

In diesem Artikel erfahren Sie mehr über das Z-Index-Gewichtsproblem von CSS. Wie können wir dafür sorgen, dass die Elemente, die wir ganz oben platzieren möchten, ganz oben sind und die Elemente, die ganz unten stehen sollen, ganz unten?
Der eine hat eine definierte Positionierung und der andere hat keine definierte Positionierung.
Eine übergeordnete Box ist positioniert, eine ist nicht positioniert und die nicht positionierte untergeordnete Box ist positioniert. Wer ist oben?
Eine übergeordnete Box ist positioniert und eine ist nicht positioniert. Legen Sie die Positionierung des nicht positionierten untergeordneten Elements fest und fügen Sie den Z-Index zum positionierten untergeordneten Element hinzu.
Beide sind positioniert, aber keiner hat den Z-Index festgelegt, wer ist oben?
Beide sind positioniert, einer setzt den Z-Index auf 1, wer ist oben?
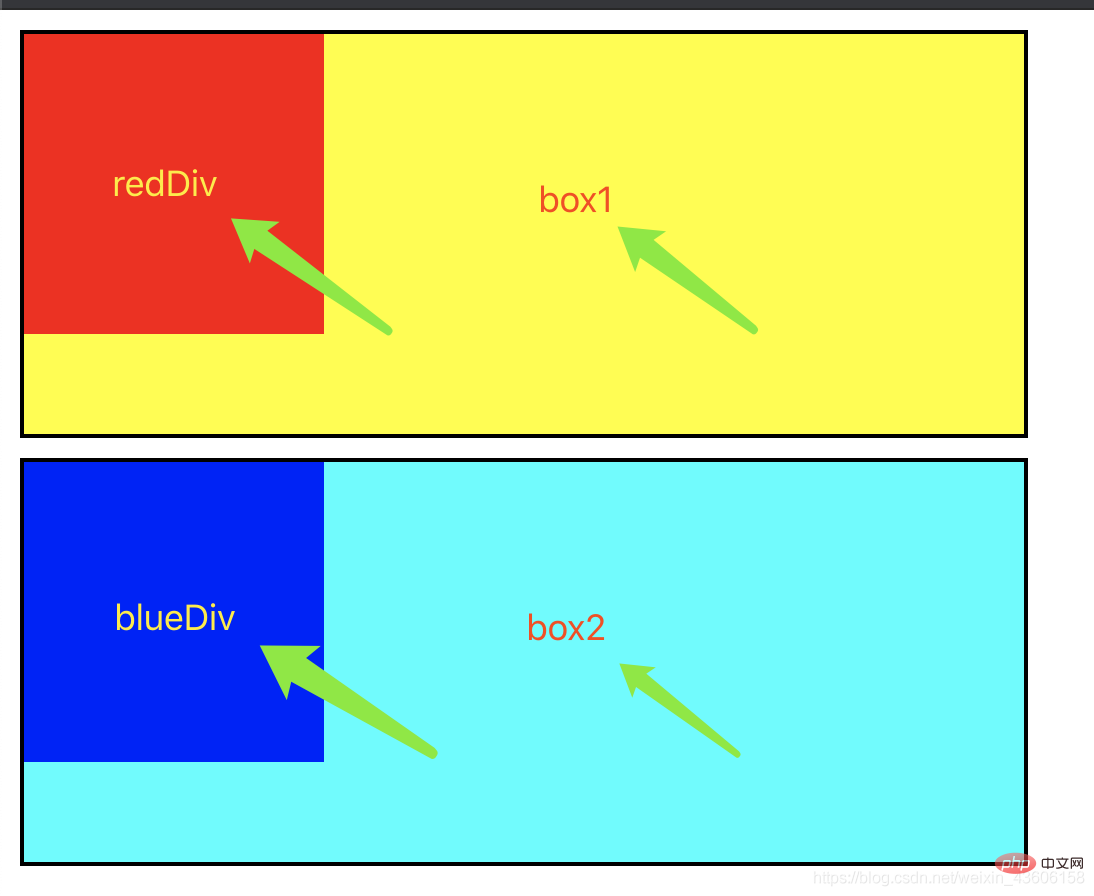
Definieren Sie die grundlegende Dom-Struktur:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>A Definition Wenn einer eine definierte Position hat und der andere keine definierte Position hat, wer steht dann an der Spitze?
