
In diesem Artikel erfahren Sie, wie Sie mit reinem CSS den Rollschatteneffekt erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Empfohlenes Tutorial: CSS-Video-Tutorial】
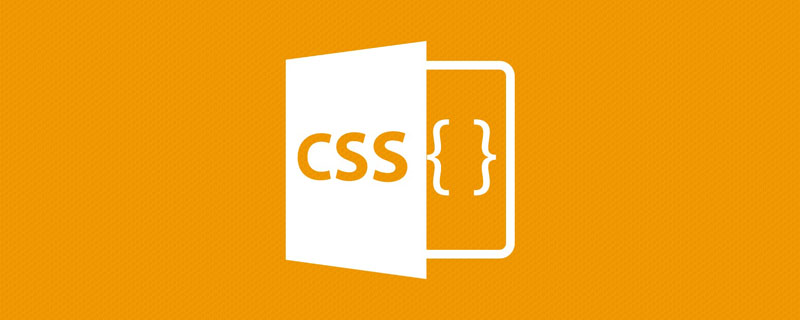
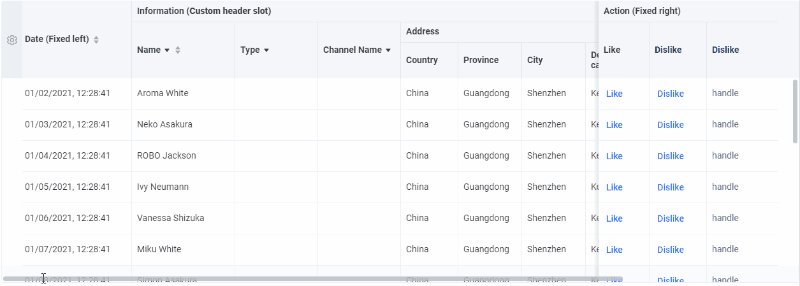
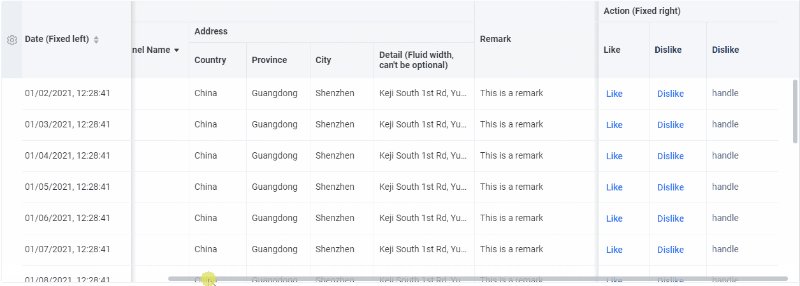
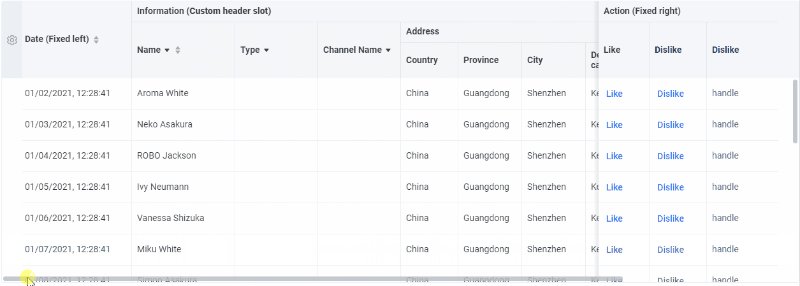
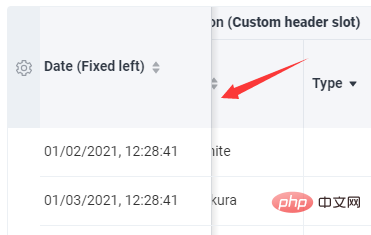
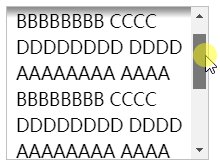
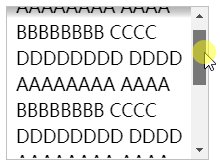
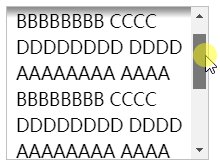
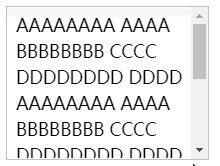
Kommen wir gleich zum Punkt: Es gibt eine sehr häufige Situation für einige scrollbare Elemente. Normalerweise wird beim Scrollen ein Schatten an der Seite senkrecht zum Scrollen hinzugefügt, um anzuzeigen, dass ein Element gerade gescrollt wird und aus dem sichtbaren Bereich gerollt ist, ähnlich wie hier:

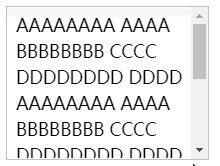
Das sieht man beim Scrollen Während des Scrollvorgangs erscheint ein Schatten:

Für das Problem, dass die Spalten auf beiden Seiten während des Scrollvorgangs stationär bleiben und am Rand adsorbiert werden, verwendet CSS normalerweise position: sticky Es lässt sich lösen. position: sticky 即可解决。
但是对于滚动过程中才出现的阴影(滚动容器内的内容没有贴边,则阴影出现,贴边,则阴影消失),之前的做法一直都是需要借助 JS 完成的。
