
Da die Funktionen und Plug-Ins von VSCode immer stärker und besser werden, ist es zu einem unverzichtbaren Partner in unserer täglichen Entwicklung geworden. Im folgenden Artikel erhalten Sie ein detailliertes Tutorial zur Verwendung von Git zur visuellen Verwaltung von Quellcode mit VSCode. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode-Tutorial“
Offizielle Download-Adresse:
https://code.visualstudio.com/
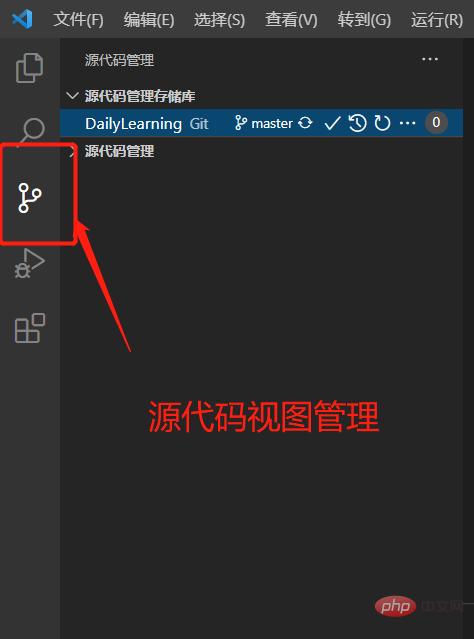
Visual Studio Code ist ein Lightweight Ein leichter und dennoch leistungsstarker Quellcode-Editor, der auf Ihrem Desktop ausgeführt wird und für Windows, macOS und Linux verfügbar ist. Es verfügt über integrierte Unterstützung für JavaScript, TypeScript und Node.js sowie ein umfangreiches Ökosystem an Erweiterungen für andere Sprachen (wie C++, C#, Java, Python, PHP, Go) und Laufzeiten (wie .NET und Einheit)-System. VS Code verfügt über eine integrierte Unterstützung für Git, und Sie können die grafische Oberfläche verwenden, um