Wir legen die Positionierung von Box2 fest und ändern ihre Position
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
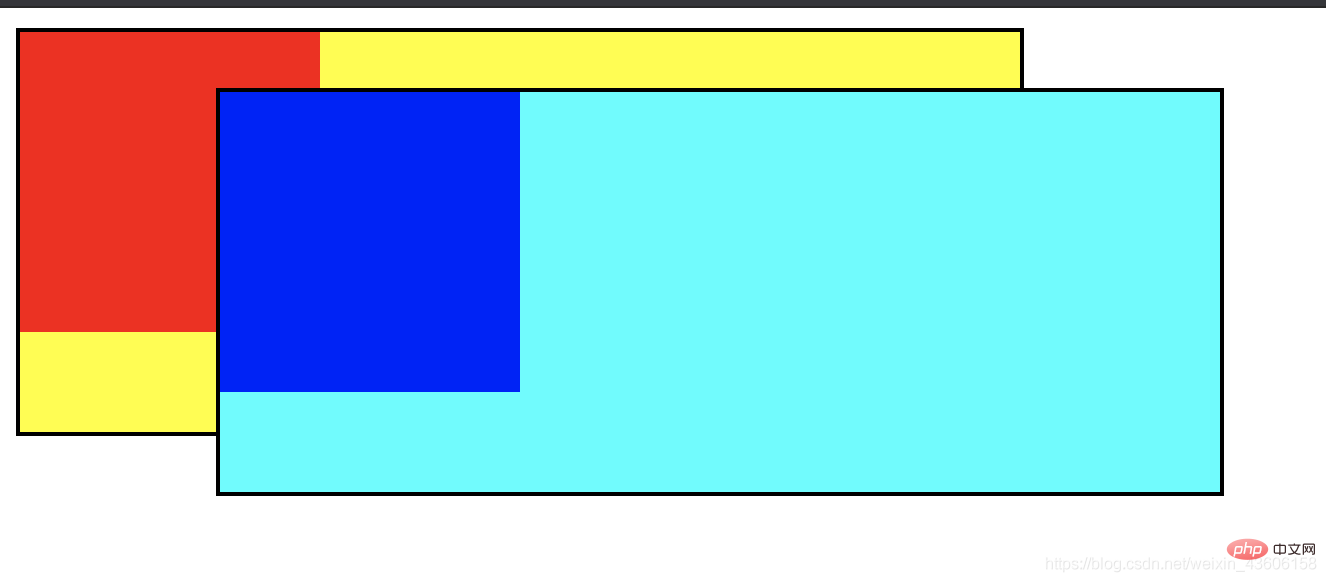
}Effekt:
Box2 lief über Box1.

Eine übergeordnete Box ist positioniert, eine ist nicht positioniert und das nicht positionierte Kind gibt die Positionierung vor, wer ist oben?
Wir legen die Positionierung für redp in Box1 fest.
.redp {
background: red;
position: fixed;
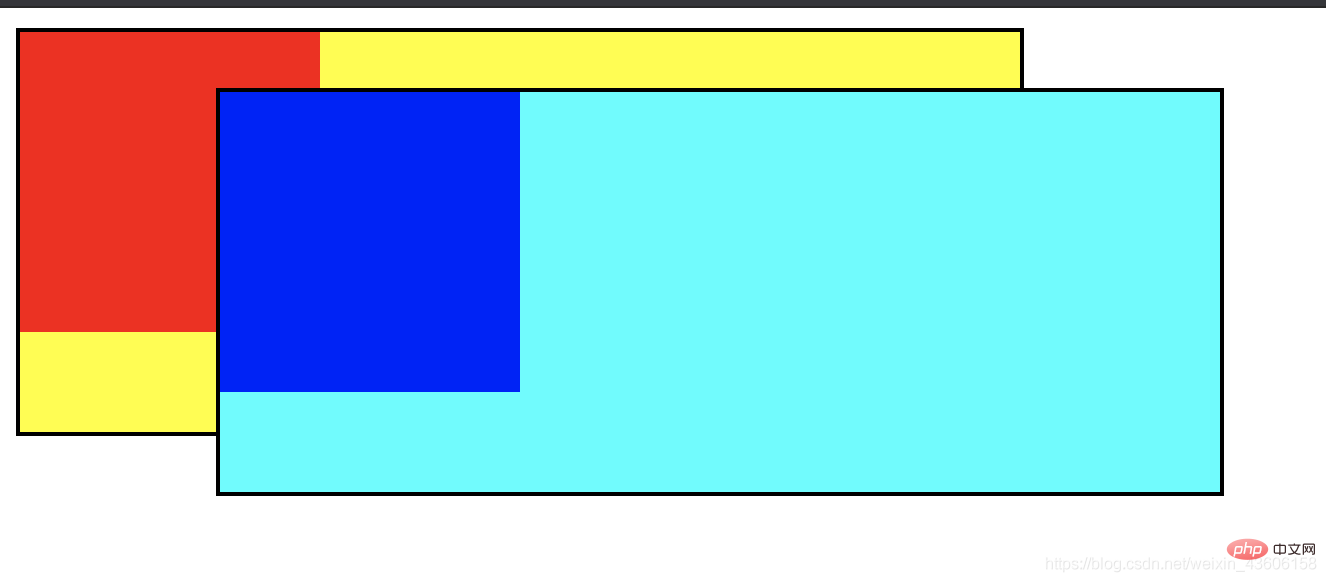
}Effekt:
Box2 liegt immer noch über Box1. Auch auf dem positionierten untergeordneten Element von box1.

