
Wenn es sich in CSS um ein IMG-Bild handelt, können Sie das width-Attribut verwenden, um die Bildbreite zu steuern, zum Beispiel „img{width:100px;}“; wenn es sich um ein Hintergrundbild handelt, verwenden Sie das Attribut „background-size“. Steuern Sie die Bildbreite mit der Syntax „background -size:width-height;“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Verwenden Sie img-Bilder – verwenden Sie das width-Attribut
Das width-Attribut legt die Breite des Elements fest.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.img2{
width: 200px;
}
</style>
</head>
<body>
<p>
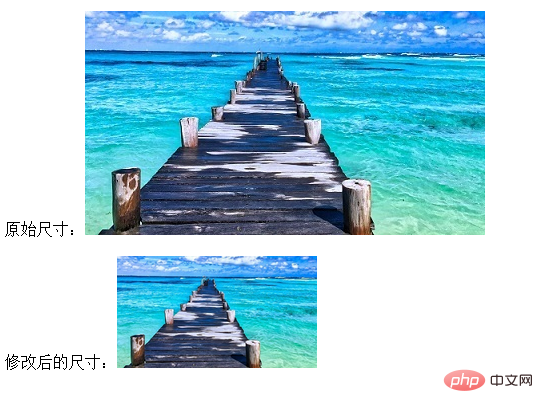
原始尺寸:<img src="img/2.jpg" alt="So steuern Sie die Bildbreite mit CSS" >
</p>
<p>
修改后的尺寸:<img class="img2" src="img/2.jpg" alt="So steuern Sie die Bildbreite mit CSS" >
</p>
</body>
</html>rendering:

[empfohlenes Tutorial: CSS Video Tutorial ]
2. die Größe des Hintergrundbilds.
Grammatikbackground-size: length|percentage|cover|contain;
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: url(img/1.jpg);
background-size: 80px 60px;
background-repeat: no-repeat;
padding-top: 40px;
}
</style>
</head>
<body>
<br /><br />
<p>原始图片: <br />
<img src="img/1.jpg" alt="Flowers" width="224" style="max-width:90%">
</p>
</body>
</html>Weitere Programmierkenntnisse finden Sie unter:  Einführung in die Programmierung
Einführung in die Programmierung
Das obige ist der detaillierte Inhalt vonSo steuern Sie die Bildbreite mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!