auf einfache Weise eine Versionskontrolle durchzuführen, z. B. temporären Speicher hinzuzufügen, Aktualisierungen zu übermitteln, Remote-Code abzurufen, Code an Remote-Code-Bibliotheken zu übertragen, Zusammenführungszweige zu erstellen und Dateiinhalte zu vergleichen Unterschiede usw. Routinebetrieb.
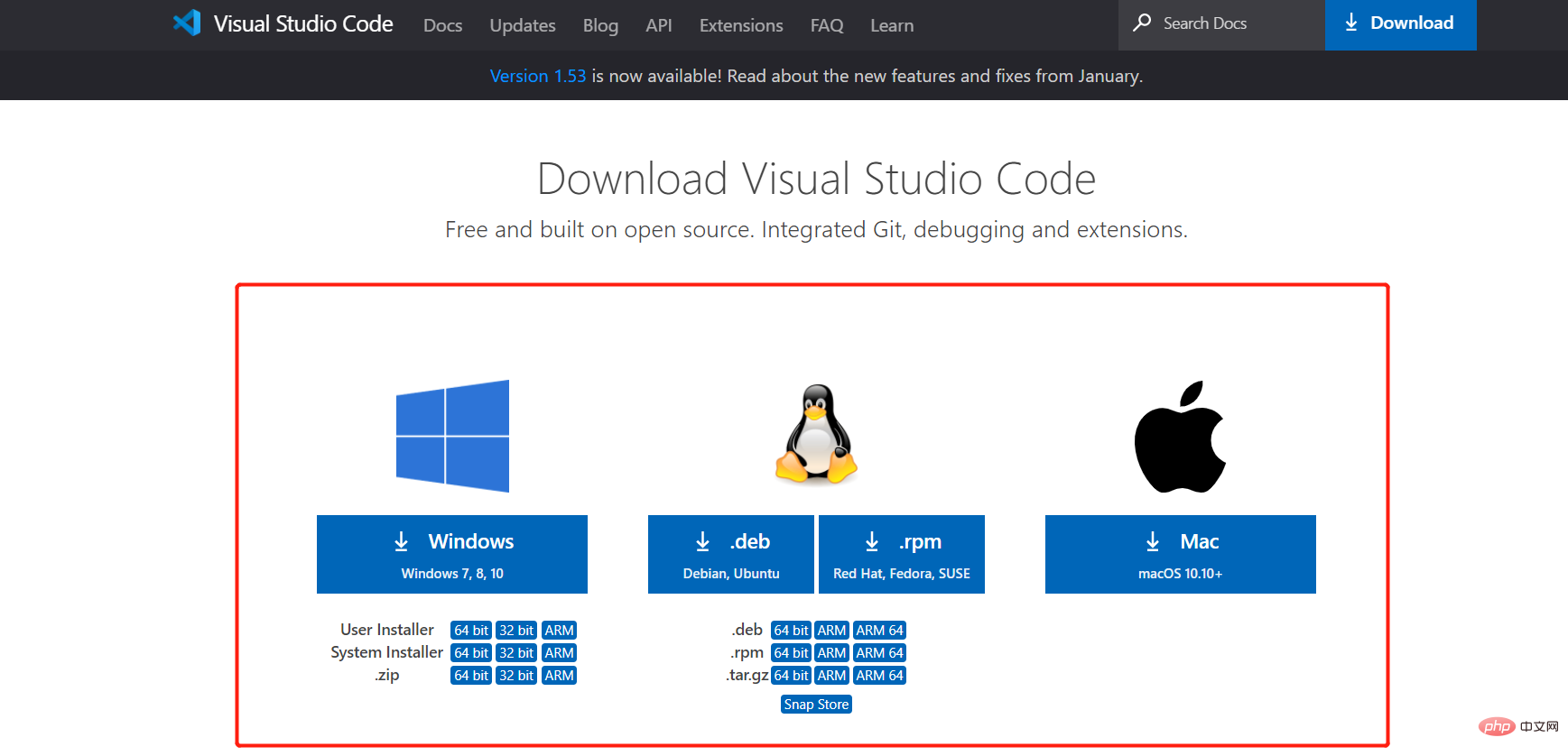
Download-Adresse: https://code.visualstudio.com/Download
Wählen Sie die entsprechende Plattform für die Installation (ich habe die Windows-Plattform selbst installiert):

Detailliertes Tutorial zur Git-Installation: https://blog.csdn.net/qq_43715354/article/details/108638061



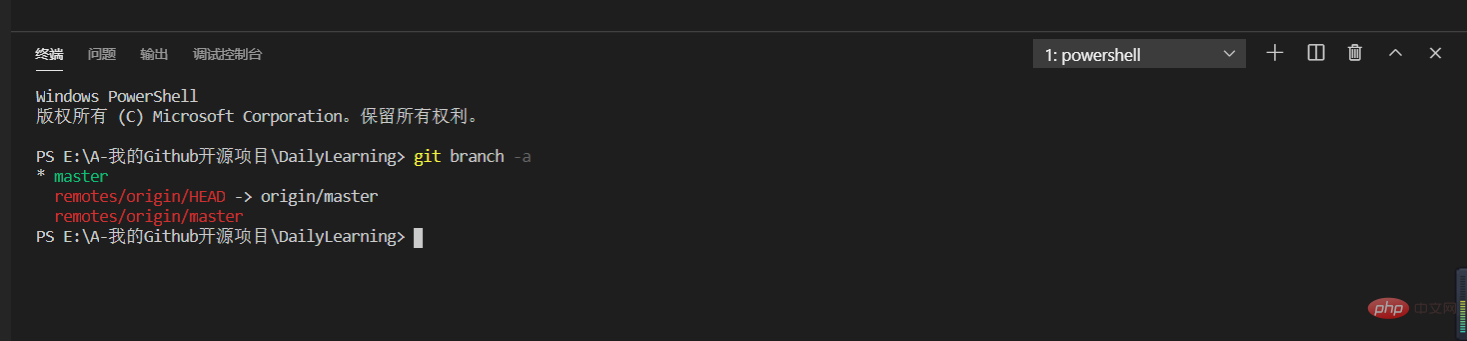
git branch -a

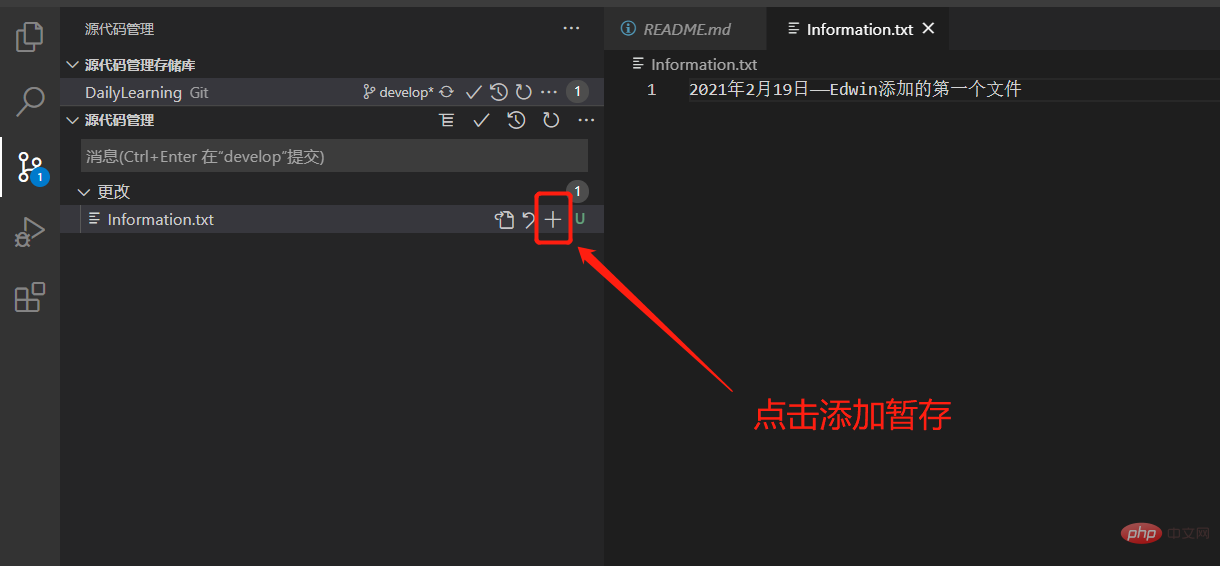
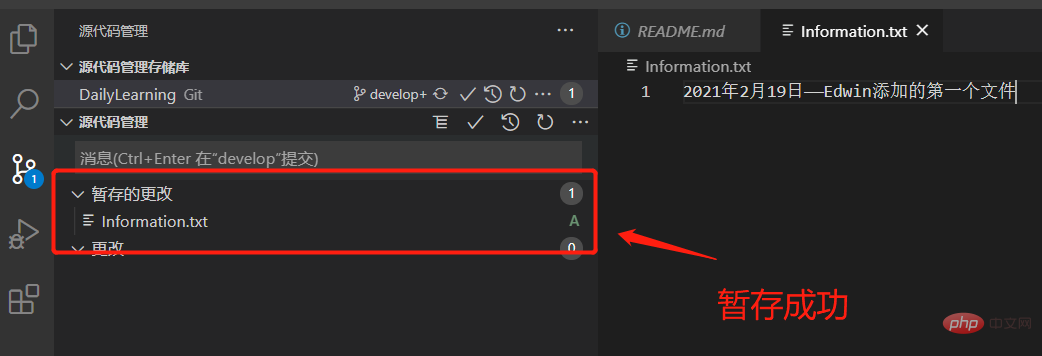
Tim: Füge den geänderten Inhalt zum lokalen Staging-Bereich git add hinzu.
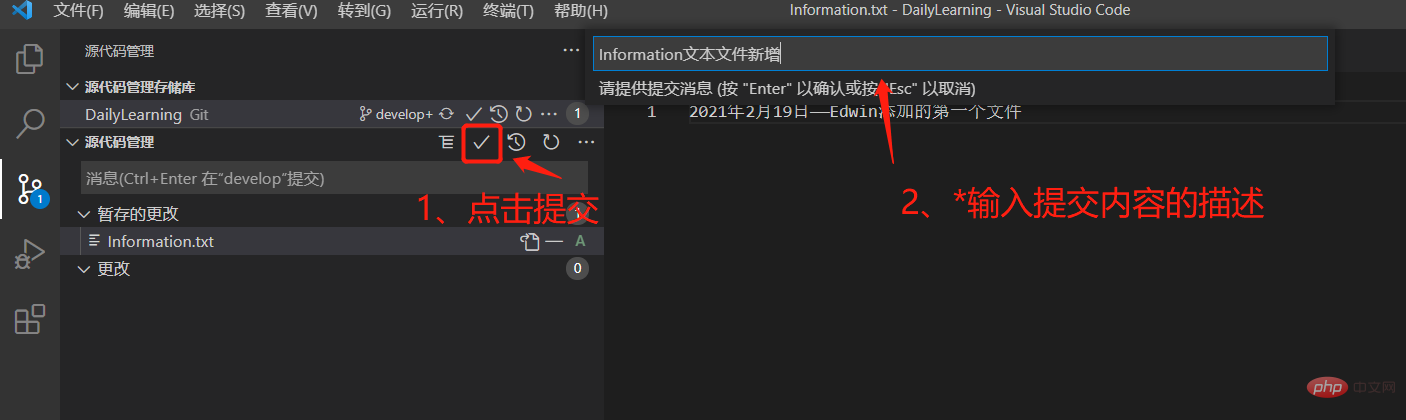
Tipps: Senden Sie den Inhalt im lokalen Staging-Bereich an die lokale Codebasis git commit -m 'description'.