那么,有没有纯 CSS 能够实现的方案呢?嘿嘿嘿,有。有一种非常讨巧的障眼法,下面就让我们来一步一步揭开它的面纱。
background-attachment要使用纯 CSS 实现上述滚动阴影,最核心的要使用到的元素就是 background-attachment。
在较早的一篇文章里 -- CSS 实现视差效果,详细了介绍了 background-attachment,借助了 background-attachment: fixed 可以简单的实现网站的滚动视差或者是类似图片点击的水纹效果,类似这样:

当然,今天我们的主角不是 background-attachment: fixed,而是 background-attachment: srcoll。
background-attachment: srcoll首先,介绍一下 background-attachment,如果指定了 background-image ,那么 background-attachment 决定背景是在视口中固定的还是随着包含它的区块滚动的。
简单而言,就是决定了在可滚动的容器中,背景图案是如何进行运动的。通过两个简单的 Demo,弄懂 background-attachment: srcoll 和 background-attachment: local。
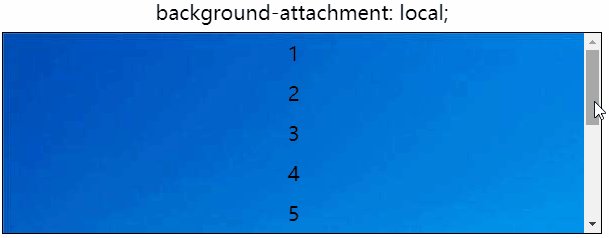
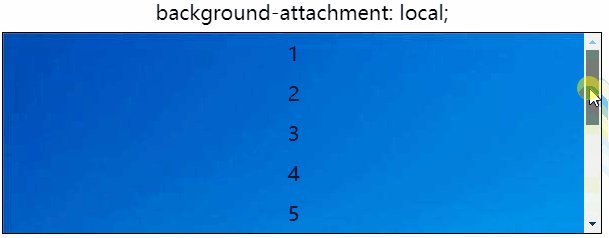
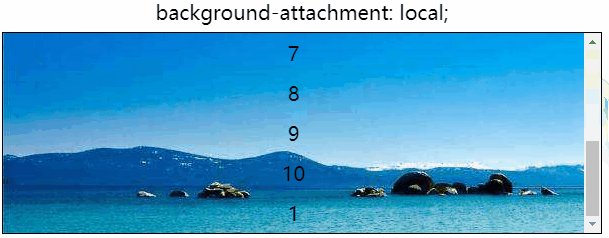
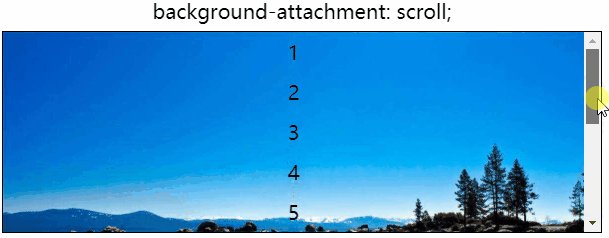
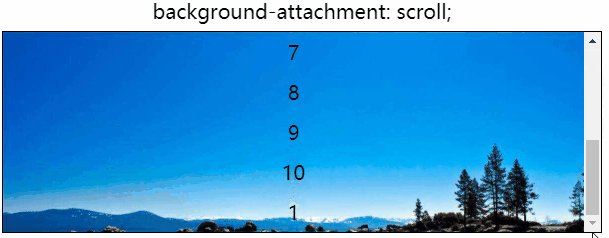
background-attachment: local,这个就是和我们日常使用中的用法是一致的,可滚动容器的背景图案随着容器进行滚动:

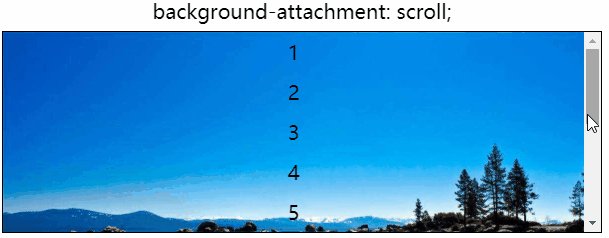
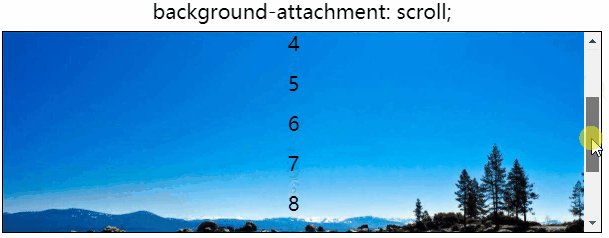
background-attachment: scroll
Aber für den Schatten, der nur während des Scrollvorgangs erscheint (wenn der Inhalt im Scroll-Container keinen Rahmen hat, erscheint der Schatten, wenn er rahmenförmig ist, verschwindet der Schatten), wurde immer der vorherige Ansatz durchgeführt mit Hilfe von JS. 
