
So legen Sie die Hintergrundfarbe für HTML fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Legen Sie dann die Hintergrundfarbe verschiedener Elemente fest, indem Sie dem Body- oder P-Tag das Attribut „background-color“ hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, DELL G3-Computer, HTML5 und CSS3.
Die Eigenschaft „Hintergrundfarbe“ legt die Hintergrundfarbe eines Elements fest.
Der Hintergrund eines Elements ist die Gesamtgröße des Elements, einschließlich Polsterung und Rändern (jedoch nicht der Ränder).
Beispiel
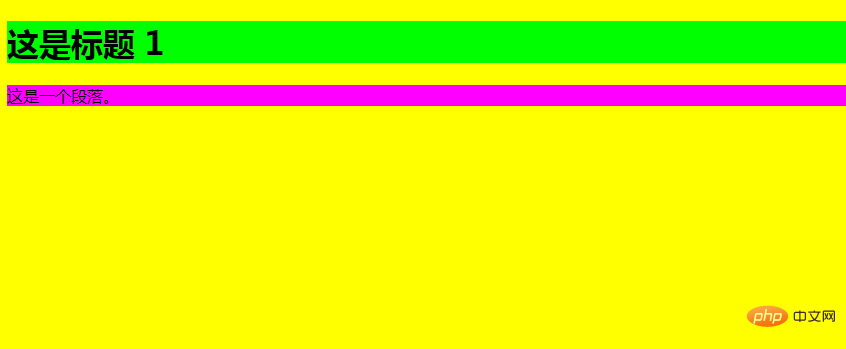
Legen Sie die Hintergrundfarbe verschiedener Elemente fest:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body
{
background-color:yellow;
}
h1
{
background-color:#00ff00;
}
p
{
background-color:rgb(255,0,255);
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个段落。</p>
</body>
</html>Laufeffekt:

Empfohlenes Lernen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundfarbe für HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!