
In CSS können Sie den Stil „width:100vw;“ verwenden, um die Breite auf 100vw festzulegen, und das width-Attribut kann die Breite des Elements festlegen. vw ist eine Ansichtsfenstereinheit, die sich auf die Breite relativ zum Ansichtsfenster bezieht. 1 vw entspricht 1 % der Ansichtsfensterbreite. Beispielsweise beträgt die Breite des Browsers 1920 Pixel, also „1vw = 19,2 Pixel“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
In CSS können Sie den Stil „width:100vw;“ verwenden, um die Breite auf 100 vw festzulegen.
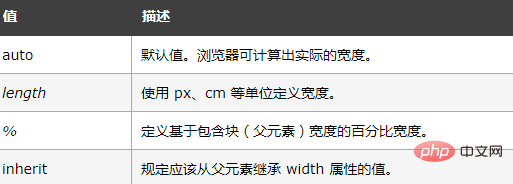
css width attribute
width attribute legt die Breite des Elements fest; es definiert die Breite des Inhaltsbereichs des Elements, und Auffüllung, Rahmen und Ränder können außerhalb des Inhaltsbereichs hinzugefügt werden.
Hinweis: Nicht ersetzte Inline-Elemente ignorieren dieses Attribut.
Attributwert:

[Empfohlenes Tutorial: CSS-Video-Tutorial ]
CSS-Ansichtsfenstereinheiten (Ansichtsfenstereinheiten)
Auf der PC-Seite bezieht sich das Ansichtsfenster auf die PC-Seite und bezieht sich auf It ist der sichtbare Bereich des Browsers;
Auf der mobilen Seite handelt es sich um 3 Ansichtsfenster: Layout-Ansichtsfenster (Layout-Ansichtsfenster), Visuelles Ansichtsfenster (visuelles Ansichtsfenster) und Ideales Ansichtsfenster (ideales Ansichtsfenster).
Das „Ansichtsfenster“ in der Ansichtsfenstereinheit bezieht sich auf den sichtbaren Bereich des Browsers auf der PC-Seite; auf der mobilen Seite bezieht es sich auf das Layout-Ansichtsfenster im Ansichtsfenster.
Gemäß der CSS3-Spezifikation umfassen die Ansichtsfenstereinheiten hauptsächlich die folgenden 4 Einheiten:
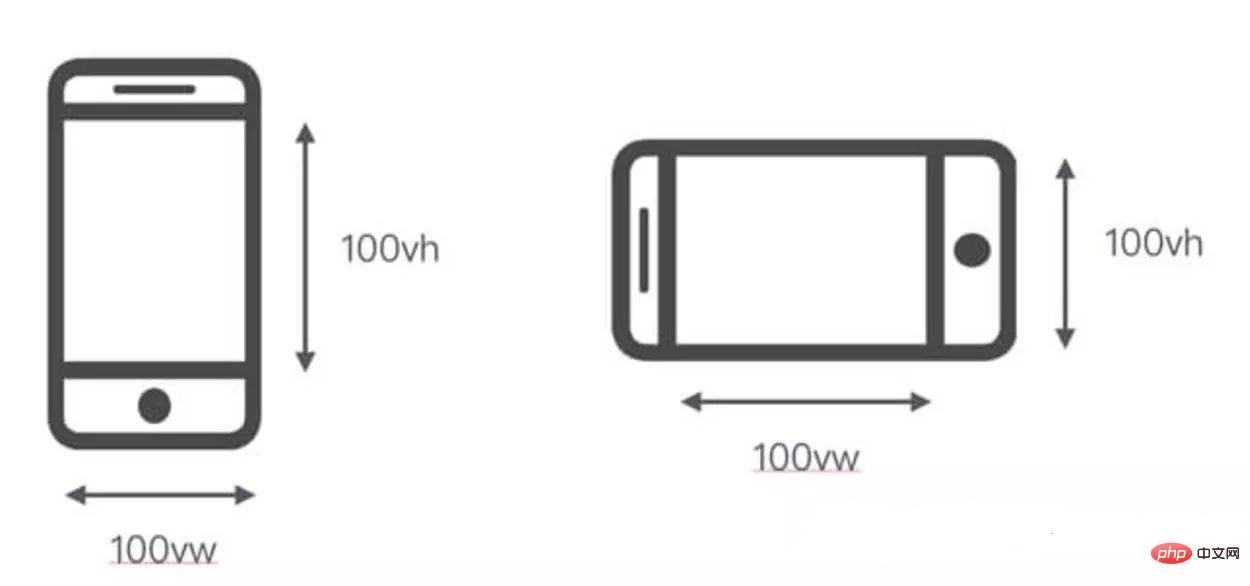
1.vw: Bezogen auf die Breite des Ansichtsfensters ist das Ansichtsfenster gleichmäßig in 100 vw-Einheiten unterteilt, und 1 vw entspricht 1 % der Breite des Ansichtsfensters.
2.vh: Relativ zur Breite des Ansichtsfensters ist das Ansichtsfenster in 100 vh-Einheiten unterteilt, und 1vh entspricht 1 % der Höhe des Ansichtsfensters.
3.vmin: Wählen Sie die kleinste zwischen vw und vh aus.
4.vmax: Wählen Sie den größten zwischen vw und vh aus. Die vollständigen Namen von
vw und vh
sind Viewport-Breite und Viewport-Höhe. Die Breite und Höhe des Fensters entsprechen 1 % der Bildschirmbreite und -höhe.
vh und vw: Höhe und Breite relativ zum Ansichtsfenster, nicht zum übergeordneten Element (CSS-Prozentsätze beziehen sich auf die Höhe und Breite des nächstgelegenen übergeordneten Elements, das es enthält). 1vh entspricht 1/100 der Höhe des Ansichtsfensters und 1vw entspricht 1/100 der Breite des Ansichtsfensters.
Zum Beispiel: Die Browserhöhe beträgt 950 Pixel, die Breite beträgt 1920 Pixel, 1 vh = 950 px/100 = 9,5 px, 1vw = 1920 px/100 = 19,2 px.
Der Unterschied zwischen vh/vw und %

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo stellen Sie die CSS-Breite auf 100 vw ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!