
So implementieren Sie das Bildlayout in HTML: 1. Erstellen Sie eine neue Datei und erstellen Sie eine Box. 2. Richten Sie die Bildbox ein und verwenden Sie p-Tags, um Absätze zu unterscheiden. 4. Speichern Sie die Datei und zeigen Sie es im Browser-Effekt in der Vorschau an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5 und Adobe Dreamweaver CC2020-Version, DELL G3-Computer.
So implementieren Sie das Bildlayout in HTML:
1 Bevor Sie den Code eingeben, denken Sie zunächst über die Struktur nach und zeichnen Sie schließlich eine Struktur auf Papier. In diesem Beispiel kann es als Ganzes in drei Teile unterteilt werden, den oberen und den linken Teil, der obere Teil ist die Titelleiste, der linke Teil unten kann mit Bildern platziert werden und der rechte Teil ist der passende Text.
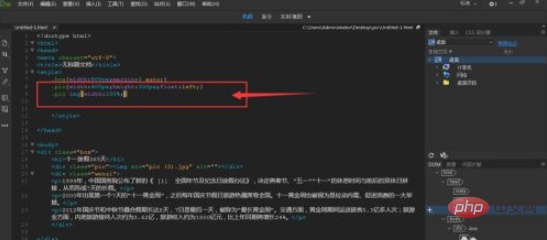
Dann öffnen wir DW, erstellen eine neue HTML-Datei und geben dem großen Feld, das drei Teile enthält, den Klassennamen „box“.



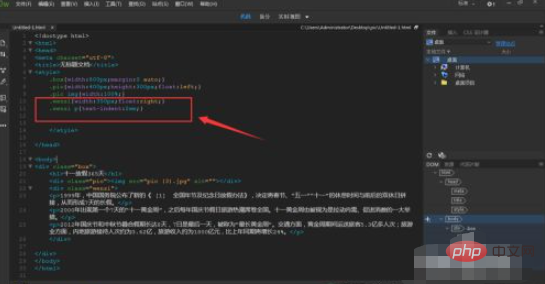
 5. Der Titelleistentext muss grundsätzlich nicht verschoben werden. Sie können dann einen Link hinzufügen oder die Schriftfarbe auf eine feste Breite und Höhe einstellen 6. Bewegen Sie ihn dann nach rechts. Ändern Sie den Seitentext und verschieben Sie ihn nach rechts. Speichern Sie dann die Datei und zeigen Sie eine Vorschau des Effekts im Browser an.
5. Der Titelleistentext muss grundsätzlich nicht verschoben werden. Sie können dann einen Link hinzufügen oder die Schriftfarbe auf eine feste Breite und Höhe einstellen 6. Bewegen Sie ihn dann nach rechts. Ändern Sie den Seitentext und verschieben Sie ihn nach rechts. Speichern Sie dann die Datei und zeigen Sie eine Vorschau des Effekts im Browser an.
 7. Wie in der Abbildung gezeigt, der Effekt nach der Vorschau im Browser. In praktischen Anwendungen kann es erforderlich sein, schwimmende Objekte zu entfernen.
7. Wie in der Abbildung gezeigt, der Effekt nach der Vorschau im Browser. In praktischen Anwendungen kann es erforderlich sein, schwimmende Objekte zu entfernen.

Verwandte Lernempfehlungen:
 HTML-Tutorial
HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Bildlayout in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!