Eine übergeordnete Box ist positioniert, eine ist nicht positioniert, das nicht positionierte untergeordnete Element legt die Positionierung fest und fügt dem positionierten untergeordneten Element einen Z-Index hinzu. Wer ist oben?
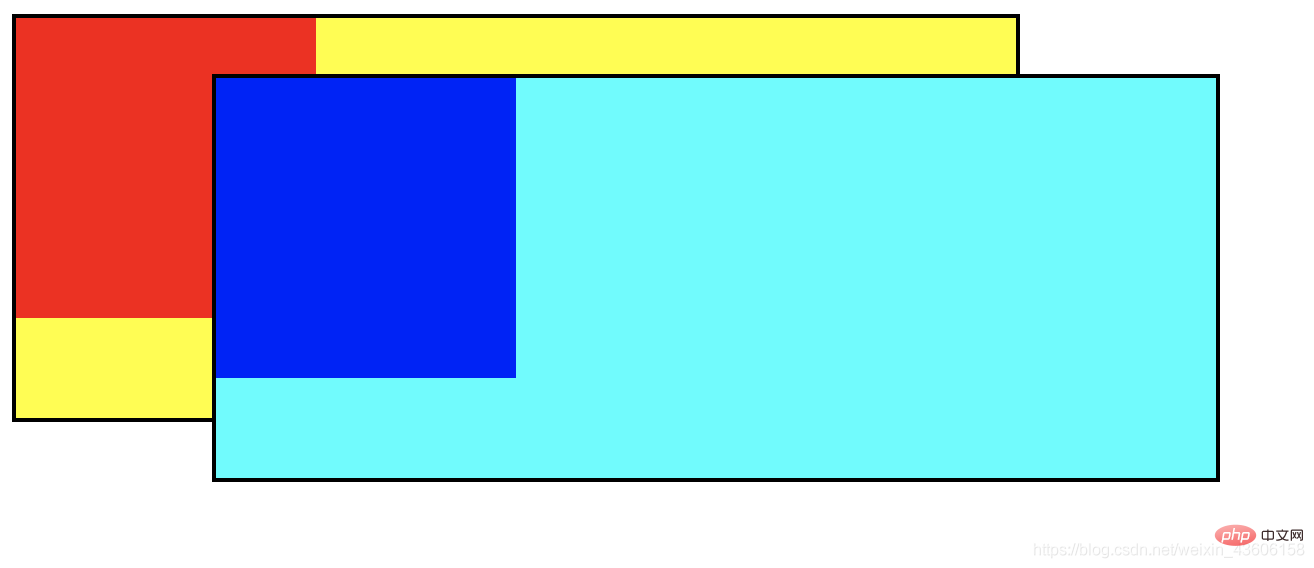
Wir fügen den Z-Index zum Redp in Box1 hinzu
.redp {
background: red;
position: fixed;
z-index: 1;
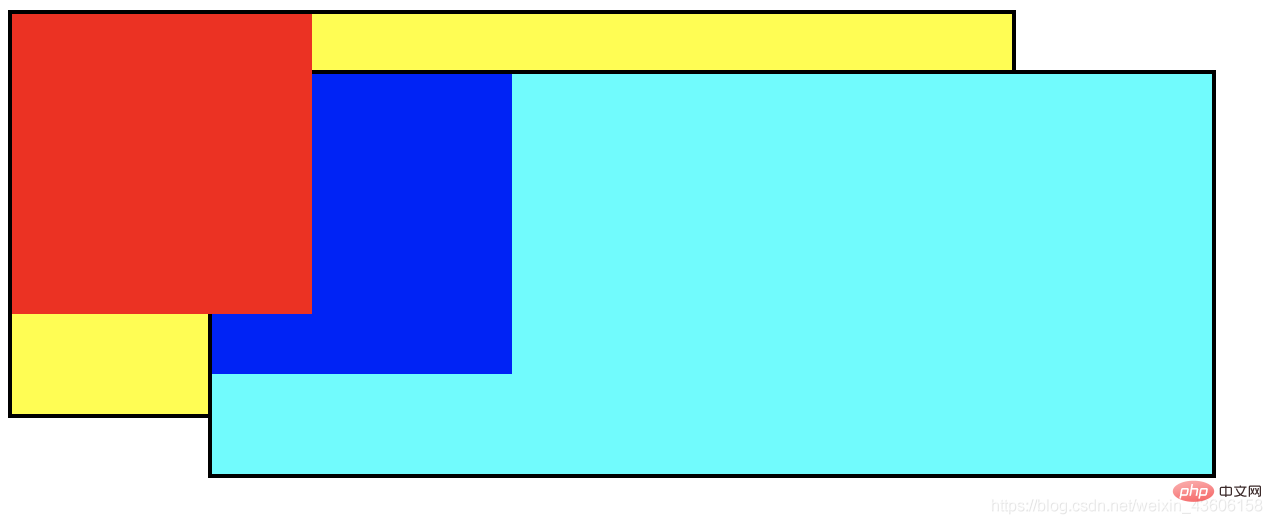
}Der Effekt:
Redp ist oben, Box2 ist in der Mitte und Box1 ist unten.