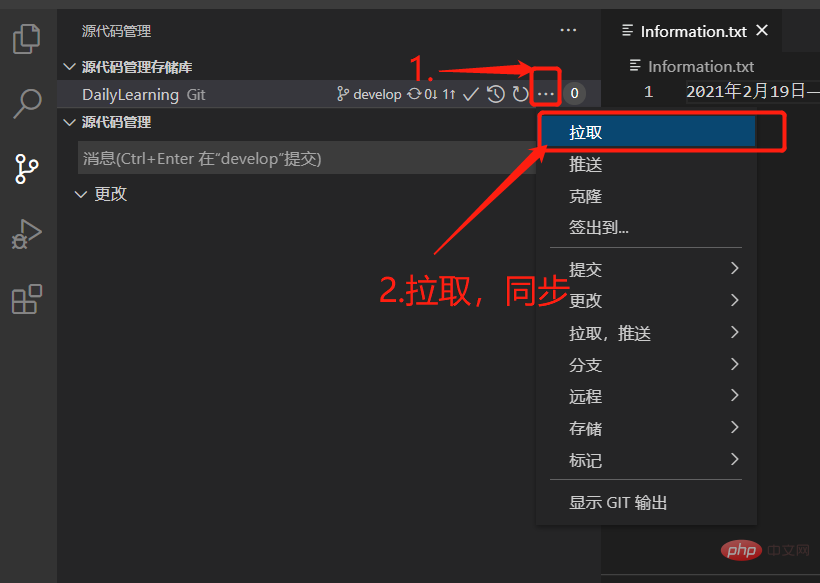
Pull: Die Synchronisierung, also das Abrufen von Inhalten aus der Remote-Codebasis, ist bei der kollaborativen Entwicklung mit mehreren Personen sehr wichtig, denn wenn sie nicht im Voraus synchronisiert und auf die neueste Version aktualisiert werden, können von anderen geänderte Inhalte überschrieben werden Konflikte nach dem Ziehen direkt verwenden VS-Code kann Konflikte mithilfe von Git Pull lösen.
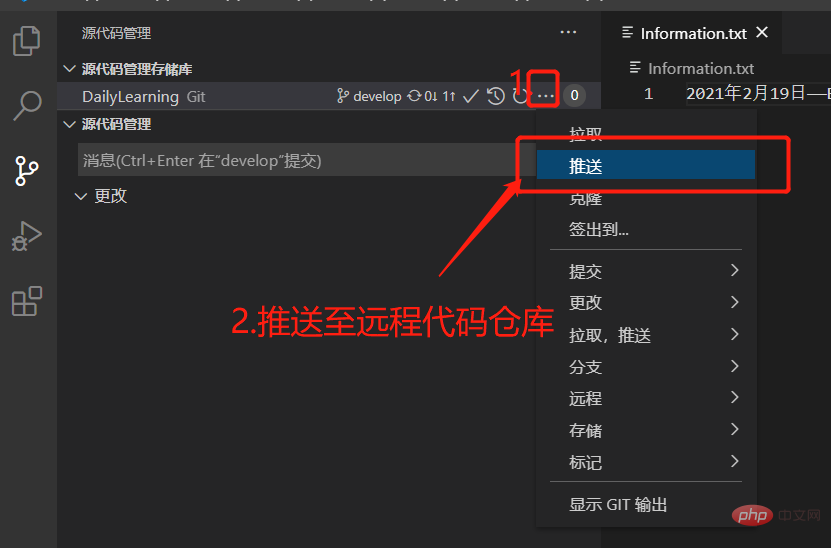
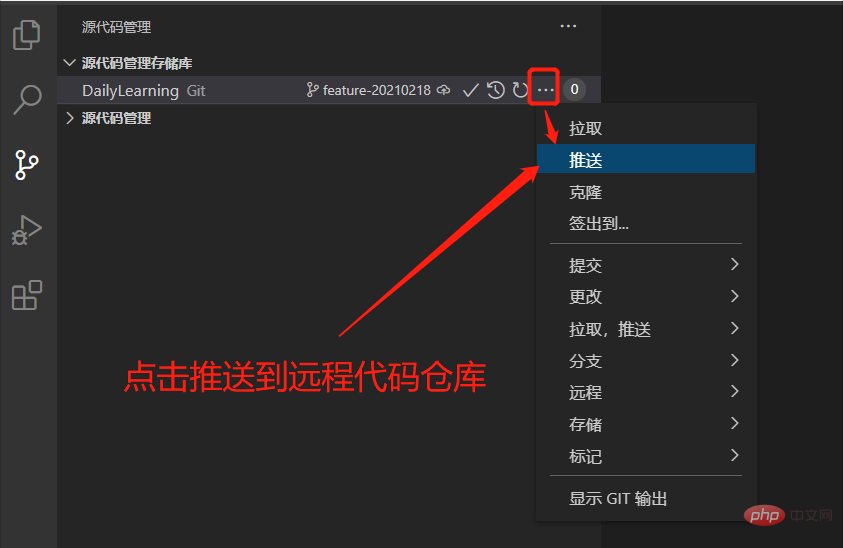
Push: Schieben Sie den Inhalt im lokalen Code-Repository in das Remote-Code-Repository Git Push.
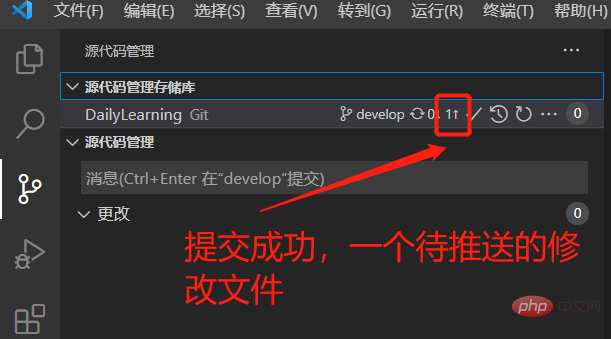
Fügen Sie die Textdatei Information.txt hinzu und fügen Sie sie dem lokalen temporären Speicherbereich hinzu.






