
Die sogenannte CSS-Priorität bezieht sich auf die Reihenfolge, in der CSS-Stile im Browser analysiert werden. Mithilfe der Priorität ermittelt der Browser, welche Attributwerte für das Element am relevantesten sind, und wendet sie auf das Element an. Priorität ist eine Gewichtung, die einer bestimmten CSS-Deklaration zugewiesen wird und durch den Wert jedes Selektortyps im passenden Selektor bestimmt wird.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
1. Priorität
Die sogenannte CSS-Priorität bezieht sich auf die Reihenfolge, in der CSS-Stile im Browser analysiert werden.
Der Browser entscheidet anhand der Priorität, welcher Stil auf das Element angewendet werden soll. Diese wird nur durch die Übereinstimmungsregeln des Selektors bestimmt.
Inline》 ID-Selektor》 Pseudo-Klasse = Attribute Selector = Klassenauswahl》 element Selector [p] 》 Universal Selector (*)》 -Inerited Style
2.
Wie oben erwähnt, wird die Priorität nur durch den Selektor bestimmt. Was ist die Berechnungsmethode?
a. Verwenden Sie a, um die Anzahl der Vorkommen von ID-Selektor im Selektor darzustellen.
b. Verwenden Sie b, um die Gesamtzahl der Vorkommen von Klassenselektor und Pseudoklassenselektor darzustellen . c, verwenden Sie c, um den
Tag-Selektordarzustellen, die Gesamtzahl der Vorkommen des Pseudoelement-Selektorsd, ignorieren Sie den universellen Selektor
e und berechnen Sie dann die Größe von
a*100+ b*10+c, das ist die Priorität. Gewicht: Inline-Stil 1000》ID-Selektor 100》Klassenselektor 10》Label-Selektor 1
Hinweis:
ID-Selektor „wie: #header“, Klassenselektor „wie: .foo“, Attributselektor „wie : [Klasse]“, Pseudoklasse „wie: Link“, Tag-Selektor „wie: h1“, Pseudoelement „wie: nach“, Selektor „*“
Als Nächstes beginnen wir mit den folgenden Punkten Drill in Prioritäten einteilen.
1. Bei der Prioritätsberechnung wird der Abstand im DOM-Baum ignoriert.Beispiel zu Beginn erklärt:
<!DOCTYPE html>
<html>
<style type="text/css">
body h1 {
color: green;
}
html h1 {
color: purple;
}
</style>
</head>
<body>
<h1>Here is a title!</h1>
</html>body h1 und html h1 haben die gleiche Priorität.
[Empfohlenes Tutorial:
CSS-Video-Tutorial2. Pseudoklassenselektor, Attributselektor und Klassenselektor haben die gleiche PrioritätPseudoklasse = Attributselektor = Klassenselektor
Das Folgende wird also überschrieben der vorherige.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
:focus {
color: red;
}
[class] {
color: blue;
}
.classtest {
color: green;
}
</style>
</head>
<body>
<div class="classtest">
什么颜色文字
</div>
</body>
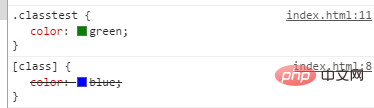
</html>Wie unten gezeigt, befindet sich die Klassenauswahl hinten und überschreibt daher den vorherigen Stil, sodass der Text grün ist.
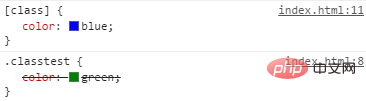
 Wie im Bild unten gezeigt, folgt der Attributselektor und überschreibt den vorherigen Klassenselektorstil, sodass der Text blau ist.
Wie im Bild unten gezeigt, folgt der Attributselektor und überschreibt den vorherigen Klassenselektorstil, sodass der Text blau ist.
 In ähnlicher Weise wird der Fokus nur wirksam, wenn er später platziert wird, andernfalls wird er durch Pseudoklassen und Attributselektoren abgedeckt.
In ähnlicher Weise wird der Fokus nur wirksam, wenn er später platziert wird, andernfalls wird er durch Pseudoklassen und Attributselektoren abgedeckt.


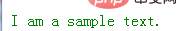
Beispiel: Obwohl der Attributselektor eine ID auswählt, wird diese dennoch basierend auf dem Typ in der Prioritätsberechnung berechnet. Selbst wenn also dasselbe Element ausgewählt wird, hat der ID-Selektor eine höhere Priorität, sodass * #foo den Stil festlegt Wirkung.
<!DOCTYPE html>
<html>
<style type="text/css">
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
</style>
</head>
<body>
<p id="foo">I am a sample text.</p>
</body>
</html>
Zum Beispiel:
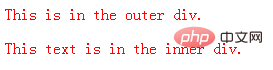
<!DOCTYPE html>
<html>
<style type="text/css">
div.outer p {
color:red;
}
div:not(.outer) p {
color: blue;
}
</style>
</head>
<body>
<div class="outer">
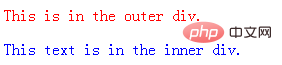
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
</body>
</html>In diesem Beispiel haben der Selektor p.outer p und der Selektor p:not(.outer) p die gleiche Priorität, :not wird ignoriert, :not( .outer in .outer ) zählt normal.
Wenn die Position geändert wird, wird das innere Element rot 
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}
a=1的规则优先级将永远高于其他a=0的。
比如一个选择器的a>0,b=0即使另外一个选择器的a=0,b=12,c=12那么前者的权重依然更大!!
为证明我做了一个不现实的demo
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
#test{ /*a=1*/
color: blue
}
div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest{ /*b=12*/
color:green;
}
</style>
</head>
<body>
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div id="test" class="classtest">
什么颜色文章
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>可见文本颜色还是蓝色!!
同样有一个带有10个id选择器的规则,优先级也不如内联样式。
总之优先级的计算不是基于十进制升位的,后面的数优先级再高也不能升到前一位。
6、其他
下面再给出一个经典的例子,自己计算一下就明白了。
Examples: * /* a=0 b=0 c=0 -> specificity = 0 */ LI /* a=0 b=0 c=1 -> specificity = 1 */ UL LI /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */ #x34y /* a=1 b=0 c=0 -> specificity = 100 */ #s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
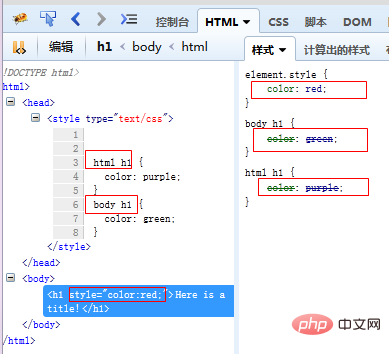
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。

三、!import
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
Never 永远不要在你的插件中使用 !important
Always 要优先考虑使用样式规则的优先级来解决问题而不是 !important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。
还有一种情况
<style type="text/css">
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
</style>
</head>
<body>
<div id="someElement">
<p class="awesome">some text</p>
</div>
</body>在外层有 #someElement 的情况下,你怎样能使 awesome<span class="Apple-converted-space"> </span>的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高。这也是没有别的办法,如果用内联结果只会更糟糕。
2、怎样覆盖已有!import规则
a、再加一条!import的css语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或者ID选择器)。
几个更高优先级选择器的例子:
table td {height: 50px !important;}.myTable td {height: 50px !important;}#myTable td {height: 50px !important;}b、选择器一样,但添加的位置在原有声明后面。因为相同优先级,后边定义的声明覆盖前面的。
相同选择器的例子:
td {height: 30px !important;}td {height: 50px !important;}更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWas ist CSS-Priorität?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!