Beide sind positioniert, aber keiner setzt den Z-Index, wer ist oben?
Wir stellen zunächst unseren ursprünglichen Stilcode wieder her und ändern ihn dann erneut.
Ändern Sie die Stile von Box1 und Box2 im ursprünglichen Code.
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;}Effekt:
Box2 liegt über Box1 oben? 
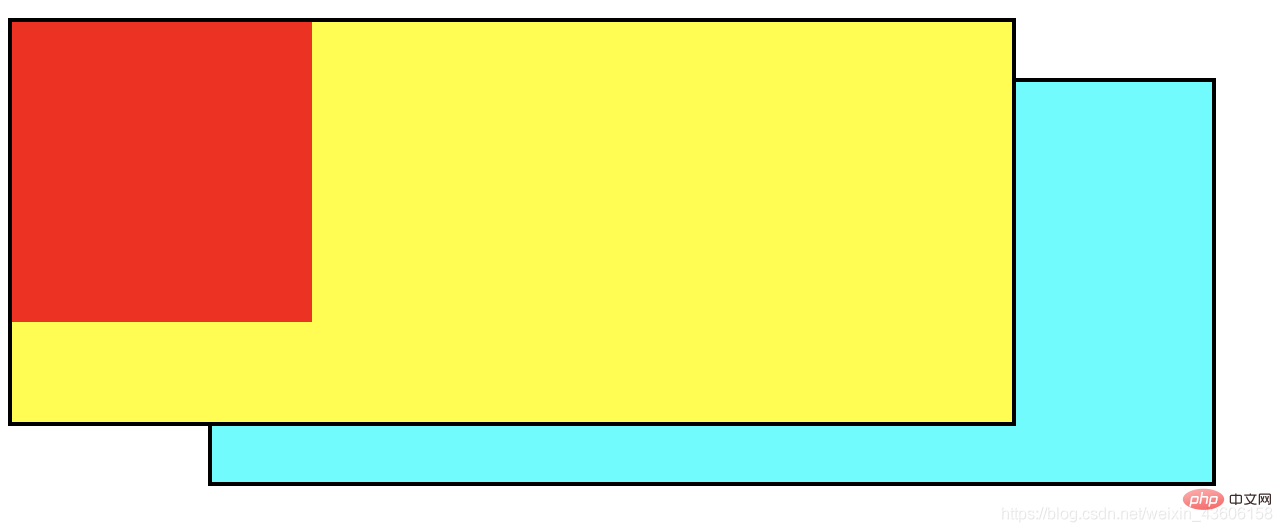
.box1 {
background: yellow;
position: fixed;
z-index: 1;}Box1 läuft über Box2
Die übergeordneten Elemente derselben Ebene werden alle positioniert [Untergeordnete Elemente ignorieren], wer einen höheren Z-Index hat, steht oben Ein übergeordnetes Element wird positioniert und das andere Das übergeordnete Element ist positioniert. Wenn keine Positionierung erfolgt und das untergeordnete Element des nicht positionierten Elements positioniert ist, können wir anhand des positionierten untergeordneten Elements und des positionierten übergeordneten Elements sehen, wer einen höheren Z-Index hat und wer oben liegt.
Ein übergeordnetes Element wird positioniert und das andere Das übergeordnete Element ist positioniert. Wenn keine Positionierung erfolgt und das untergeordnete Element des nicht positionierten Elements positioniert ist, können wir anhand des positionierten untergeordneten Elements und des positionierten übergeordneten Elements sehen, wer einen höheren Z-Index hat und wer oben liegt.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Gewichtsproblems des CSS-Z-Index. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!