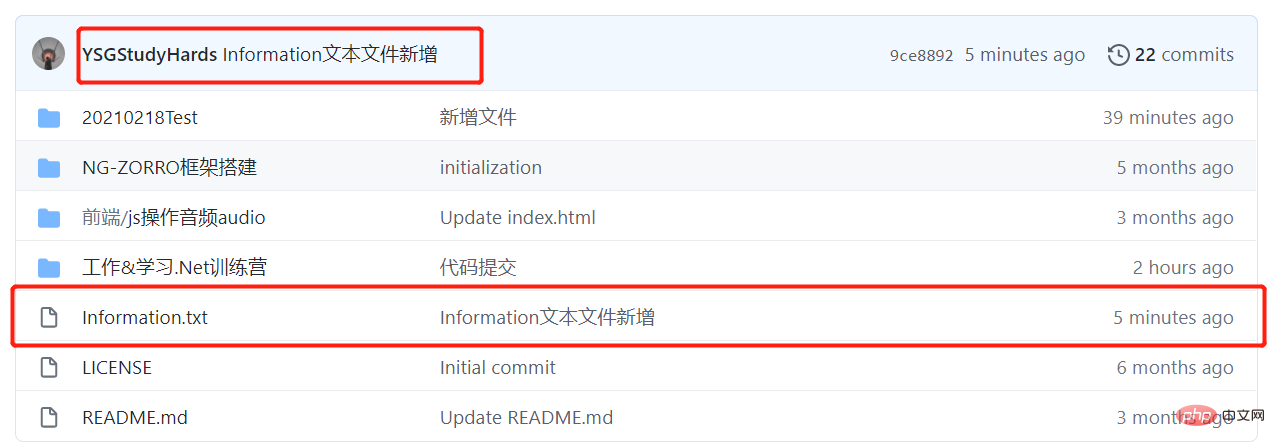
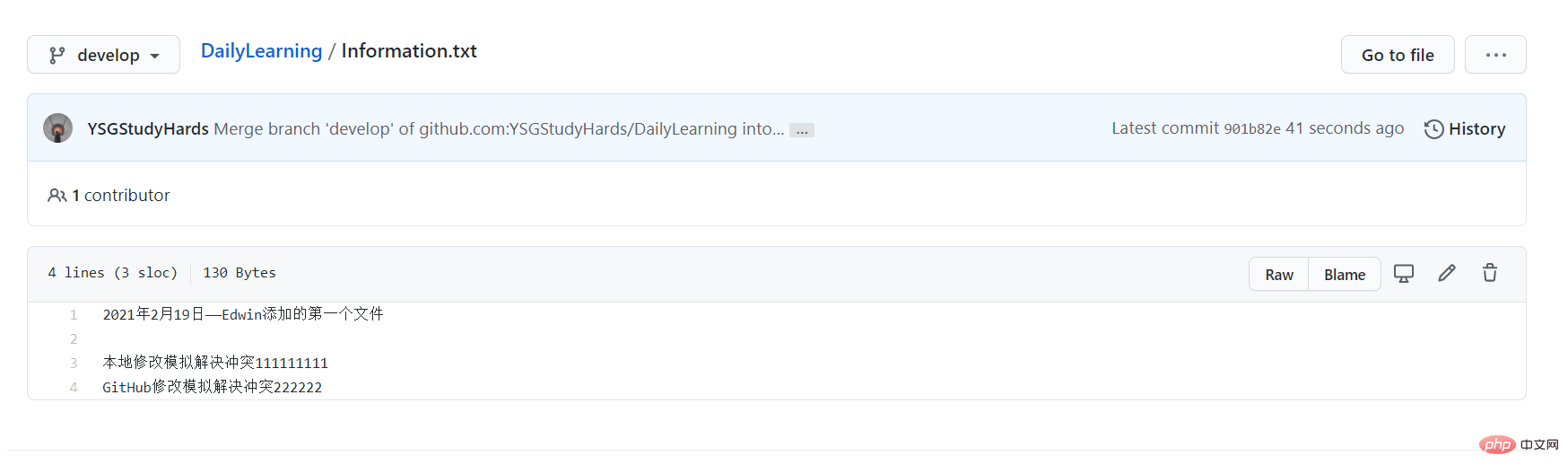
Überprüfen Ob der Push erfolgreich ist, sehen Sie sich den Inhalt des Warehouses in GitHub an:

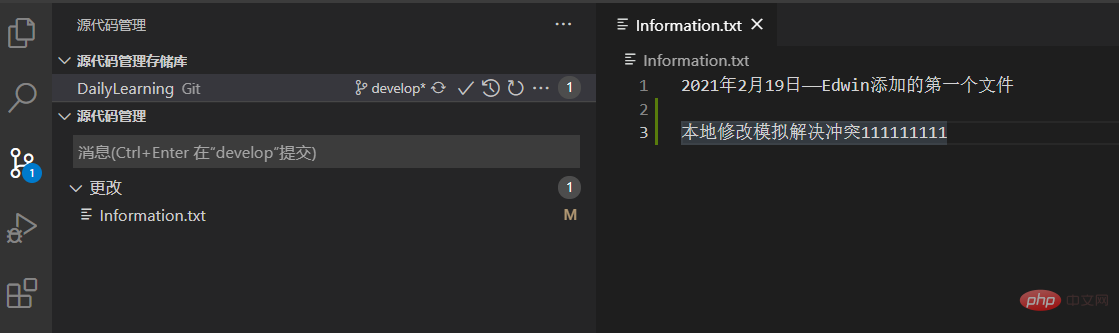
Als nächstes simulieren wir selbst die Mehrpersonenentwicklung, zum Beispiel: Ich ändere den Inhalt der Textdatei Information.txt lokal und ändern Sie es dann in GitHub. Sobald dies geschieht, treten beim Senden lokal Konflikte auf. Anschließend können wir die intelligente Konfliktlösungsmethode von VS Code verwenden, um die Konflikte zu lösen.



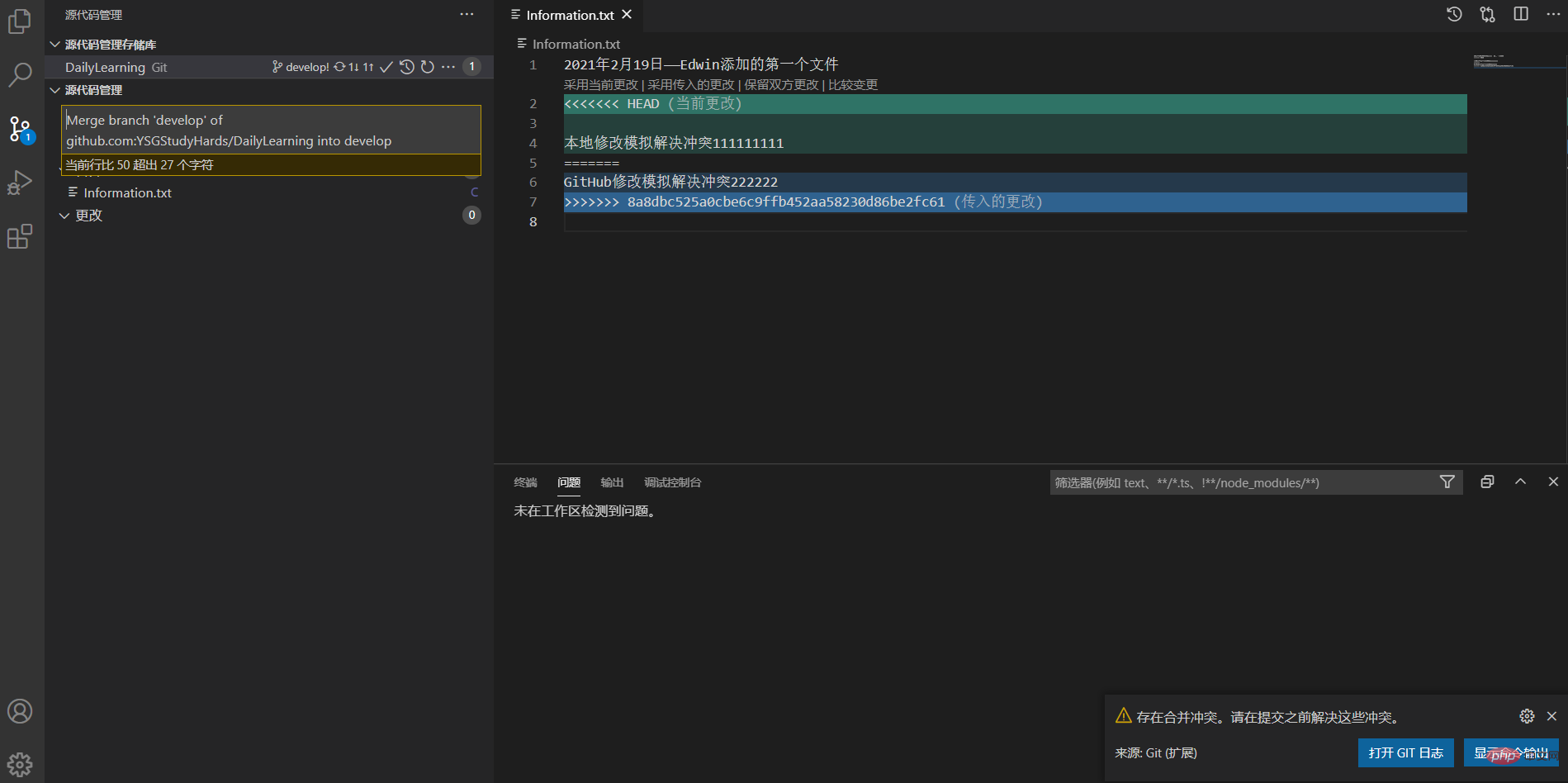