Gibt es also eine Lösung, die mit reinem CSS erreicht werden kann? Hehehe, ja. Es gibt eine sehr clevere Täuschung, lasst uns sie Schritt für Schritt aufdecken.
Hintergrundanhang Um den oben genannten rollenden Schatten mit reinem CSS zu implementieren, muss als Kernelement background-attachment verwendet werden.
background-attachment ausführlich vorgestellt, mit Hilfe von background-attachment: Fixed kann es einfach sein Um die Scrollparallaxe der Website oder den Wasserzeicheneffekt ähnlich wie bei Bildklicks zu erreichen, gehen Sie wie folgt vor: 🎜🎜🎜 🎜🎜🎜Natürlich ist unser Protagonist heute nicht
🎜🎜🎜Natürlich ist unser Protagonist heute nicht background-attachment: Fixed, sondern background-attachment: srcoll. 🎜🎜<h3><strong><span style="max-width:90%"><code>background-attachment: srcoll🎜🎜 🎜Führen Sie zunächst background-attachment ein. Wenn background-image angegeben ist, bestimmt background-attachment, ob der Hintergrund im Ansichtsfenster fixiert ist oder nicht. Scrollt mit dem enthaltenden Block. 🎜🎜🎜🎜Einfach ausgedrückt bestimmt es, wie sich das Hintergrundmuster in einem scrollbaren Container bewegt. Anhand zweier einfacher Demos können Sie background-attachment: srcoll und background-attachment: local verstehen. 🎜🎜🎜🎜background-attachment: local, dies entspricht unserem täglichen Gebrauch. Das Hintergrundmuster des scrollbaren Containers scrollt mit dem Container: 🎜🎜🎜 🎜🎜🎜
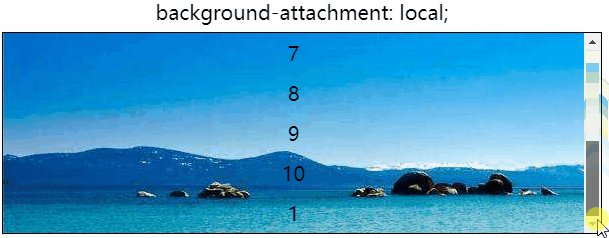
🎜🎜🎜 background- Anhang: scroll, das ist der heutige Protagonist, er zeigt an, dass der Hintergrund relativ zum Element selbst fixiert ist, anstatt mit seinem Inhalt zu scrollen: 🎜🎜🎜🎜🎜🎜🎜Falls Sie es noch nicht herausgefunden haben Sie können auf die DEMO unten klicken, um den Unterschied selbst zu spüren: 🎜🎜🎜🎜🎜Demo-Adresse: https://codepen.io/Chokcoco/pen/xJJorg🎜🎜srcoll und local werden gleichzeitig verwendet, um Blindheit zu erreichen srcoll 与 local 同时使用,实现障眼法到这里,可能很多同学还是懵的,我们到底要做什么呢?这个和本文的滚动阴影有什么关联呢?
别急,滚动阴影的难点在于,初始没有滚动的时候是没有阴影展现的,只有当开始滚动,阴影才会出现。
所以这里,我们借助 background-attachment: srcoll 和 background-attachment: local 两个属性,在滚动初始的时候,利用两层背景叠加在一起隐藏阴影背景,真正滚动的时候,将叠加的部分移走,只漏出阴影部分即可。
嗯?什么意思。我们用给滚动容器,加上两个渐变效果,分别运用上 background-attachment: srcoll 和 background-attachment: local,再叠加起来,像是这样:
<!-- 可滚动容器 -->
<ul>
<li>...</li>
...
