
Unterschiede: 1. Direkte untergeordnete Elemente werden in XPATH mit „/“ definiert, während sie in CSS mit „>“ definiert werden. Wenn sich ein Element innerhalb eines anderen Elements (untergeordnetes Element oder Enkelelement) befindet, wird es mit „//“ in XPATH und nur mit Leerzeichen in CSS definiert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Gemeinsame Positionierungsmethoden von xpath

Vergleich von xpath-Positionierung und CSS-Positionierung
Xpath-Positionierung und CSS-Positionierung werden in tatsächlichen Projekten häufiger verwendet. XPath ist die Syntax zum Suchen von Knoten in XML-Dokumenten. Mit anderen Worten: Sie können dieses Element über seinen Pfad finden. Xpath ist leistungsfähiger, während der CSS-Selektor eine bessere Leistung aufweist, schneller ausgeführt wird und eine einfachere Syntax aufweist. Vergleichen Sie die beiden Methoden:
Direkte untergeordnete Elemente
Direkte untergeordnete Elemente in XPATH werden mit „/“ definiert, während sie in CSS mit „>“ definiert werden.
XPATH://div/input CSS: div>input
Nachkommende Elemente
Wenn sich ein Element innerhalb eines anderen Elements (Kind oder Enkel) befindet, wird es mit „//“ in XPATH und nur mit Leerzeichen in CSS definiert.
XPATH://div//input CSS: div input
ID-Positionierung
Element-ID in XPATH wird definiert mit: „[@id=‘kw’]“, während sie in CSS verwendet wird: „#kw“.
XPATH://input[@id='kw'] CSS: input#kw
【Empfohlenes Tutorial: CSS-Video-Tutorial】
KLASSE-Positionierung
Für das Klassenattribut ähnelt XPATH der ID, während CSS durch einen Punkt dargestellt wird.
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
Kleiner Bruder-Element: Folge-Geschwister-Stiefgeschwister
Dies ist nützlich für Formularelemente, d. h. das nächste benachbarte Element auf der Seite, das sich innerhalb desselben übergeordneten Knotens befindet.
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
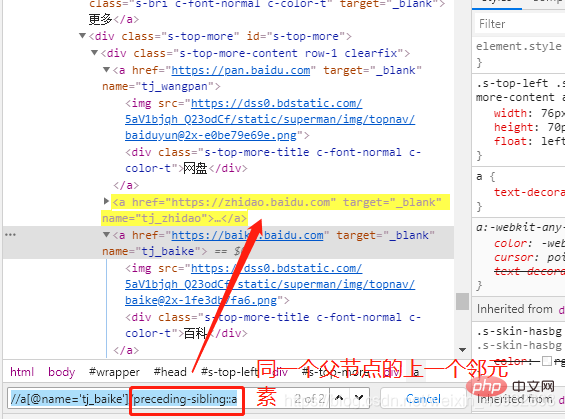
Brother-Element: previous-sibling Das vorherige benachbarte Element auf der Seite, das sich im selben übergeordneten Knoten befindet.
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现
 Übergeordnetes Knotenelement
Übergeordnetes Knotenelement
Das übergeordnete Element eines Knotens auf der Seite.
XPATH: //input/parent CSS: 无法实现
Attributwert
Wir können Elemente basierend auf jedem Attributwert positionieren.
XPATH: //input[@name='username'] CSS: input[name='username']
Mehrere Attributwerte
Wir können Elemente sogar über mehrere Attribute positionieren.
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
Erstes untergeordnetes Element
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
selenium中允许使用^=,$=或*=进行部分字符串匹配。
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen XPath-Positionierung und CSS-Positionierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!