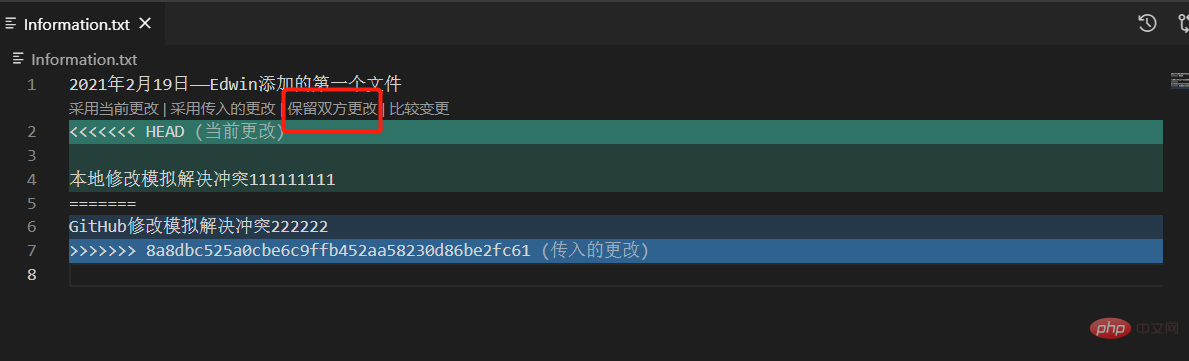
VS-Code Bietet vier intelligente Zusammenführungsmethoden, die uns Auswahlmöglichkeiten bieten und wir können Codekonflikte entsprechend der tatsächlichen Situation lösen. Natürlich können Sie es auch manuell löschen, um das Problem zu lösen, aber seien Sie vorsichtig, Sie könnten versehentlich den Code überschreiben, an dem Ihre Kollegen mehrere Tage lang hart gearbeitet haben. Hier habe ich die Methode [Änderungen beider Parteien beibehalten] gewählt den Konflikt lösen.



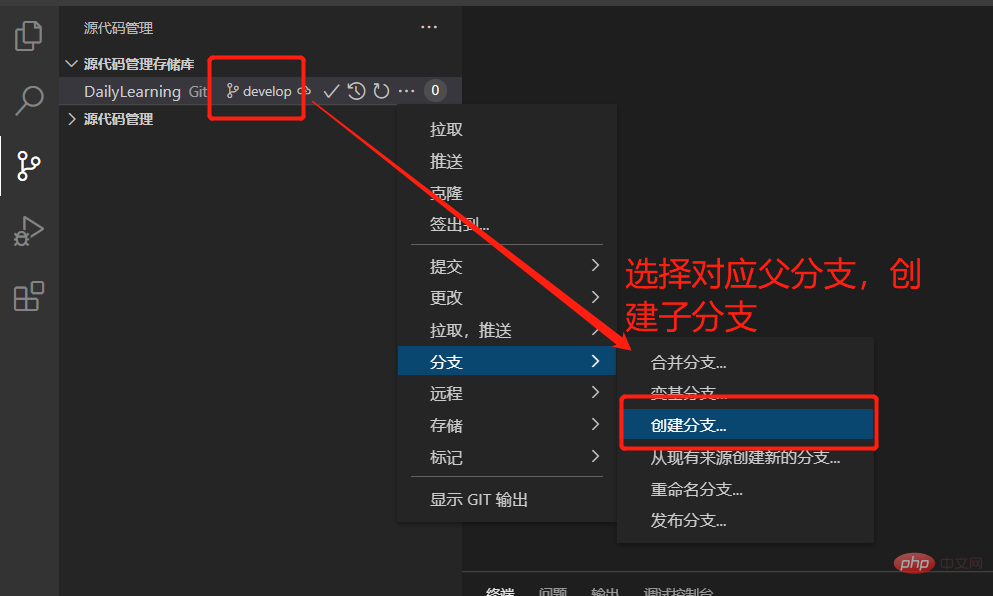
Hinweis: Wir erstellen hier den Zweig „feature-20210218“ für den Zweig „develop“.