<li>...</li>
</ul>// 情形一:
.g-one {
background: linear-gradient(#fff, #f00);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: local;
}
// 情形二:
.g-two {
background: radial-gradient(at 50% 0, #000, #0f0 70%);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: scroll;
}
// 情形三:
.g-combine {
background:
linear-gradient(#fff, #f00),
radial-gradient(at 50% 0%, #000, #0f0 70%);
background-size: 100% 10px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}实际效果就是这样,一个背景是随容器滚动,一个背景是随容器固定。随容器滚动的背景充当初始的遮罩层:

OK,可以看大,当滚动的时候,最后一幅叠加的情况,其实就是我们需要的滚动的时候展示不同的颜色(阴影)的效果。我们调整一下两个渐变的颜色,遮罩层(background-attachment: local)为白色,再把固定不动的阴影层(background-attachment: scroll),利用径向渐变模拟为我们想要的阴影颜色。
CSS 代码大概是这样:
.g-final {
background:
linear-gradient(#fff, transparent 100%),
linear-gradient(rgba(0, 0, 0, .5), transparent 100%);
background-size: 100% 30px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}利用 linear-gradient(rgba(0, 0, 0, .5), transparent 100%) 线性渐变模拟了一层灰色阴影:

OK,大功告成。上述所有 DEMO,可以戳这里看看:
Demo地址:https://codepen.io/Chokcoco/pen/QWKmjKd
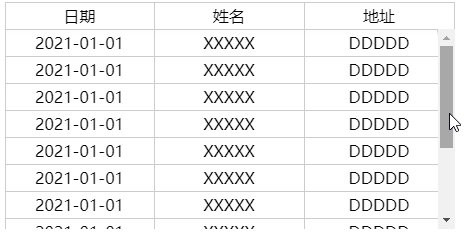
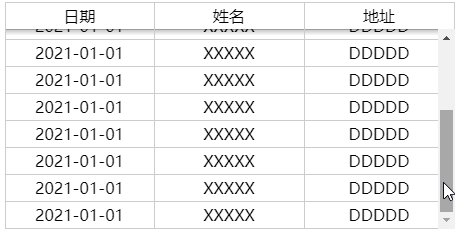
如文章开头所示,这技巧也是可以直接运用在 table 里面:

Demo地址:https://codepen.io/Chokcoco/pen/abmqMJQ
当然,在上述的过程中,其实一直有个问题,就是由于是使用背景 background 模拟的阴影,其实最终的效果,内容是在阴影(背景之上的),但是实际效果其实没有很大的差别,如果能忍受这一点,这个方案是完全可用的。
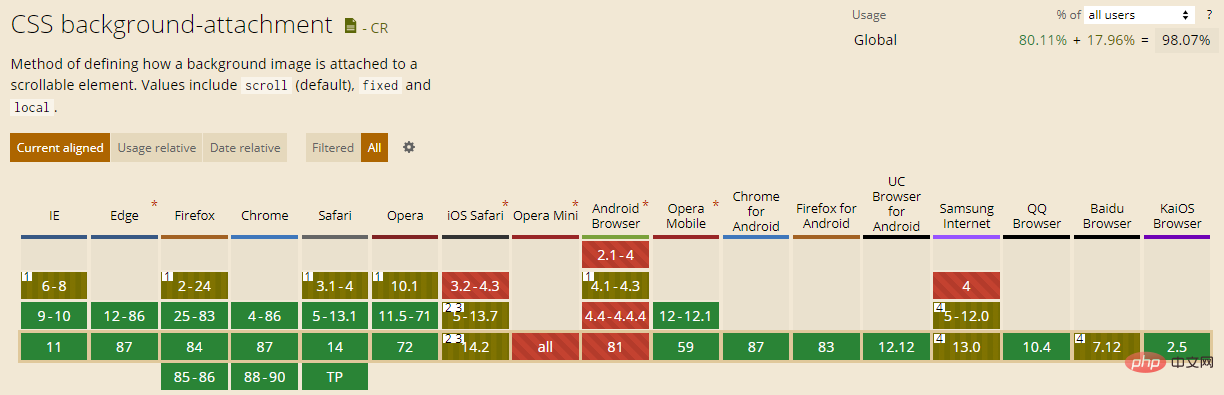
嗯,当然还有一个问题是就是 background-attachment 的兼容问题。让我们看看 CAN I USE:

Can i use 下面的注释表明,大部分兼容问题其实是出在 background-attachment: fixed
Hier verwenden wir also die beiden Attribute
background-attachment: srcoll und background-attachment: local, um zwei Hintergrundebenen über das anfängliche Ausblenden zu legen Fügen Sie den Schattenhintergrund zusammen und entfernen Sie beim tatsächlichen Scrollen den überlagerten Teil, sodass nur der Schattenteil sichtbar ist. 🎜🎜🎜🎜Hmm? Was ist die Bedeutung? Wir verwenden den Scroll-Container und fügen zwei Verlaufseffekte hinzu, indem wir background-attachment: srcoll bzw. background-attachment: local verwenden, und überlagern sie dann wie folgt: 🎜🎜rrreeerrreee 🎜🎜Der eigentliche Effekt ist wie folgt: Ein Hintergrund scrollt mit dem Container und der andere Hintergrund wird mit dem Container fixiert. Der Hintergrund, der mit dem Container scrollt, dient als erste Maskenebene: 🎜🎜🎜 🎜🎜🎜OK, Sie können es beim Scrollen sehen. Tatsächlich müssen wir verschiedene Farben anzeigen beim Scrollen. Passen wir die Farben der beiden Farbverläufe an. Die Maskenebene (
