand, die abgerundeten Ecken und die Textfarbe des Warnfelds festgelegt .alert-link wurde gestylt. Das Folgende ist der CSS-Quellcode:
<div class="container">
<div class="row">
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/1.jpg" style="max-width:90%" alt="Bootstrap lernt die Verwendung von Miniaturansichtskomponenten und Alarmboxkomponenten" >
</a>
<div class="caption">
<h3>这里是图文标题1111</h3>
<p>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/2.jpg" style="max-width:90%" alt="Bootstrap lernt die Verwendung von Miniaturansichtskomponenten und Alarmboxkomponenten" >
</a>
<div class="caption">
<h3>这里是图文标题2222</h3>
<p>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/3.jpg" style="max-width:90%" alt="Bootstrap lernt die Verwendung von Miniaturansichtskomponenten und Alarmboxkomponenten" >
</a>
<div class="caption">
<h3>这里是图文标题3333</h3>
<p>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/4.jpg" style="max-width:90%" alt="Bootstrap lernt die Verwendung von Miniaturansichtskomponenten und Alarmboxkomponenten" >
</a>
<div class="caption">
<h3>这里是图文标题4444</h3>
<p>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
</div>
</div>Verschließbare Warnbox
1. Fügen Sie eine zum Container der standardmäßigen Warnbox hinzu Klassenname2. Fügen Sie .close zum Schaltflächen-Tag hinzu, um die Schaltfläche „Schließen“ des Warnfelds zu implementieren Beispiel:.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h4 {
margin-top: 0;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert > p + p {
margin-top: 5px;
}
Manchmal ist es notwendig, einen Link zum Alarmfeld hinzuzufügen Um den Benutzer anzuweisen, zu einer neuen Seite zu springen, werden die Links im Warnfeld im Bootstrap-Framework hervorgehoben. Fügen Sie dem Link im Warnfeld den Klassennamen .alert-link hinzu. Das Folgende ist der CSS-Stil von Alert-Link:
.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
}<div class="alert alert-success" role="alert">恭喜你操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">你已经操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,你的密码输入有误!</div>Weitere Programmierkenntnisse finden Sie unter:
Programmierung Video! ! 
Das obige ist der detaillierte Inhalt vonBootstrap lernt die Verwendung von Miniaturansichtskomponenten und Alarmboxkomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Antivirus für Apple-Handys
Antivirus für Apple-Handys
 Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
 Was bedeutet das Formatieren eines Mobiltelefons?
Was bedeutet das Formatieren eines Mobiltelefons?
 Was sind die Python-Bibliotheken für künstliche Intelligenz?
Was sind die Python-Bibliotheken für künstliche Intelligenz?
 MySQL-Ausnahmelösung
MySQL-Ausnahmelösung
 Welches Format ist m4a?
Welches Format ist m4a?
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Fehlerberichtslösung für den MySQL-Import einer SQL-Datei
Fehlerberichtslösung für den MySQL-Import einer SQL-Datei