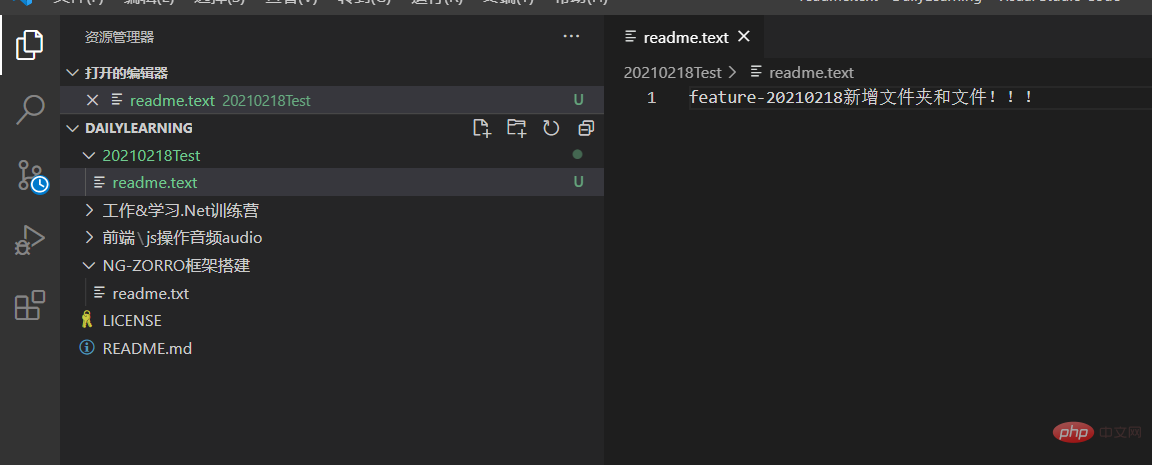
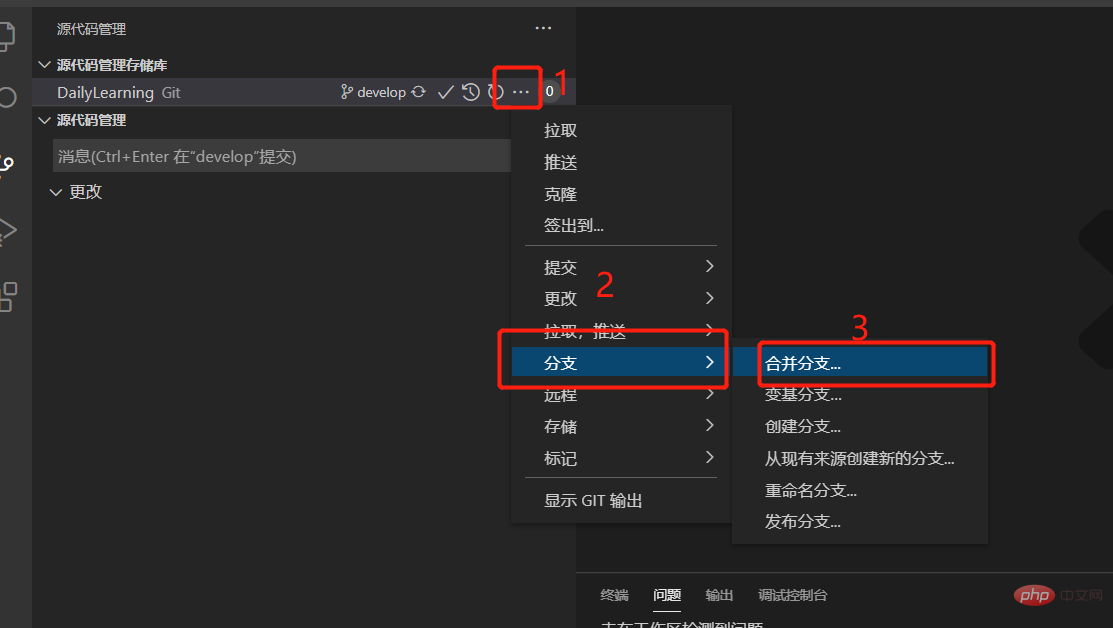
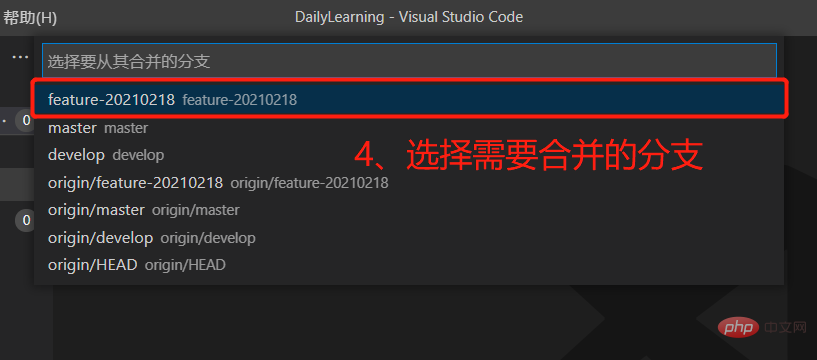
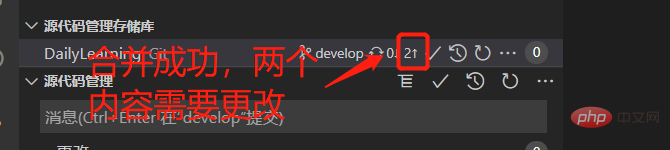
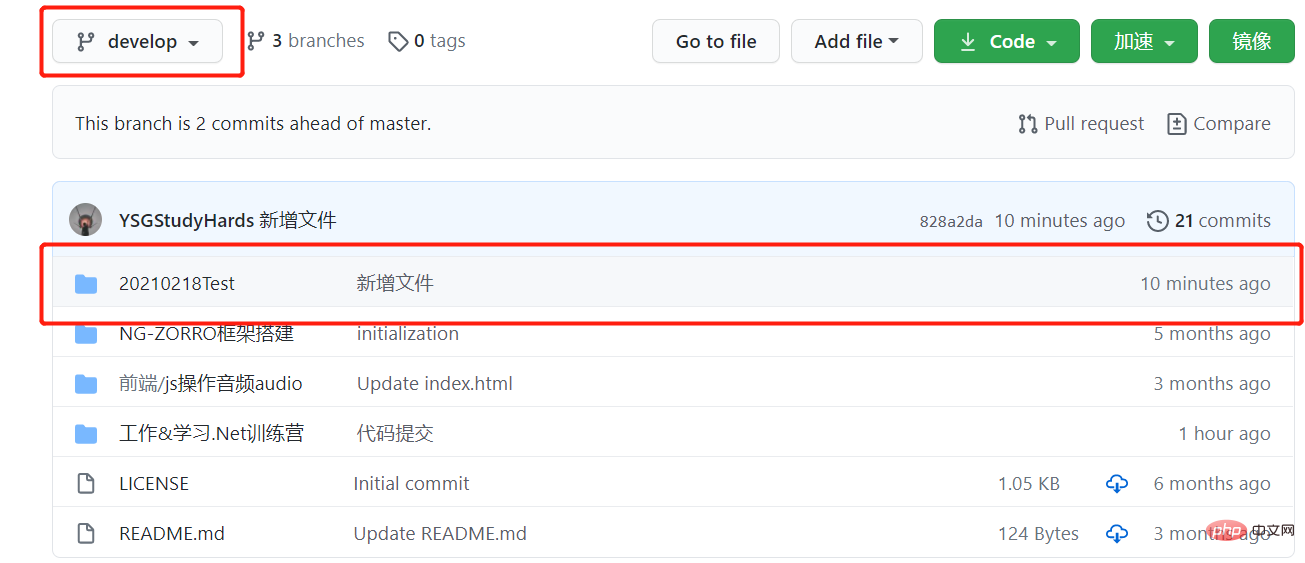
Zunächst führen wir es mit 218 untergeordneten Elementen von Feature-20210 zusammen. Erstellen Sie einen Ordner und eine Textdatei im Zweig, führen Sie dann den Unterzweig feature-20210218 in den Entwicklungszweig „develope“ zusammen und senden Sie ihn an die Remote-Codebasis.

