

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Das Rastersystem im Bootstrap-Framework unterteilt den Container in 12 gleiche Teile. Wenn Sie es verwenden, können Sie den LESS/SASS-Quellcode entsprechend der tatsächlichen Situation neu kompilieren, um ihn zu ändern der Wert 12.
So funktioniert das Rastersystem des Bootstrap-Frameworks:
1. Die Datenzeile (.row) muss im Container (.container) enthalten sein, damit sie entsprechend ausgerichtet und aufgefüllt werden kann
2 (.column) kann zur Zeile (.row) hinzugefügt werden, aber die Summe der Anzahl der Spalten darf die Gesamtzahl der gleichmäßig geteilten Spalten nicht überschreiten (z. B.: 12)
3 Der spezifische Inhalt sollte eingefügt werden Der Spaltencontainer (.column) und nur die Spalte (.column) kann als direktes untergeordnetes Element des Zeilencontainers (.row) verwendet werden
4 Erstellen Sie den Abstand zwischen den Spalten, indem Sie den Abstand (padding) festlegen, und Legen Sie dann den Abstand zwischen der ersten und der letzten Spalte fest, um den Effekt des Auffüllens auszugleichen -kleiner Bildschirm, kleiner Bildschirm, mittlerer Bildschirm und großer Bildschirm), seine Haltepunkte sind 768px, 992px, 1220px
Container (.container), seine Breite ist für verschiedene Browserauflösungen unterschiedlich: automatisch, 760px, 970px, 1170px;
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; @media (min-width: 768px) { .container { width: 750px; } @media (min-width: 992px) { .container { width: 970px; } @media (min-width: 1200px) { .container { width: 1170px; }
Der Zeilencontainer (.row) unterteilt die Zeile des Containers in 12 gleiche Teile, also Spalten. Jede Spalte hat ein padding-left: 15px und ein padding-right: 15px; dies führt auch dazu, dass das padding-left der ersten Spalte und das padding-right der letzten Spalte den 30px-Zeilencontainer mittlerer Breite belegen ( .row) definiert die Werte margin-left und margin-right als -15px, die verwendet werden, um den linken Abstand der ersten Spalte und den rechten Abstand der letzten Spalte zu versetzen, sodass zwischen der ersten und der rechten Spalte kein Leerzeichen vorhanden ist letzte Spalten und der Container (.container) Abstand
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px; }
Grundlegende Verwendung
Da das Bootstrap-Framework unterschiedliche Rasterstile für unterschiedliche Bildschirmgrößen verwendet, wird im Folgenden der mittlere Bildschirm (970 Pixel) als Beispiel genommen.1. Spaltenkombination
Bei der Spaltenkombination wird die Anzahl der zusammenzuführenden Spalten geändert (die Gesamtzahl der Spalten darf 12 nicht überschreiten). Dies ähnelt in gewisser Weise dem colspan-Attribut der Tabelle und umfasst nur zwei Funktionen: Floating auf dem Breitenprozentsatz
.row { margin-right: -15px; margin-left: -15px; }
Der Effekt ist wie folgt:
Stellen Sie sicher, dass alle Spalten schwebend bleibencol-md-4col-md-8col-md-4col-md-4col-md-4col-md-3col-md-6col-md-3
 Definieren Sie die Breite jeder Spaltenkombination
Definieren Sie die Breite jeder Spaltenkombination
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; }
Manchmal tun wir das nicht Sie möchten nicht, dass zwei benachbarte Spalten nahe beieinander liegen. Wenn Sie jedoch keinen Rand oder andere technische Mittel verwenden möchten, können Sie den Spaltenversatz (Offset) verwenden, um dies zu erreichen. Um den Spaltenversatz zu verwenden, fügen Sie einfach den Klassennamen .col-md-offset-* (das Sternchen stellt die Anzahl der zu versetzenden Spaltenkombinationen dar) zum Spaltenelement hinzu. Die Spalte mit diesem Klassennamen wird versetzt, z. B.: in das Spaltenelement Fügen Sie oben .col-md-offset-4 hinzu, um anzuzeigen, dass die Spalte um die Breite von 4 Spalten nach rechts versetzt ist
.col-md-12 { width: 100%; } .col-md-11 { width: 91.66666667%; } .col-md-10 { width: 83.33333333%; } .col-md-9 { width: 75%; } .col-md-8 { width: 66.66666667%; } .col-md-7 { width: 58.33333333%; } .col-md-6 { width: 50%; } .col-md-5 { width: 41.66666667%; } .col-md-4 { width: 33.33333333%; } .col-md-3 { width: 25%; } .col-md-2 { width: 16.66666667%; } .col-md-1 { width: 8.33333333%; }
 Verwenden Sie ein Zwölftel des linken Rands. Es gibt so viele linke Ränder, wie es Offsets gibt Die Anzahl der Spalten und die versetzten Spalten überschreiten nicht 12, andernfalls werden die Spalten in unterbrochenen Zeilen angezeigt.
