

Verwandte Empfehlungen: „Javascript-Video-Tutorial“
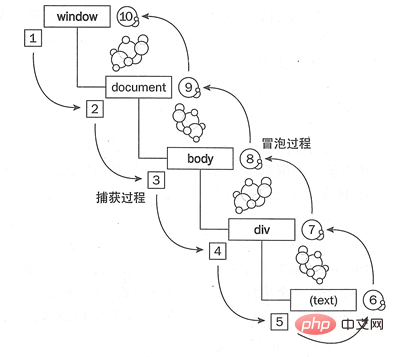
Schematische Darstellung des JS-Ereignisflusses:

Daraus können wir erkennen, dass ein vollständiger JS-Ereignisfluss im Fenster beginnt und schließlich zurückkehrt Ein Prozess zum Fenster; der Ereignisfluss ist in drei Phasen unterteilt: Erfassungsprozess (1~5), Zielprozess (5~6), Sprudelprozess (6~10); Der Bubbling-Prozess ist der genau entgegengesetzte Prozess, d. h. der Prozess, bei dem sich Ereignisse von übergeordneten Elementen zu untergeordneten Elementen und von untergeordneten Elementen zu übergeordneten Elementen ausbreiten.
Ereigniserfassung
Ereigniserfassung kann nur in der zweiten Form der Ereignisbindung erreicht werden
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//点击div3部分时,分别弹出div1,div2,div3
oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡
oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>Wenn im obigen Beispiel auf p3 geklickt wird, empfängt p1 zwei Klickereignisse, eines ist The Das Klickereignis von p1 wird in der Erfassungsphase ausgelöst, und das Klickereignis von p1 wird in der Bubbling-Phase ausgelöst. Der dritte Parameter in addEventListener: true----capture, false-----bubble; „true“ bedeutet, dass das Klickereignis in der Erfassungsphase ausgelöst wird -up Die Ergebnisse sind: 3, 2, 1
Wenn auf p3 geklickt wird, erhält p1 zwei Klickereignisse. In der Erfassungsphase (true) wird das Klickereignis von p1 ausgelöst und das Ergebnis wird angezeigt: 3 ; In der Blasenphase wird das Klickereignis von p3 ausgelöst und das Popup-Ergebnis ist: 2, und dann wird das Klickereignis von p1 ausgelöst und das Popup-Ergebnis ist: 1
Ereignisblasen
Wenn ein Element das Ereignis empfängt, wird es es empfangen. Alle empfangenen Ereignisse werden an das übergeordnete Fenster weitergegeben, was als Ereignis-Bubbling-Mechanismus bezeichnet wird.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);
//点击div3,分别弹出3,2,1
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>Die Anwendung von Event-Bubbling
Die folgenden Funktionen sind in einer Website üblich: Teilen mit! ! Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über Event-Bubbling und Event-Capturing in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//事件函数绑定
oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1
oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>