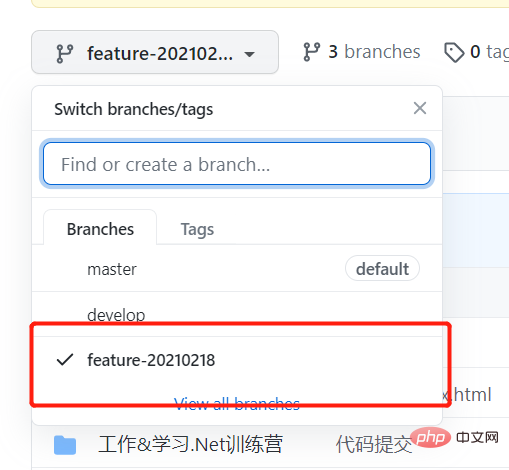
Wechseln Sie zum Zweig „feature-20210218“:

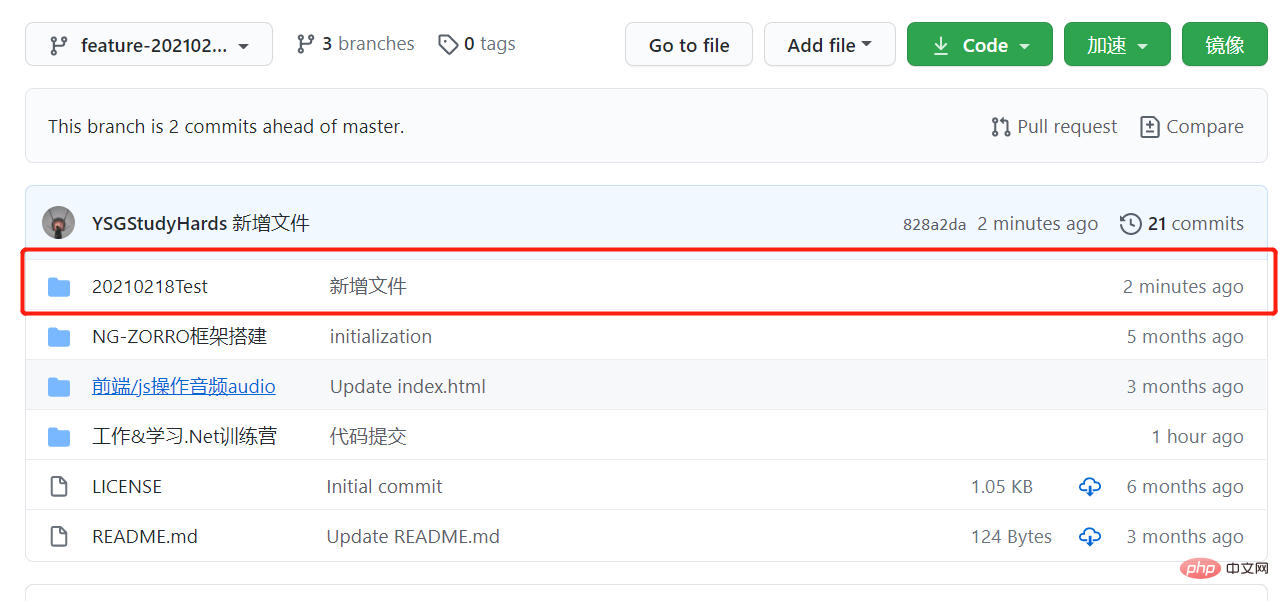
Überprüfen Sie, ob die Datei erfolgreich übermittelt wurde:

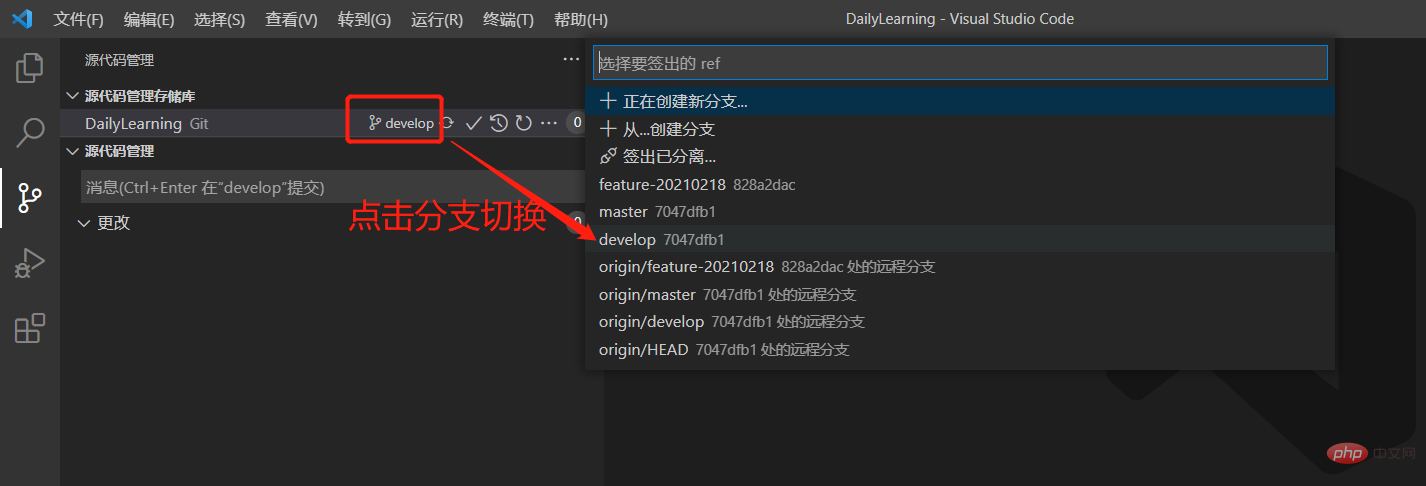
a. Wechseln Sie zunächst zum Entwicklungszweig:




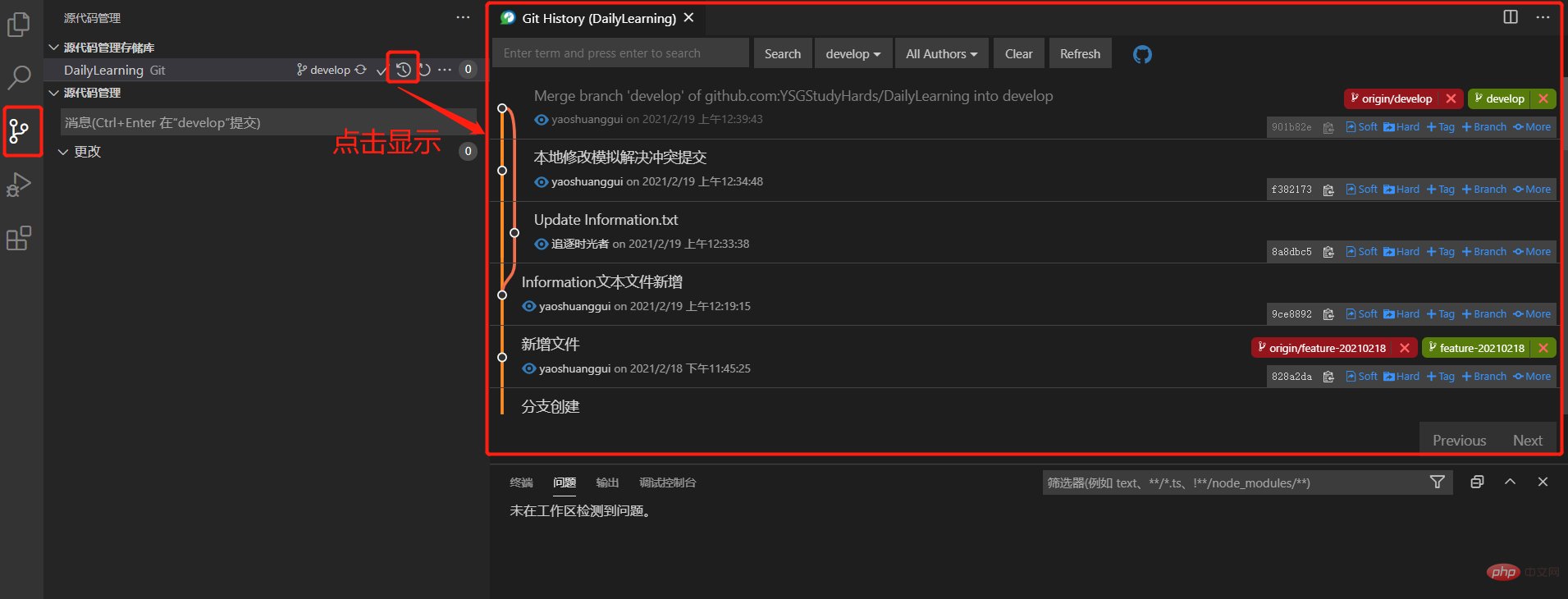
VS Code Git-Commit-Änderungsverlaufsansicht (nur zum Ablegen der Schuld):
Erfordert die Installation der Erweiterung 
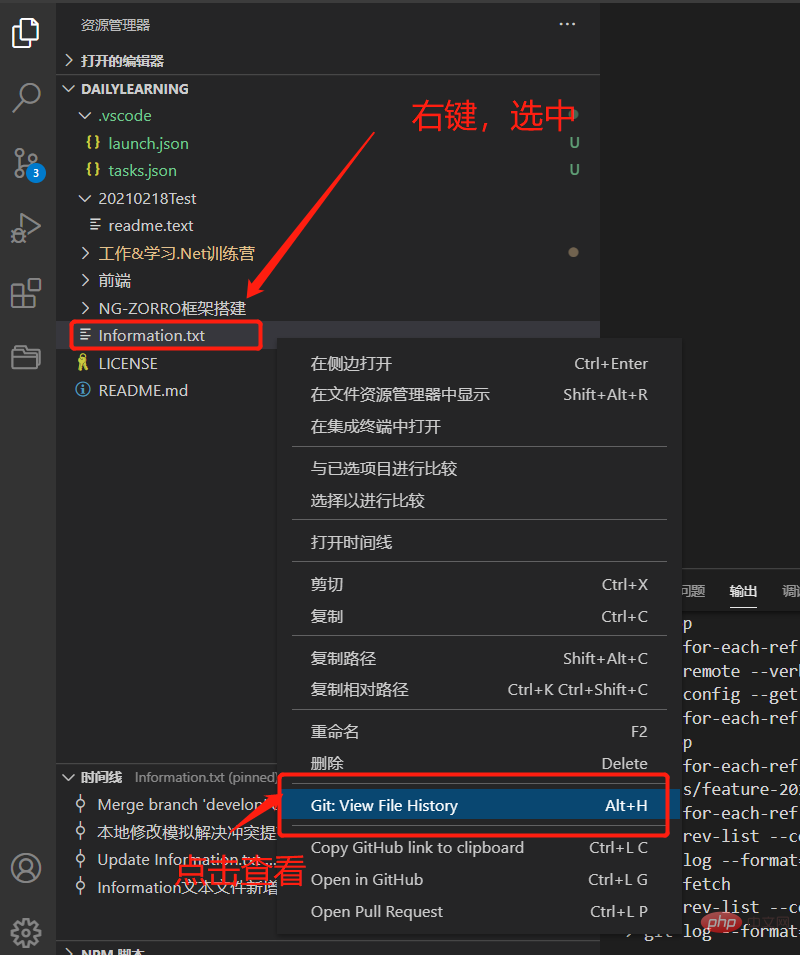