Verwenden Sie ein Zwölftel des linken Rands. Es gibt so viele linke Ränder, wie es Offsets gibt Die Anzahl der Spalten und die versetzten Spalten überschreiten nicht 12, andernfalls werden die Spalten in unterbrochenen Zeilen angezeigt.
Bei der Spaltensortierung wird die Richtung der Spalten geändert und der schwebende Abstand festgelegt. Im Bootstrap-Grid-System erfolgt dies durch Hinzufügen des Klassennamens. col-md-push-* und col-md-pull-*
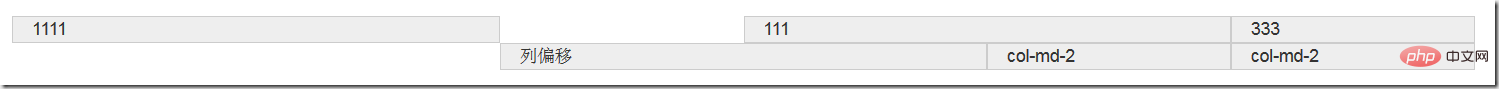
1111111333列偏移col-md-2col-md-2
Der Effekt ist wie folgt:
col-md-4 ist links, col-md-8 ist rechts Wenn Sie die Position tauschen möchten, müssen Sie col-md-4 um 8 Spalten nach rechts verschieben, dh den Klassennamen hinzufügen.col-md-push-8, col-md-8 muss vorhanden sein 4 Spalten nach links verschoben, also der Klassenname hinzugefügt. .col-md-pull-4 bootstrap erzielt nur Positionierungseffekte durch die Einstellung links und rechts..col-md-offset-12 { margin-left: 100%; } .col-md-offset-11 { margin-left: 91.66666667%; } .col-md-offset-10 { margin-left: 83.33333333%; } .col-md-offset-9 { margin-left: 75%; } .col-md-offset-8 { margin-left: 66.66666667%; } .col-md-offset-7 { margin-left: 58.33333333%; } .col-md-offset-6 { margin-left: 50%; } .col-md-offset-5 { margin-left: 41.66666667%; } .col-md-offset-4 { margin-left: 33.33333333%; } .col-md-offset-3 { margin-left: 25%; } .col-md-offset-2 { margin-left: 16.66666667%; } .col-md-offset-1 { margin-left: 8.33333333%; } .col-md-offset-0 { margin-left: 0; }
 Spaltenverschachtelung
Spaltenverschachtelung
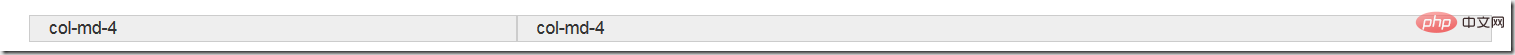
Spaltenverschachtelung kann eine Spalte hinzufügen oder einen Zeilencontainer erstellen und dann die Spalte in diesen Zeilencontainer einfügen, den Zeilencontainer (Zeile) in den Spaltencontainer, die Breite Wenn es ist 100 %, es ist die Breite der aktuellen externen Spalte
col-md-4col-md-8
Weitere Programmierkenntnisse finden Sie unter:
Programmiervideo
! !Das obige ist der detaillierte Inhalt vonEin tiefer Einblick in das Grid-System in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet MLM-Münze? Wie lange dauert es normalerweise, bis es zusammenbricht?
Was bedeutet MLM-Münze? Wie lange dauert es normalerweise, bis es zusammenbricht? Thunder 7 Crack-Patch
Thunder 7 Crack-Patch Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens So richten Sie einen automatisch umgeleiteten Domänennamen ein
So richten Sie einen automatisch umgeleiteten Domänennamen ein Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es? So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt Was sind die internationalen Postfächer?
Was sind die internationalen Postfächer?