🎜🎜🎜OK, Sie können es beim Scrollen sehen. Tatsächlich müssen wir verschiedene Farben anzeigen beim Scrollen. Passen wir die Farben der beiden Farbverläufe an. Die Maskenebene (background-attachment: local) ist weiß und dann die feste Schattenebene (background-attachment: scroll). Verwenden eines radialen Farbverlaufs, um die gewünschte Schattenfarbe zu simulieren. 🎜🎜🎜🎜Der CSS-Code sieht ungefähr so aus: 🎜🎜rrreee🎜🎜Verwenden Sie linear-gradient(rgba(0, 0, 0, .5), transparent 100%) linearen Gradienten, um einen zu simulieren Schicht aus grauem Schatten: 🎜🎜🎜 🎜🎜🎜 OK, du bist fertig. Für alle oben genannten DEMOs können Sie hier klicken, um Folgendes anzuzeigen: 🎜🎜
🎜🎜🎜 OK, du bist fertig. Für alle oben genannten DEMOs können Sie hier klicken, um Folgendes anzuzeigen: 🎜🎜🎜🎜Demo-Adresse: https://codepen.io/Chokcoco/pen/QWKmjKd🎜🎜🎜🎜🎜Wie am Anfang des Artikels gezeigt, Diese Technik kann auch direkt intableverwendet werden: 🎜🎜🎜🎜
🎜🎜Demo-Adresse: https://codepen.io/Chokcoco/pen/abmqMJQ🎜🎜🎜🎜🎜🎜Einige Fragen🎜🎜🎜🎜🎜 Stapelreihenfolge🎜🎜 h3>🎜🎜Natürlich gibt es im obigen Prozess immer ein Problem, da der Hintergrund
backgroundverwendet wird, um den Schatten zu simulieren, und zwar tatsächlich das Finale Der Effekt besteht darin, dass der Inhalt im Schatten (über dem Hintergrund) liegt, der tatsächliche Effekt jedoch nicht sehr unterschiedlich ist. Wenn Sie dies tolerieren können, ist diese Lösung vollständig verfügbar. 🎜🎜🎜🎜Kompatibilität🎜🎜
🎜🎜Natürlich gibt es noch ein weiteres Problem, nämlich das Kompatibilitätsproblem vonbackground-attachment. Mal sehen, KANN ICH VERWENDEN: 🎜🎜🎜🎜🎜🎜Kann ich verwenden? Die folgenden Kommentare weisen darauf hin, dass die meisten Kompatibilitätsprobleme tatsächlich auf
background-attachment: behobenzurückzuführen sind, was sich auf die Wirksamkeit dieses Artikels auswirkt Nicht groß. 🎜🎜🎜🎜🎜Endlich🎜🎜🎜🎜🎜Die Techniken in diesem Artikel sind nicht originell. Das erste Mal habe ich sie in diesem Artikel gesehen: Erkundung des praktischen Werts des CSS-Attributs *-Gradient, und ich habe einige Nachforschungen angestellt, ob dies der Fall ist in der Praxis einsetzbar. 🎜🎜Okay, dieser Artikel endet.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonTipps zum Implementieren von Scroll-Schatteneffekten mit CSS (teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




