
Margin-top bedeutet in HTML „oberer Rand“ und ist ein CSS-Attribut, das zum Festlegen des oberen Randes eines Elements verwendet wird; sein Syntaxformat ist „margin-top:auto|length|%;“, was negative Einstellungen zulässt Wert festlegen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.

CSS-Margin-Top-Eigenschaft
Margin-Top-Eigenschaft legt den oberen Rand eines Elements fest.
Hinweis: Negative Werte sind zulässig.
Syntax:
margin-top:auto|length|%|inherit;
Attributwert:
auto: Der vom Browser festgelegte obere Rand.
Länge: Definieren Sie einen festen oberen Rand. Der Standardwert ist 0.
%: Definiert den oberen Rand als Prozentsatz basierend auf der Gesamtbreite des übergeordneten Objekts.
inherit: Gibt an, dass der obere Rand vom übergeordneten Element geerbt werden soll.
[Empfohlene Tutorials: CSS-Video-Tutorial, „HTML-Video-Tutorial“]
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
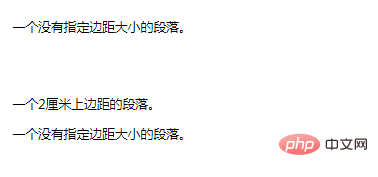
</html>Rendering:

Weitere Programmierkenntnisse finden Sie unter: Programmierung Video ! !
Das obige ist der detaillierte Inhalt vonWas bedeutet „Margin-Top' in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!