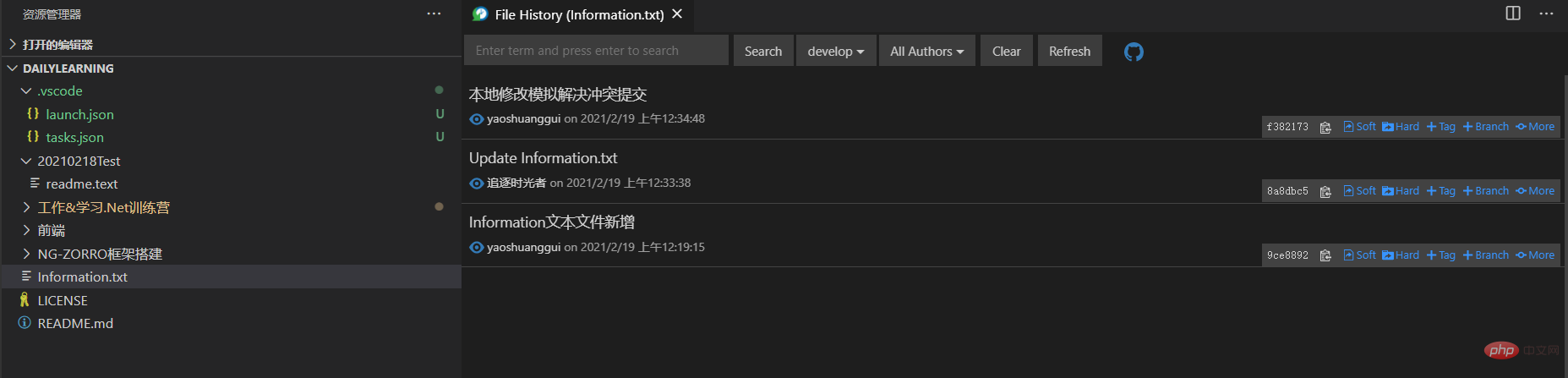
Sehen Sie sich den Änderungsverlauf der entsprechenden Datei an:

 Sehen Sie sich die Zeitleiste der Dateiänderung an und vergleichen Sie den Inhalt der Dateiänderung:
Sehen Sie sich die Zeitleiste der Dateiänderung an und vergleichen Sie den Inhalt der Dateiänderung:

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie VSCode Git verwendet, um Quellcode visuell zu verwalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?